创建Photoshop中的闪光字体效果是一种既富有创意又能吸引观者眼球的技巧。首先,需要选择一款合适的字体作为基础,确保其形状和风格能够衬托出闪光效果。在一个新的图层上输入文本后,通过增加外发光和内发光效果来开始制作闪光效果。这可以通过使用图层样式中的“外发光”和“内发光”选项来实现,调整其大小、扩散度和不透明度,以模拟光的辐射效果。接下来,可以添加一些光斑或星光图案,这些可以通过自定义形状工具或是使用特定的笔刷来创建,进一步增强闪光感。
在此基础上,还可以调整图层的混合模式,使文字与光效更加融合,创造出逼真的闪光感觉。此外,为了使效果更加生动,可以加入色彩渐变或调整色调,以制造更加丰富的视觉层次。整体来说,制作闪光字体的关键在于光效的调整和细节的精细处理,以达到既真实又富有视觉冲击的效果。
ps制作炫酷的墙面闪光字体方法步骤
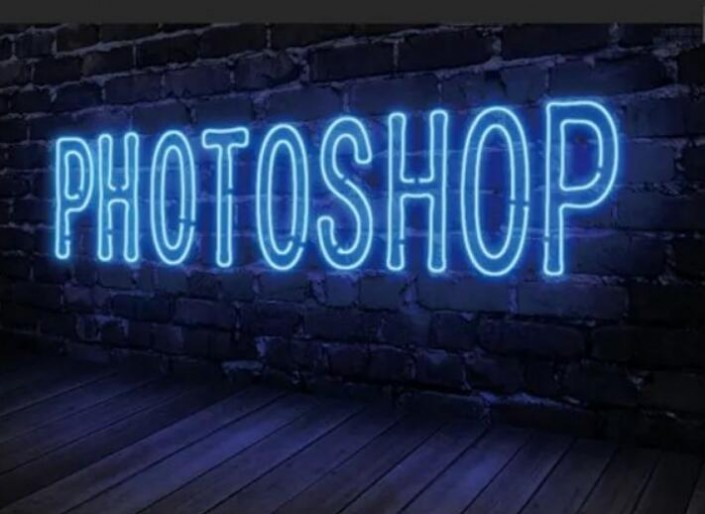
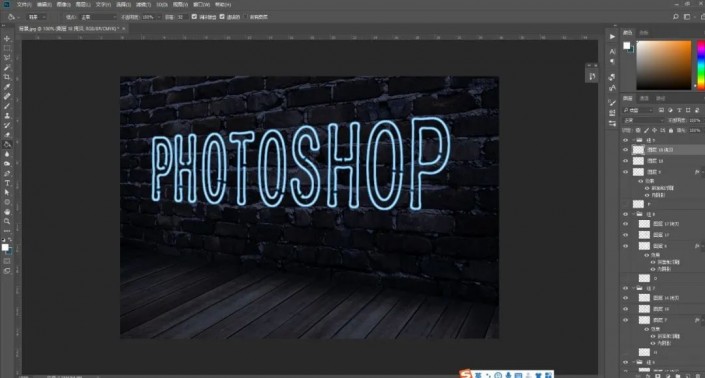
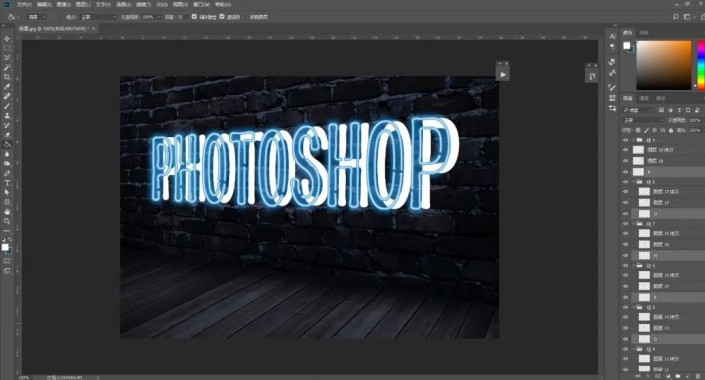
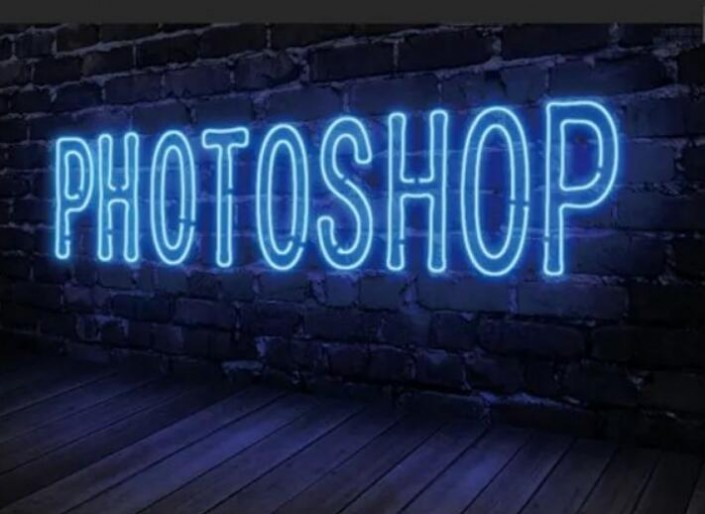
效果图:

