本次我们将专注于如何为包装盒设计制作引人注目的图案效果。这个教程将教会你如何使用Photoshop的强大工具和技巧,将普通的包装盒转变为一个艺术品。我们将一步步指导你如何选择和应用合适的图案,调整颜色和纹理,以及运用图层和滤镜技术来创造独特的视觉效果。无论你是在制作产品包装还是想要为你的创意项目增添一些特色,这个教程都将为你提供必要的技巧和灵感。













我们还会教你如何平衡设计元素,确保最终的效果既美观又符合包装设计的实用性。适合各个水平的Photoshop使用者,从初学者到专业设计师,本教程将助你一臂之力,让你的包装盒设计在众多产品中脱颖而出。加入我们,开启你的创意旅程,让你的包装盒设计不仅仅是一个容器,而是一个讲述故事的艺术作品。
ps给包装盒制作图案效果方法步骤
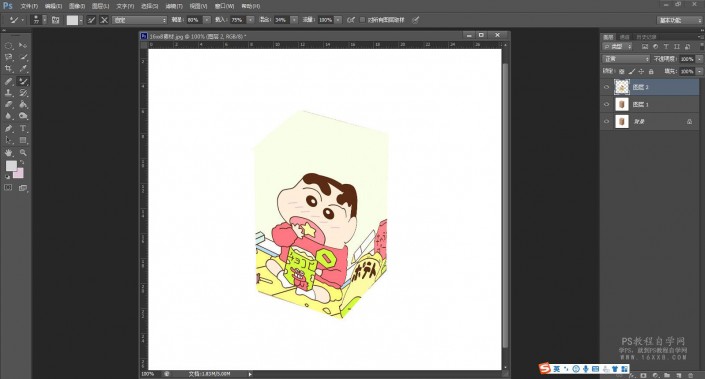
效果图:

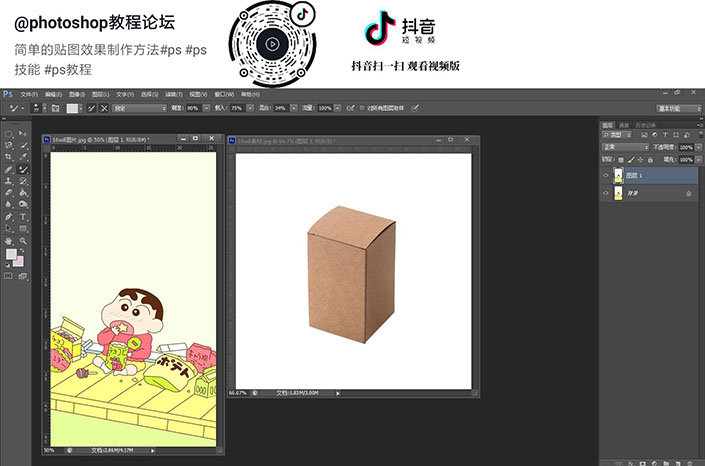
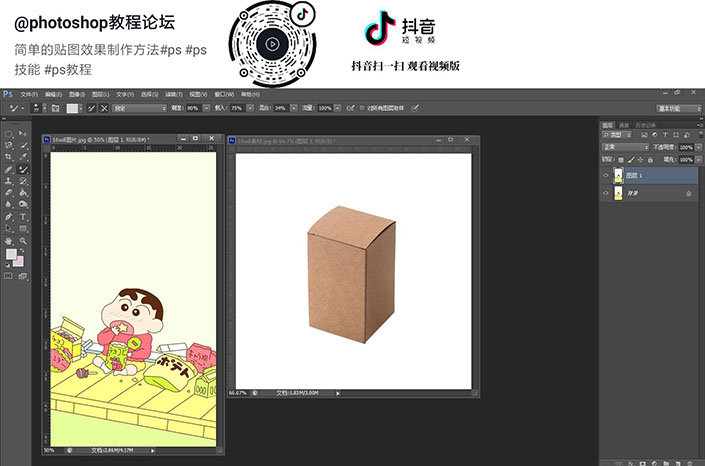
素材:


