在图像设计的浩瀚世界中,制作小金人效果图是展现创意和个性的一种引人瞩目的方式。通过Photoshop的巧妙运用,你可以将平凡的图像转化为令人惊叹的小金人形象,为作品增添独特的光彩。首先,选择一张清晰的基础图像,确保图像的细节和色彩表现力。接着,在图层面板中新建一个调整图层,通过“色相/饱和度”和“曲线”调整,使图像呈现出金属质感。
利用“选区”工具精准地勾勒出小金人的轮廓,为后续处理打下基础。通过“滤镜”中的“渲染”选项或“滤镜画廊”中的“铬效果”等滤镜,调整参数以突显金属质感。巧妙利用图层蒙版和画笔工具,可以在需要凸显的部分增加高光和阴影效果,使小金人更具立体感。通过这一系列步骤,你将能够打造出令人赞叹的小金人效果图,展现个性和创意的同时,为设计作品注入独特的魅力。在每一个细节中都追求完美,让观者沉浸在作品的精致之中。
ps将跳舞的女孩制作成小金人效果图方法步骤
效果图:

素材图:



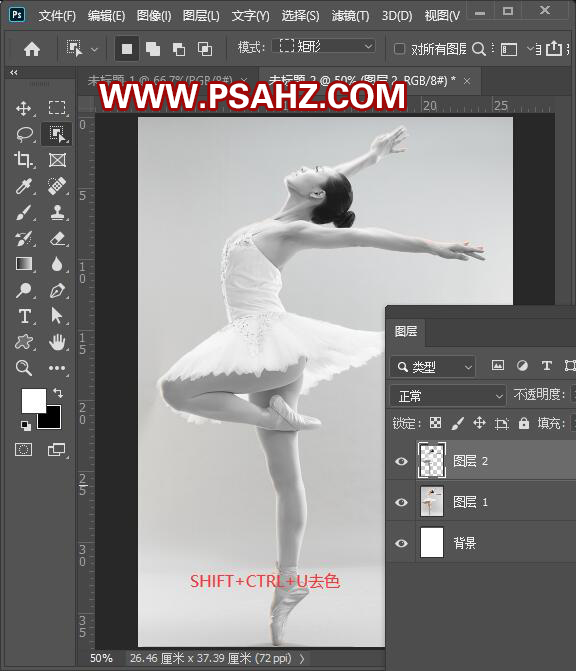
首先新建画布,置入素材0,使用对象选择工具将人物抠出


CTRL+ALT+U去色

CTRL+J复制一个,CTRL+I反相

将图层的混合模式改为差值

将两个人物图层进行合并

CTRL+J复制一个,CTRL+I反相

将图层的混合模式改为差值

继续将两个人物图层进行合并

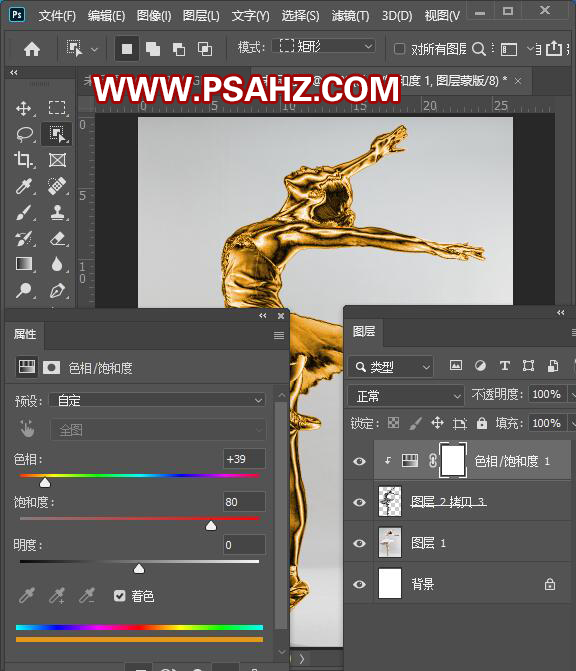
再重复一遍,然后添加色相/饱和度进行着色,参数如图:

将背景填充为黑色,人物进行适当的缩放

将另外两个素材置入画布,图层的混合模式为滤色

最后效果就完成了