素材:

操作步骤:
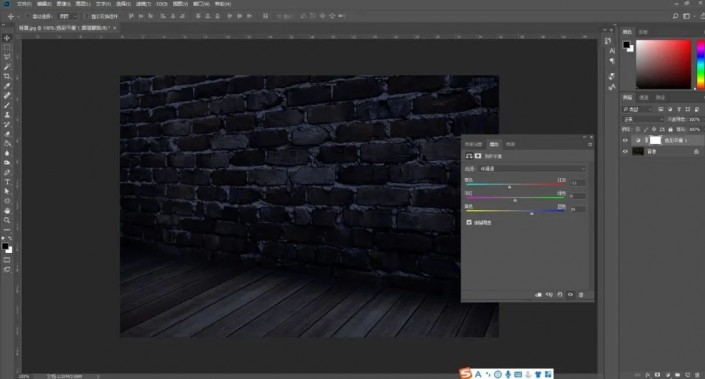
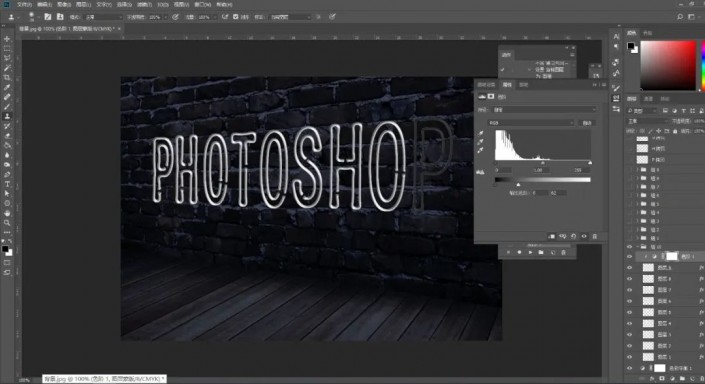
1.选择背景图片用PS打开,添加【色阶】调整图层,将背景图片变暗,完成后添加【色彩平衡】调整图层,调整画面色调。


