Adobe Photoshop 提供了一系列强大的工具和功能,使我们能够将照片转换为各种艺术效果,包括素描效果。在本教程中,我将指导你如何使用Photoshop的不同工具和技术,将普通的照片转化为看起来像手绘素描的艺术作品。我们将使用滤镜、颜色调整和图层混合等技术来实现这个效果。
这个过程需要对Photoshop的基本操作有一些了解,但我会详细解释每一步,使其易于理解和跟随。无论你是Photoshop的新手,还是希望提升你的图像编辑技巧,这个教程都将为你提供宝贵的实践经验。
ps简单易学的照片转素描效果方法步骤
效果图:

原图:网上随便找的图片(肖像权免责)

操作步骤:
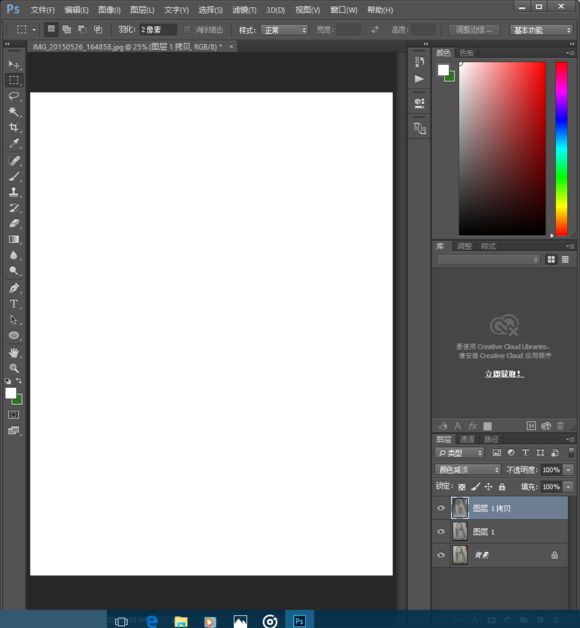
1、 打开图片,ctrl+j 复制一层,ctri +shift+u去色,ctrl+j复制去色层,ctrl +i反相



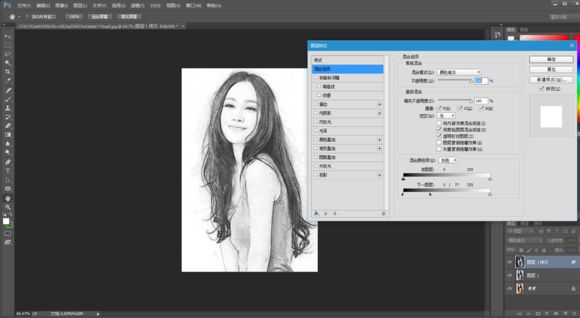
2、 混合模式,颜色减淡

此时图片应该是这个样子的

3、执行“滤镜—其他—最小值”两个像素

4、双击图层缩略图,按住alt 向右拖动下一图层

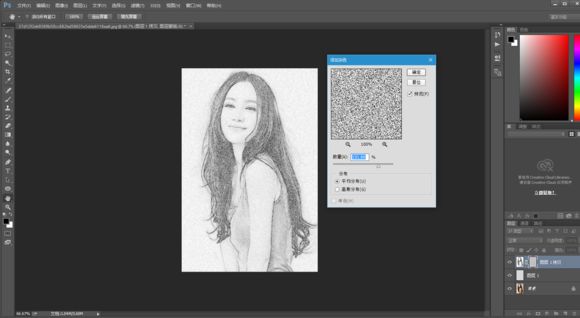
5、合并图层1 图层一副本,添加图层蒙版,在图层蒙版执行“滤镜—杂色—添加杂色”

6、在图层曾蒙版上执行“滤镜—模糊—动感迷糊”

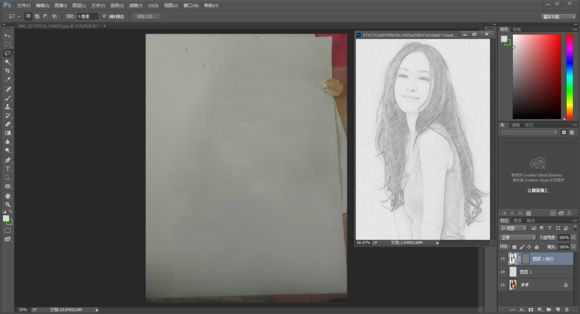
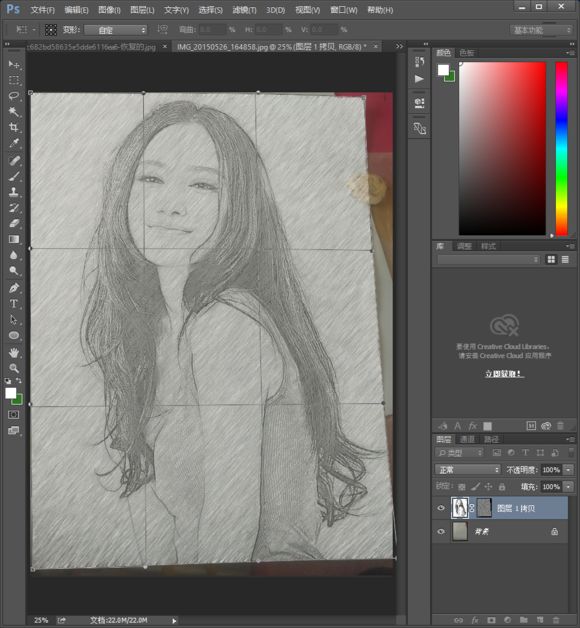
7、将图层1副本拖入背景素材,混合模式正片叠底,完成最终效果



8、完成:


快来上手练习一下吧,相信同学们可以制作的更好。

