操作步骤:
一、首先打开准备的两张素材,图案可以自己选择

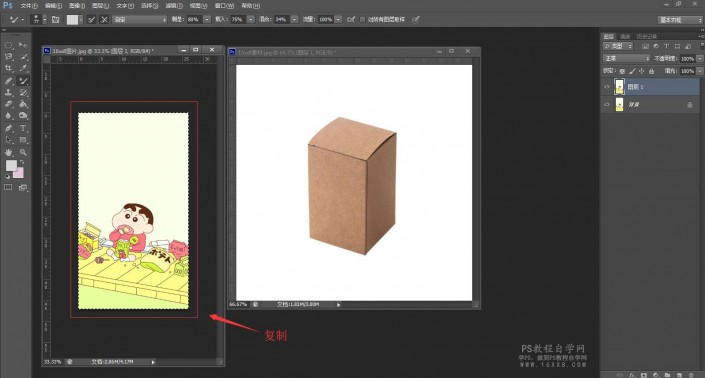
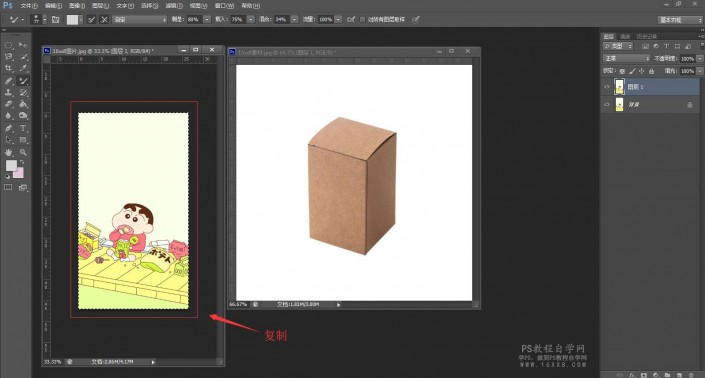
二、把准备好的图案复制

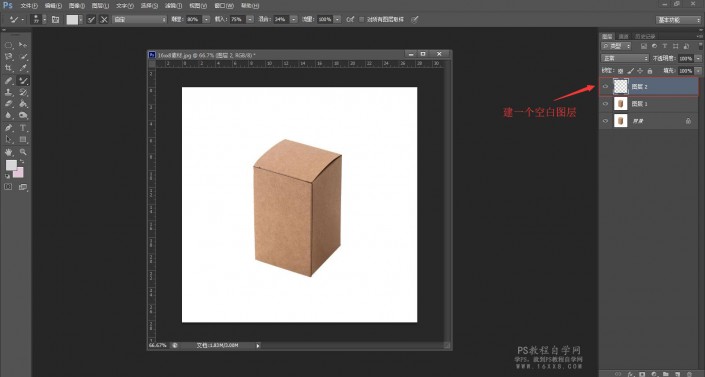
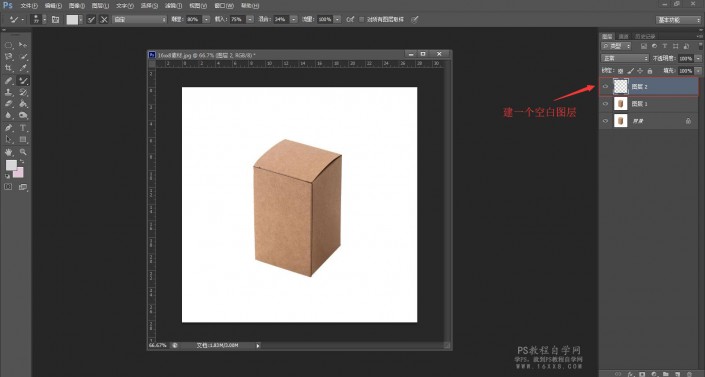
三、给牛皮纸盒这个图案新建一个透明图层

