Adobe Photoshop是一款强大的图像处理和编辑软件,提供了一系列工具和功能,使我们可以对照片进行各种创意修改,包括将日照照片转化为落日照片。在本教程中,我将向你展示如何使用Photoshop的不同工具和技巧,来改变照片的光线条件,从日照变为落日。我们将使用颜色调整、滤镜和图层混合等技术来实现这个效果。
这个过程需要对Photoshop的基础操作有一些了解,但我会详细解释每一步,使其易于理解和跟随。无论你是Photoshop的新手,还是希望增强你的图像编辑技能,这个教程都将为你提供宝贵的实践经验。
ps将日照照片变成落日照片方法步骤
效果图:

原图:

要完成本教程,您需要以下素材:
水景
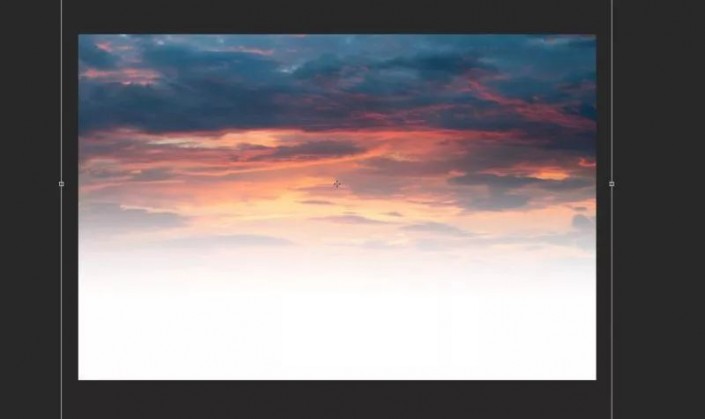
晚霞
背景橡皮擦工具简介
以简单的方式解释背景橡皮擦工具 - 它是一种可以消除不需要的颜色的工具,同时保持照片的其余部分不受影响。
这个工具本身并不是100%完美,你可能仍然需要在应用它之后做一些小的调整。然而,它是从复杂图像中取出颜色的最快捷方式,并且非常容易为初学者掌握。
背景橡皮擦工具选项
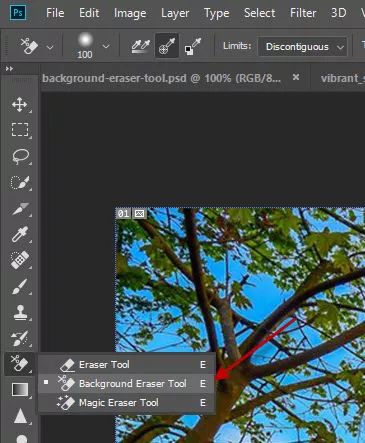
要找到背景橡皮擦工具,请在橡皮擦工具上单击并按住鼠标,这是第二个选项,如下所示:

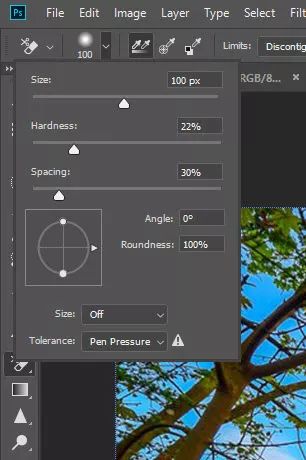
选择工具后,您会看到其选项显示在顶部栏上。您可以通过以下窗口调整尺寸,硬度,间距等:

我们还为背景橡皮擦工具提供了一些额外选项 - 只需将鼠标悬停在文本上,您就会看到显示选项的名称:
选项是:
连续:拖动光标时连续采样图像上的颜色; 一次:只抓取初始颜色的样本。拖动鼠标时,不会采样其他颜色。这是最常用的选项;限制 - 连续:此选项会擦除连接到样本像素的区域中的像素,并忽略与采样颜色匹配但由不同颜色分隔的像素; 限制 - 不连续:此选项只是擦除与采样颜色匹配的任何像素,无论它们的连接如何。我通常使用这个选项,因为它是最快的; 限制 - 查找边缘:与连续相同但更准确 - 当您需要锐边时,请使用此模式; 公差:公差越高,擦除的颜色越多; 保护前景色:如果要保护某种颜色不被删除,请勾选此选项。您可以按住“Alt”键并将图像上的颜色设置为前景色。
让我们玩背景橡皮擦工具吧
步骤1
将水景照片加载到Photoshop中,双击背景图层将其解锁。
目标是用夕阳云天替换晴空。我们可以在照片上看到有很多树木,因此很难使用普通的选择工具来移除天空。
因此,我们最好的选择是使用背景橡皮擦工具。

让我们使用背景橡皮擦工具进行以下设置:

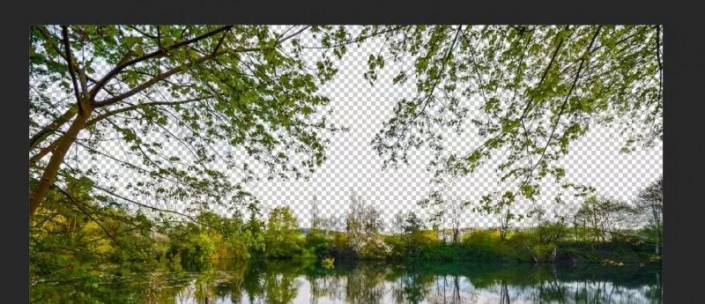
越过天空区域如下图所示 - 当您擦除天空时,您会看到树木保持完整:

继续擦除天空直到它全部消失:

第2步
我们现在可以简单地在原始照片下面添加日落云图像(淡化日落照片的底部):

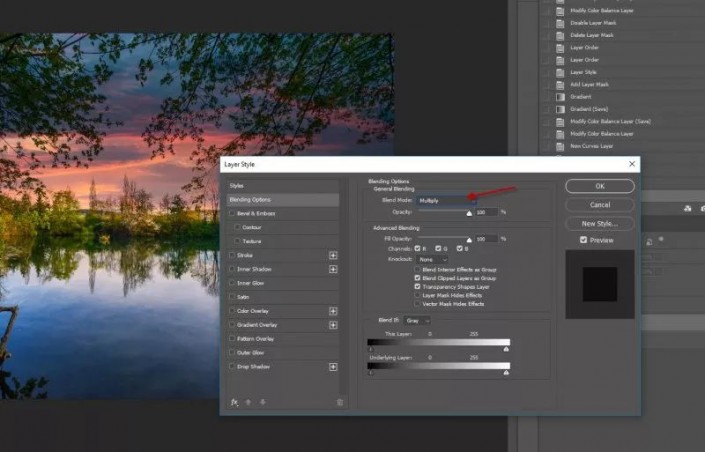
将日落照片图层放在原始照片图层下方,并将原始照片图层的混合模式更改为“乘法”,您将看到树变暗:

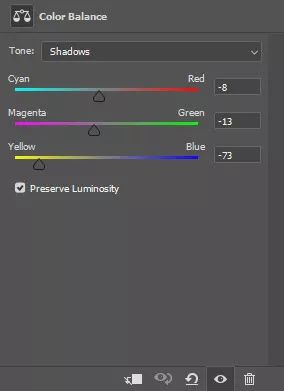
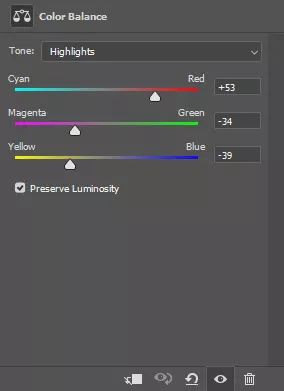
在顶部应用以下颜色平衡调整图层以微调颜色:



完成:

同学们通过教程来学习一下吧,相信你可以通过教程制作的更好的作品。


