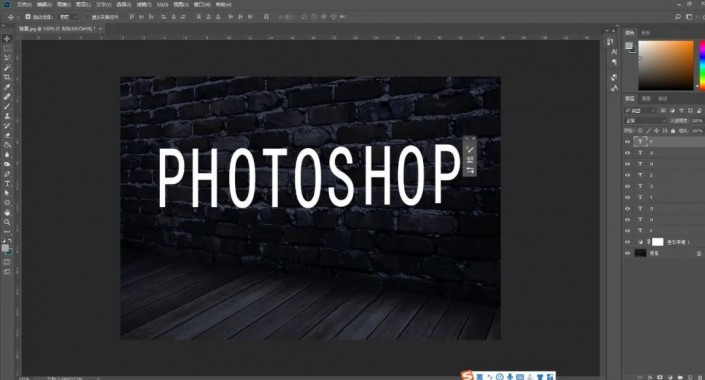
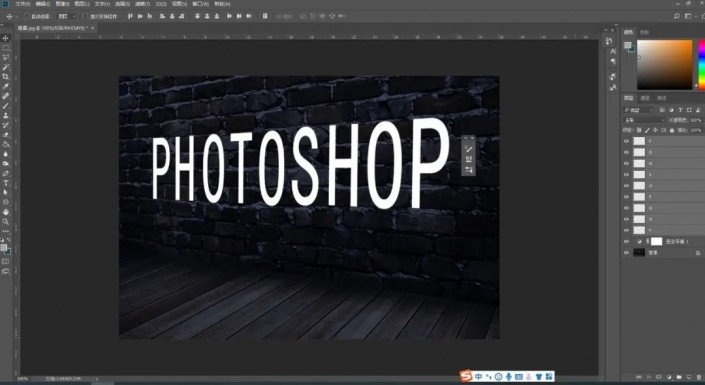
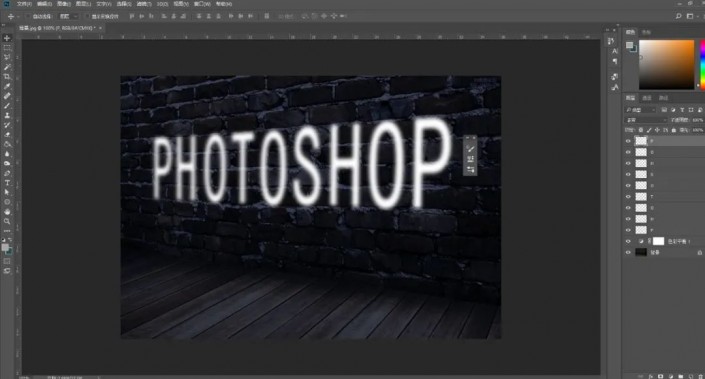
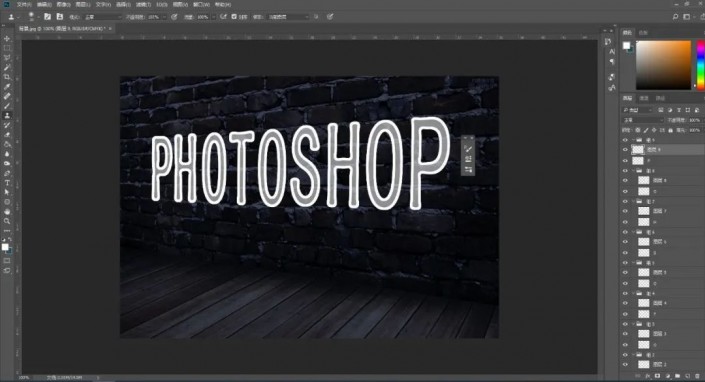
2.输入英文字母,每个字母一个图层,【ctrl+t】调整好透视位置,选中全部字母层,鼠标右键选择【栅格化图层】,具体效果如图所示。



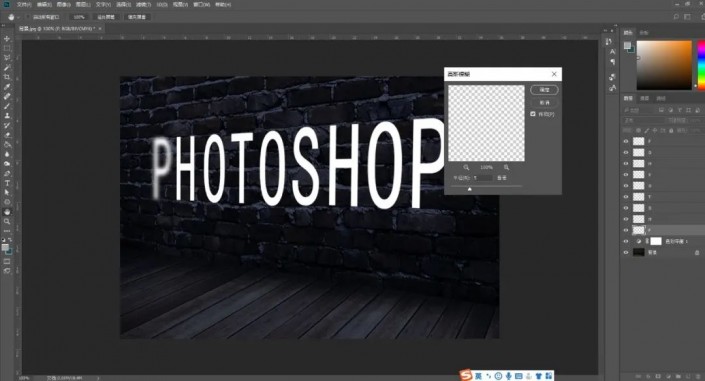
3.给字母添加【高斯模糊】个像素,第一个字母完成后可直接选择快捷键【ctrl+f5】键重复,具体效果如图所示。