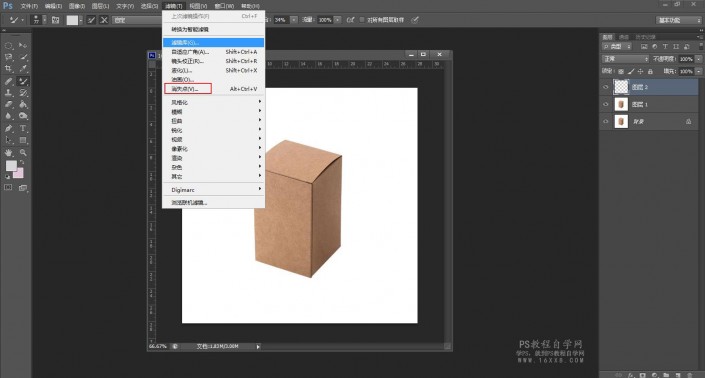
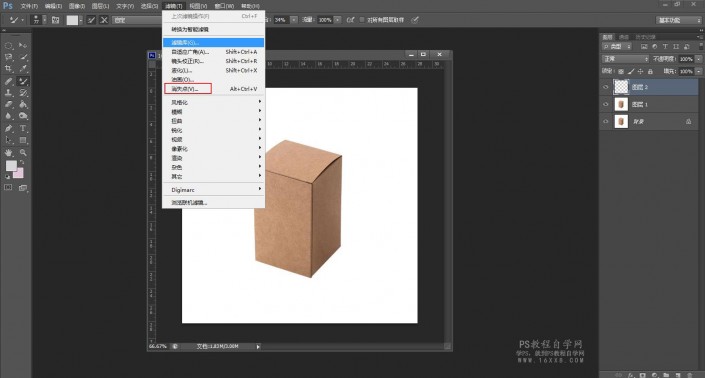
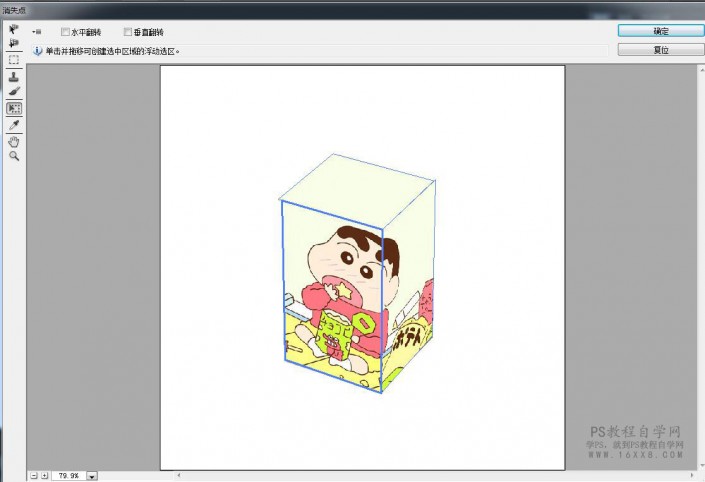
四、执行滤镜-消失点

