在Photoshop中创造晨曦阳光效果是一种既富有创造性又技术性的任务,它能为照片带来温暖而梦幻的感觉。首先,选择合适的照片是关键,理想的选择应该是含有一定空间以展示阳光效果的场景。接着,使用“渐变工具”创建一个模拟阳光的渐变效果,选择温暖的色调来模仿晨曦的色彩。通过调整渐变的角度和扩散,可以模拟阳光从一侧洒入的自然感觉。
此外,使用“图层蒙版”和“不透明度”调整工具,可以更精细地控制阳光效果的强度和位置,使其看起来更自然和和谐。还可以添加轻微的“光晕”效果,使光线看起来更柔和。最后,通过“色调/饱和度”调整,增强整体画面的色彩渲染,让晨曦的阳光效果更加生动鲜明。通过这些步骤,可以在Photoshop中轻松地创造出一个美丽的晨曦阳光效果,为图片增添一种温馨而诗意的氛围。
ps晨曦阳光效果图调色方法步骤
原图

最终效果

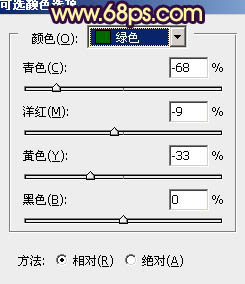
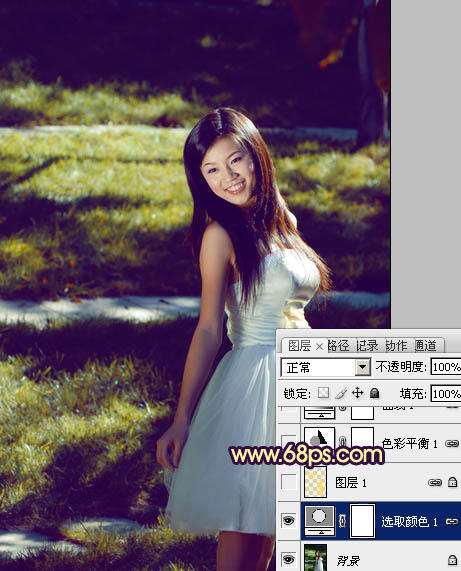
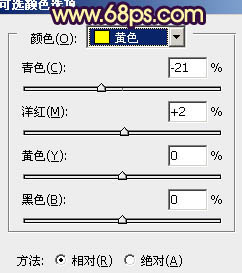
1、打开原图素材,创建可选颜色调整图层,对黄、绿、白、黑进行调整,参数设置如图1 - 4,效果如图5。这一步把背景绿色转为橙黄色,暗部增加暗蓝色。





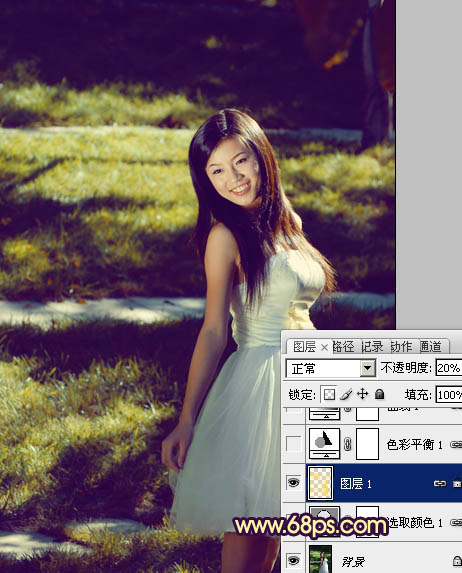
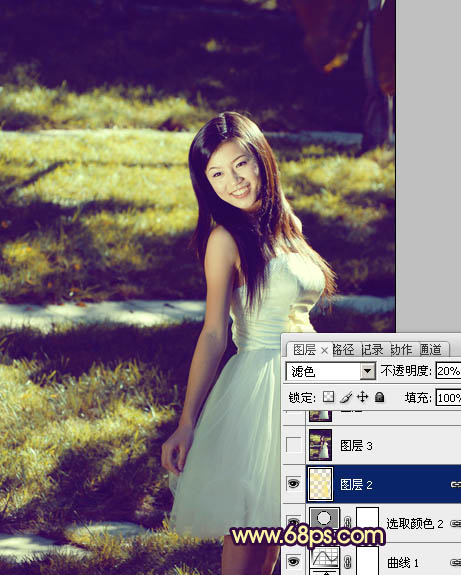
2、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充淡黄色:#FADA46,不透明度改为:20%,效果如下图。这一步增加图片暖色。