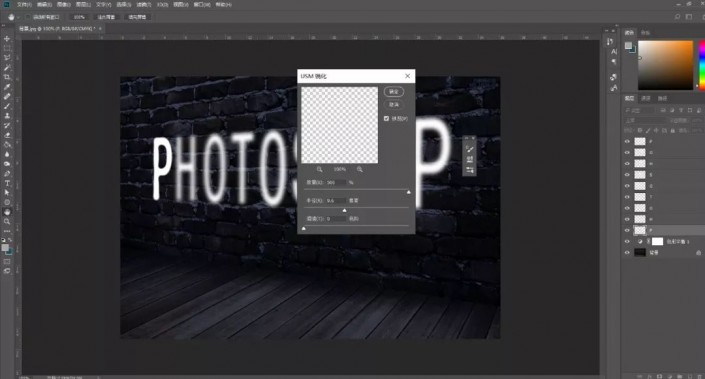
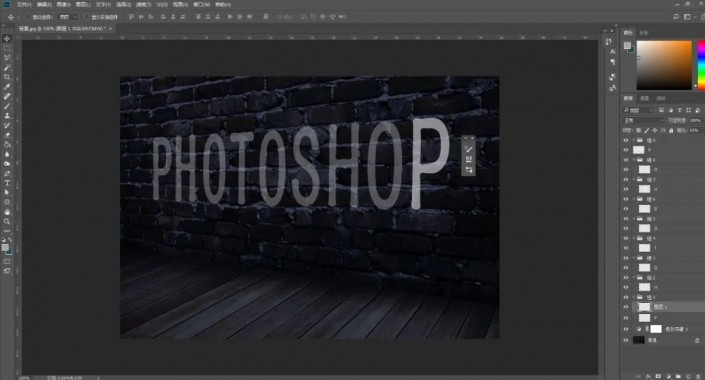
4.点击【滤镜】-【USM锐化】,再重复一次,也就是使用快捷键将每个字母做两次锐化,具体效果如图所示。


5.给每个字母分别建立组,把字母图层的填充降低,方便我们后面进行其它效果制作。

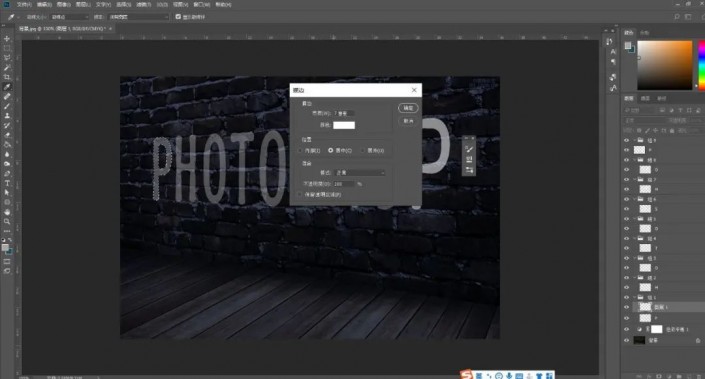
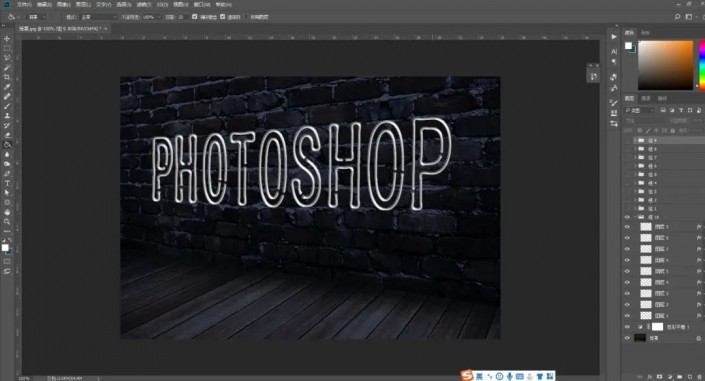
6.新建图层,按住Ctrl+鼠标点击字母图层缩略图获取选框,选择描边,像素为7,然后给其它字母重复此操作,具体效果如图所示。


