今天小编将引导您如何使用PS创作一张独特的“故障艺术人物海报”。故障艺术,又称Glitch艺术,利用数字或模拟错误的视觉效果,表达一种独特的审美风格。本指南将逐步展示从选择合适的人物图像、应用基本的PS技巧,到如何创造出充满视觉冲击的故障效果,每一步都将详细解说。
无论您是设计新手还是有经验的艺术家,都能在这个过程中发掘PS的强大功能,创作出个性十足的艺术作品。让我们开始吧,用PS打造一张既复古又前卫的故障艺术人物海报!
ps故障艺术人物海报图制作方法步骤
效果图:

操作步骤:
先把女神斯嘉丽拖进ps里吧,在图像-模式里,将模式改成cmky模式吧:


接着把人物抠出来,说到抠图,知乎上有不少童鞋在质疑我为什么不用钢笔工具等,原因很简单,因为:我!懒!得!用!
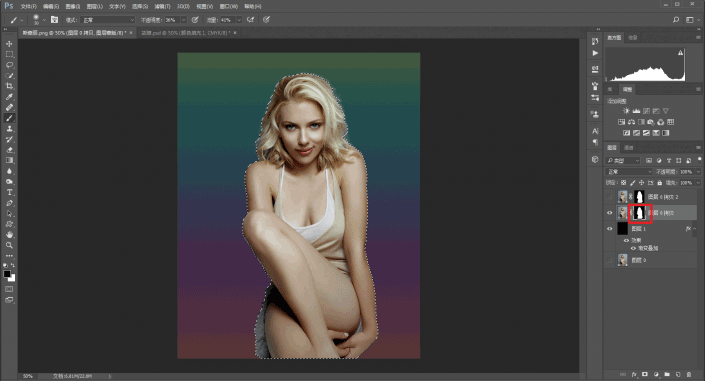
嘛~我只是做为一个爱好者P图玩而已,何必那么较真呢?所以今天我还是用快速选择工具把人物套住:

然后alt+ctrl+r调出选择并遮住工具,用边缘画笔工具进行细化,平滑度可以给一点。
然后输出到带有图层蒙板的图层:

在抠出人物的下面新建透明背景图层,填充黑色,然后调出图层样式,添加渐变叠加。
参数如下,渐变的颜色的话,大家可以根据自己的喜好来:

将人物图层复制一层后,然后将第一层隐藏:

按住ctrl键鼠标点击人物图层蒙板载入选区:

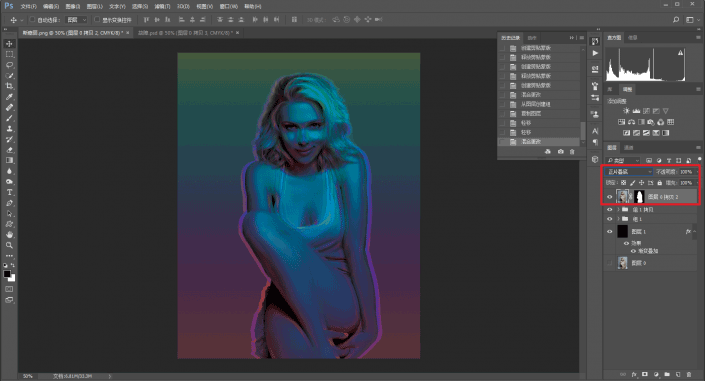
在上边新建渐变映射图层,颜色大家也可以根据自己的喜好来,不要忘记点击红色方框出的小图标剪贴蒙板哦:

将人物图层的混合模式改为叠加,并且将渐变映射和人物图层创建组,便于后面的操作:

再将这个组复制一层:

用移动工具将这两个组分别向左右轻移:

将刚才一直隐藏的人物图层显示出来,混合模式改为正片叠底:

用画笔工具,降低流量和不透明度以后。
分别在两个渐变映射以及两个人物图层的蒙板上涂抹脸部,擦去不需要的部分:

在两个组的上面新建透明图层,画笔不透明度和流量调整到50%。
白笔擦高光,黑笔擦暗部,让人物明暗对比更加鲜明:

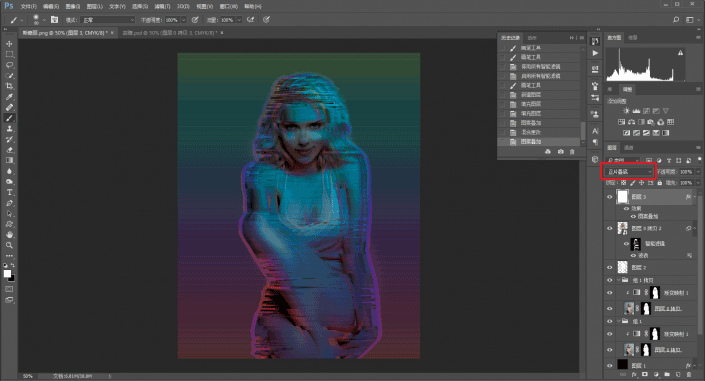
用矩形工具随机的在最上面的人物图层套住一个选区,然后用移动工具进行轻移:

可以多重复几次,制造出类似电视错乱的感觉,我大概做了几个,效果如下:

接着来强化这种感觉,将人物图层转成智能对象,然后按住ctrl键鼠标点击人物图层载入选区。
执行滤镜-扭曲-波浪,参数如下:

再用黑画笔在智能蒙板上擦去不需要的部分,注意,要横着擦哦:

接着新建一个透明图层,填充白色,调出图层样式-图案叠加。
选择一个自带的条纹图案,参数大家可以根据自己的喜好来定:

再将混合模式改成正片叠底,这样基本上就搞定了:

拉个曲线,将整体画面调亮一点:

最后再加点文字图形什么的,排个版吧:

具体通过教程来学习一下吧,相信你通过教程可以学的更好,制作更棒的作品。