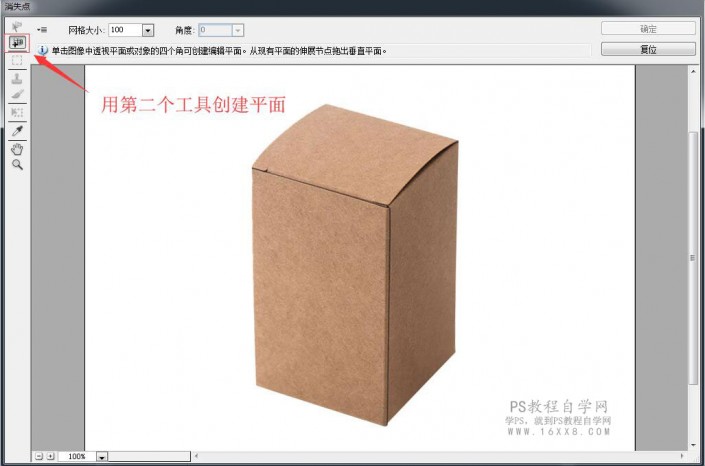
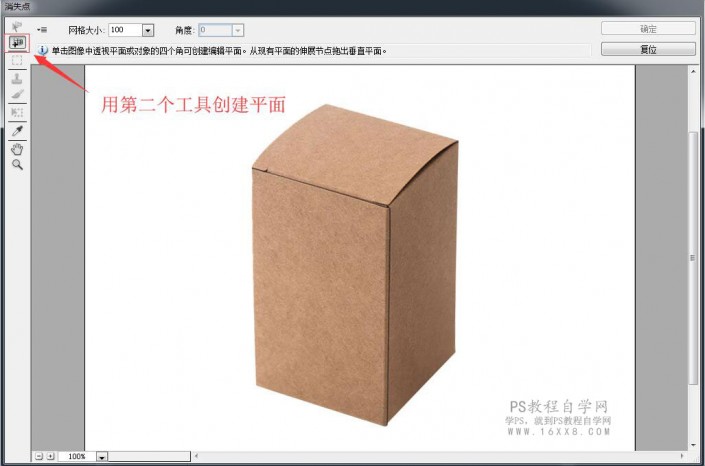
五、打开后,用第二个工具创建平面

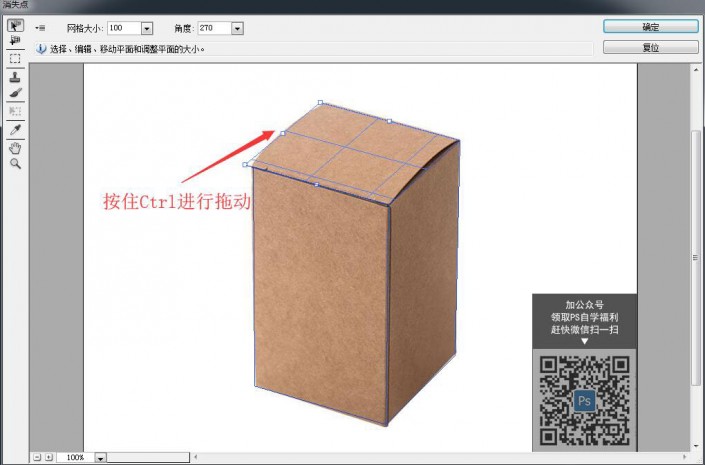
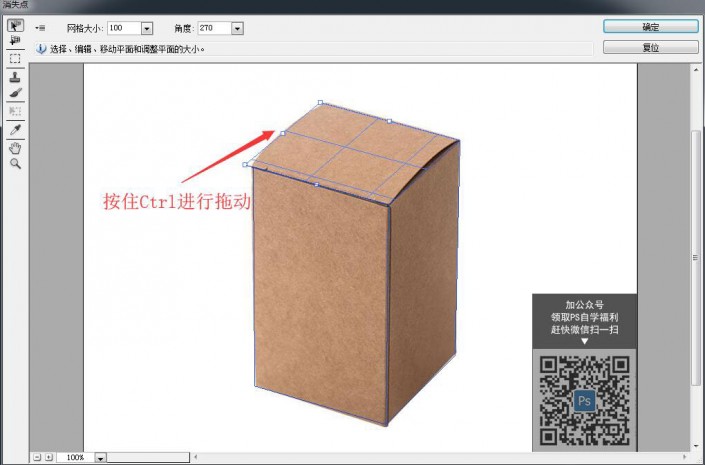
六、一个面一个面进行创建,按住Ctrl和鼠标左键拖动一个面,搭建好所有的网格