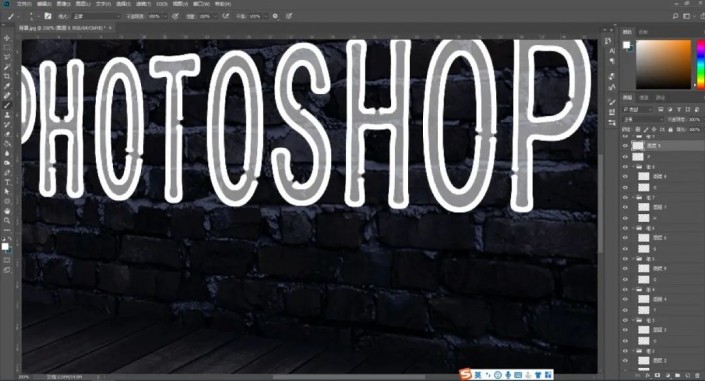
7.接下来在刚刚描边的图层进行操作。选择【橡皮擦】工具,将字母擦出一个口子,再用白色画笔在擦出口子的两头位置画粗一些,然后给每个字母描边图层重复此操作,具体效果如图所示。


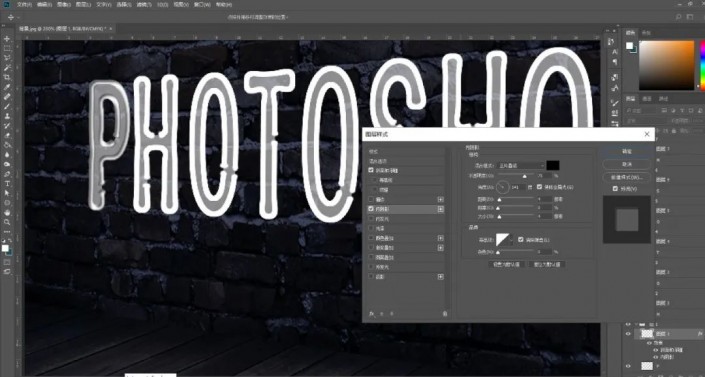
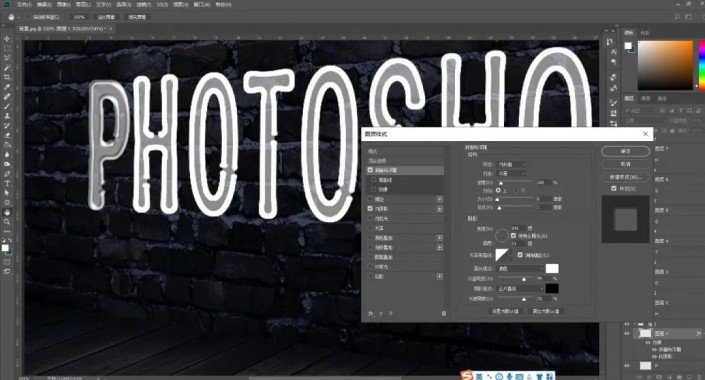
8.给描边图层添加图层样式【内阴影】和【斜面和浮雕】,具体参数如图所示。完成后同样给每个字母的描边图层粘贴图层样式,具体效果如图所示。



9.新建图层,继续按ctrl+鼠标点击字母图层缩略图获取选框,描边颜色选择蓝色,然后给每个字母重复此操作。

10.复制蓝色的描边图层,按ctrl+鼠标点击字母图层缩略图获取选框,收缩两个像素,羽化1个像素,填充白色,制作模拟灯管的高光,然后给每个字母重复操作。或者可使用【动作】进行录制。

11.新建一个组,将最早做的描边效果的图层全部放在一个组里,如图所示。

12.打开【动作】进行录制。点击蓝色描边图层,【高斯模糊】8.5像素,复制一层图层,然后选择合并,并把图层混合模式更改为【滤色】,然后完成动作录制,接下来给每个图层的蓝色字母按播放键重复完成操作,具体效果如图所示。

