在这个教程中,我们将详细探讨如何使用Adobe Photoshop(简称PS)来创建古风色暗色调的效果。古风色调通常指的是具有古典美感和历史氛围的色彩风格,而暗色调则增添了一种神秘和深沉的感觉。首先,我们会介绍基础的色彩理论和PS中色彩调整的工具,这对于理解和实现暗色调至关重要。接着,我们将学习如何通过调整层级、曲线、色相/饱和度等来创造出那种独特的、低饱和度且带有历史沉淀感的色调。
我们还会涉及如何使用混合模式和滤镜来增强效果,以及如何巧妙地运用光影对比来突出古风色调的氛围。本教程还将提供一些实用的技巧和建议,帮助你在PS中更加轻松地达到理想的古风暗色调效果。无论你是PS的初学者还是希望提升自己的调色技巧的设计师,这个教程都将为你提供宝贵的知识和灵感。
ps古风人像暗调效果调色方法步骤
效果图:

拍 摄 前 的 准 备 工 作
因为是以秋天为背景的一组图。所以坏境肯定是红叶、黄叶等暖色系为主。这样我们的衣服也是选择相同色系来搭配整体感觉包括造型也不能花里胡哨。一切简单素雅就最好了。
拍 摄 过 程 中 会 遇 到 的 问 题
相信枫叶季、银杏黄的时候,有不少摄影师都遇到过一个问题。
那就是.....

解决办法参考①
让模特靠墙站。当然不是随使找一面墙。那样咱还出门干啥?可以选择有光影,树影的地方或者门一类的~

解决办法参考②
找一个狭小的长廊,游客只会陆陆续续的经过,总能抓到没有人的时候。

解决办法参考③
那如果实在不幸运,拍到一张很喜欢却又很多游客怎么办?——修。

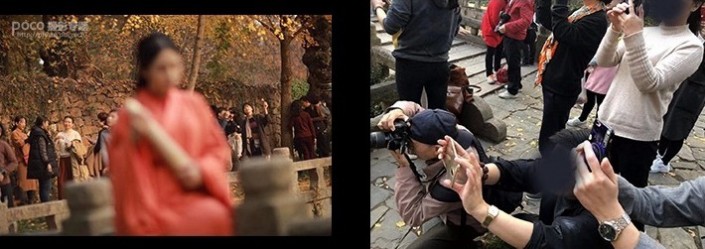
首先你要多等会儿~拍同角度、同机位的照片。然后几张图里面没有游客的部分拼一拼。例如:

可以把B图的红框区域剪贴在A图上,再用蒙版擦自然。那如果人实在太多,不肯走。就像图中左下角。那就只能找图中相似场景一点点补了~
选择工具很多:修补工具、图章工具、还有自动识别灵活运用就好了。
调 色
因为前期思路明确、模持造型动作感觉也符合主题。所以在后期方面并不需要大改。
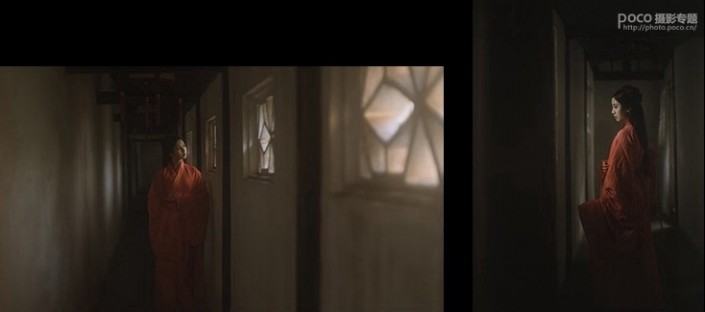
先上对比图:

先栽剪成16:9电影比例,个人觉得电影比例更有故事感。并且人物更加突出,右上角进不开的杂树也能剪掉。

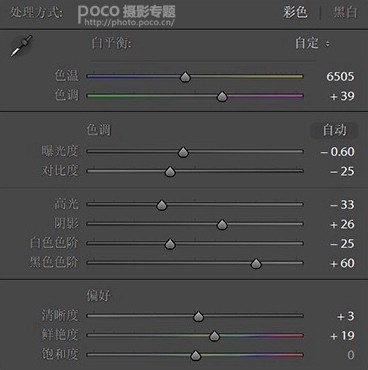
可队稍微降低对比度,电移调调一般都偏暗,低对比。想让秋天的色彩稍微浓郁点,所以加了点鲜艳度。

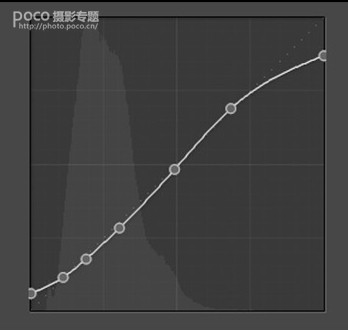
曲线拉了一个小s形为了加一丢丢的对比度。图片的对比度还是很重要的。虽说电影调低对比比较舒服,但是一张图如果对比过低就没有了质感。而且不同的工具虽然都可以控制对比度,但是呢每个工具控制的具体内容也不一样。比如说最亮的比较亮的有一点点亮的,这些在图片分布中都在不同的位置。所以有的人疑惑、为什么上面降低对比度这边又要加对比度呢?就是因为控制的内容并不一样哈。还有就是高光压暗视觉上会更加舒服哦~

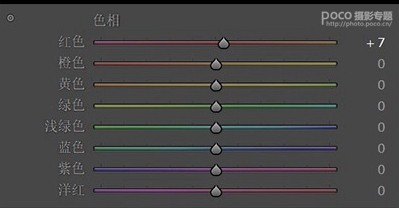
红色色相+7,主要控制模特衣服偏橘色会更搭。

饱和度主要是降低环境中的杂色。

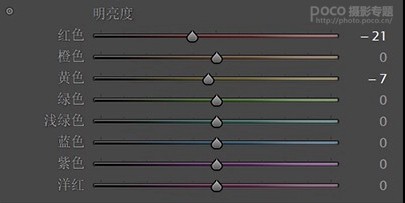
降低衣服的明亮度,因为衣服本身色彩就比较突出。如果再很亮就过了,而且我希望能更好的融入环境之中。

分离色调就是最后的定调。发现整体都偏暖色,确实我想要暖色系,但是如果高光阴影全都暖暖的就会不耐看。所以我会在高光加一点点冷色来中和整体的色调。

都是很细微的调整,可以看我框出来的高光区域。

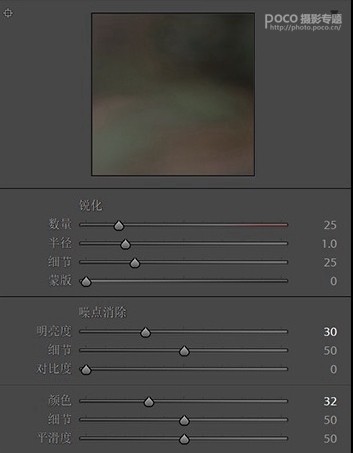
最后一个很重要的:去除噪点。因为天已经快黑了,光源不足就会导致噪点很多,有的还是彩噪。那就很丑了。所以颜色也要拉上,最后就是拖进ps进行最后的液化磨皮。搞定啦~
成图欣赏:

到这里大片就制作出炉了,当然了,在调色制图方面很多同学们肯定有自己的想法和思路,这个都可以运用到自己的制作中来,先借鉴自己再独立的自成一派。