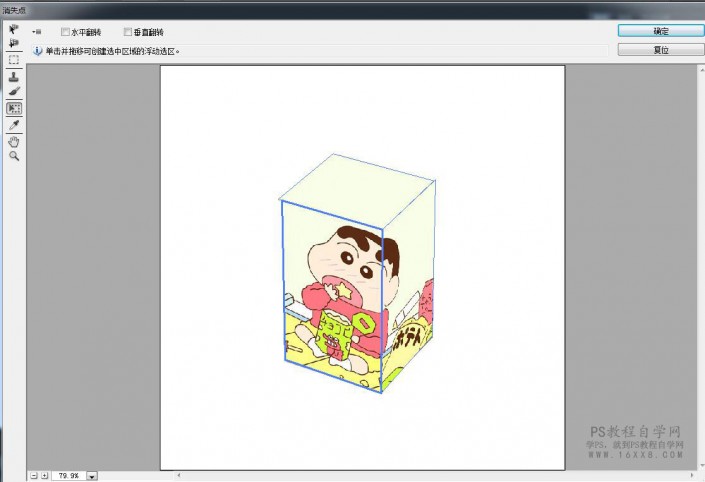
七、搭建完毕后,按住Ctrl+V把刚刚的图案粘贴进来,它会自动对齐透视,粘贴的时候按住Ctrl+T可以调整图案的大小

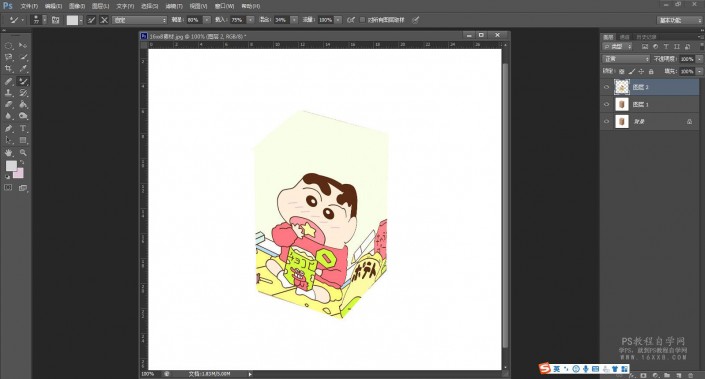
八、点击确定,现在的效果是这样的

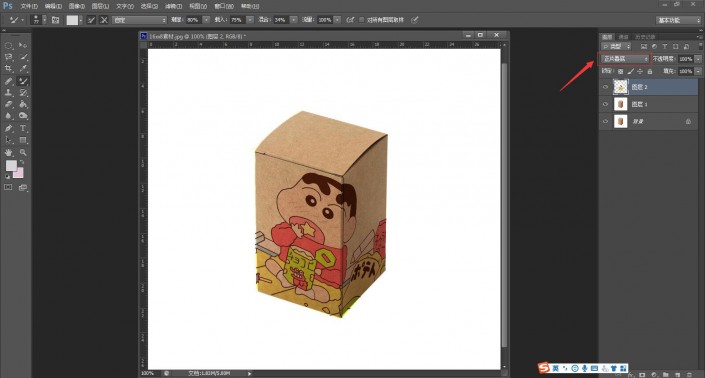
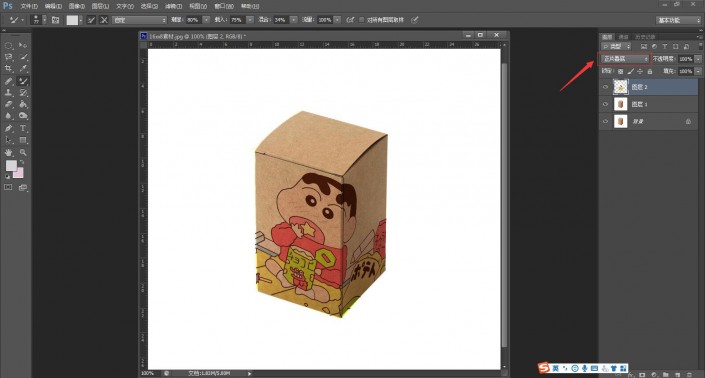
九、这个时候我们把混合模式改为正片叠底

完成:

在制作的时候,要注意用消失点的时候,透视的拉伸,一些不足之处的处理我们在添加图片后可以把它擦掉,来学习一下吧。