13.打开隐藏的白色字母图层,选择所有白色字母图层,往右边挪动位置。

14.选择白色字母图层,按ctrl+鼠标点击字母图层缩略图获取选框,填充蓝色,取消选区,高光模糊像素63,然后复制一层,选择合并,并把图层混合模式更改为【颜色减淡】,因为要给后面的字母进行重复的操作,比较繁琐,建议使用【动作】进行后面的操作。

15.将刚刚上一步制作的图层移动到每个组的最上方,复制这些图层,移动到最上方,【ctrl+t】翻转,调整位置,降低图层的填充,具体效果如图所示。

16.将灯管的图层组添加【色阶】调整图层,降低亮度,具体参数如图所示。

17.打开时间轴,大家可根据自己的想法来进行,比如第一帧我们想要全部亮起来,就把所有的图层打开,那到第二帧的时候,想要其中一个字母暗下去,那就把那个字母的图层点击隐藏,以此类推,达到我们想要的效果。


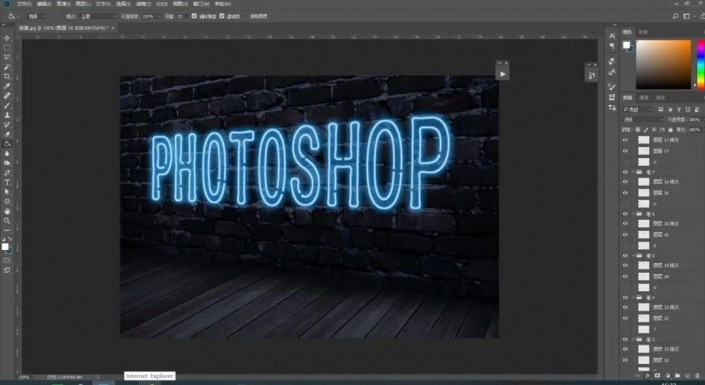
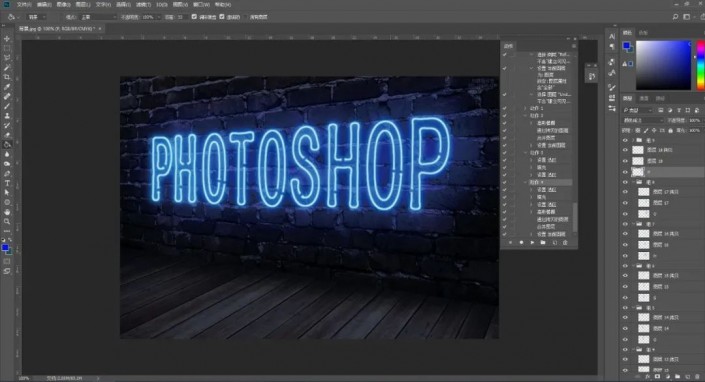
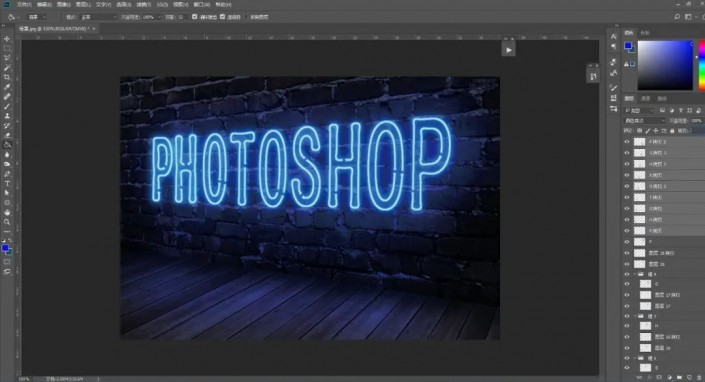
完成:

一起通过教程来学习一下吧,同学们可以通过教程设计一款有自己风格的文字,打中文或者英文都可以,相信同学教程可以制作的更好。

