3、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图7 - 9,效果如图10。这一步微调暗部及高光颜色。




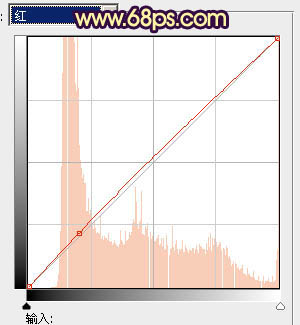
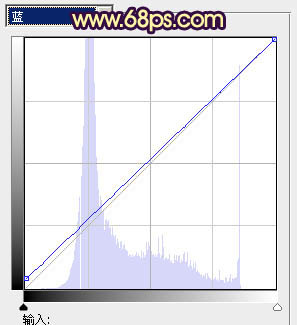
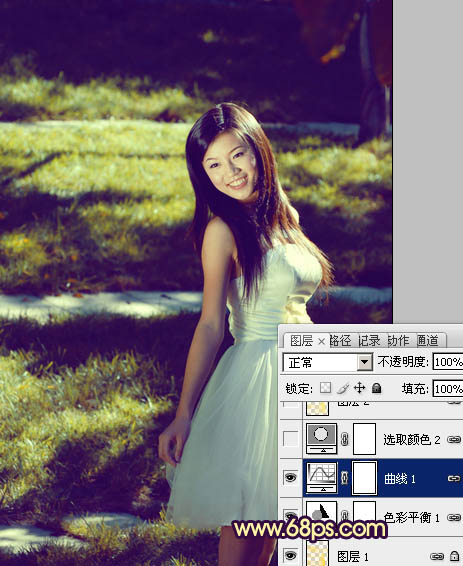
4、创建曲线调整图层,对红,蓝进行调整,参数设置如图11,12,效果如图13。这一步给画面增加红色和蓝色。



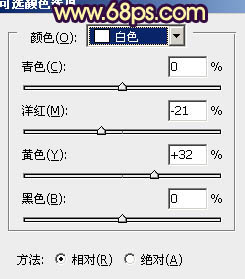
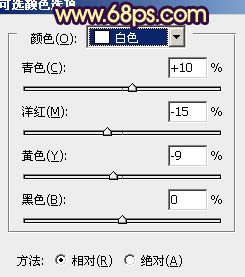
5、创建可选颜色调整图层,对黄色,白色进行调整,参数设置如图14,15,效果如图16。这一步增加图片亮度。



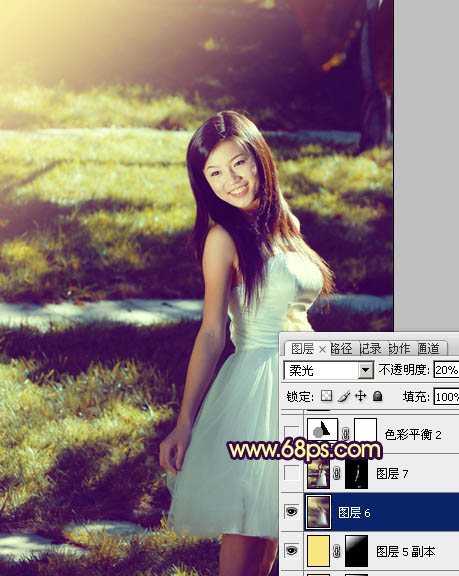
6、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充淡黄色:#F9E680,混合模式改为“滤色”,不透明度改为:20%,效果如下图。

7、再创建可选颜色调整图层,对红色进行调整,稍微调红润一点,大致效果如下图。

8、新建一个图层,填充淡黄色,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把左上部擦出来,给画面增加高光,效果如下图。

9、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 动感模糊,角度设置为-45度,距离为150,确定后把图层混合模式改为“柔光”,不透明度改为:20%,效果如下图。

10、新建一个图层,盖印图层。简单的给人物磨一下皮,大致效果如下图。

11、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图22,23,效果如图24。



最后微调一下整体颜色,完成最终效果。















