在数字图像处理和设计中,Adobe Photoshop(简称PS)的能力堪称强大。其中一项特殊但又饱含艺术感的技巧是创建“故障”或“毁坏”的效果。这种效果,通常被称为“Glitch”效果,可以模拟出电视信号失真、视频噪声或数据失真等各种独特的视觉效果。通过这种方式,设计师们可以赋予作品一种具有冲击力的,不完美的美感,让人感到既熟悉又陌生。创建Glitch效果其实并没有一条固定的路径,因为它取决于你想要创造何种程度和类型的"故障"。使用色彩分离、滤镜滚动,以及不同的混合模式等工具,都可以产生不同程度的Glitch效果。本文就如何在Photoshop中制作'故障'效果提供详细步骤和指导。
ps制作红蓝碰撞效果照片方法步骤
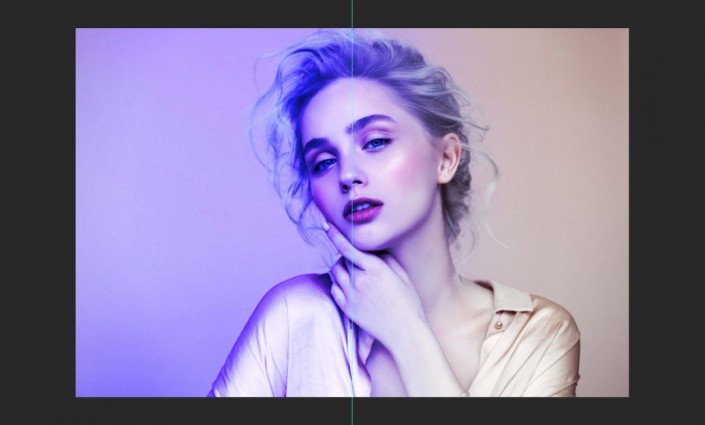
效果图:

操作步骤:
【1】首先PS打开,拖入素材图,当然也可以用自己拍的人物素材照片。(足够清晰)

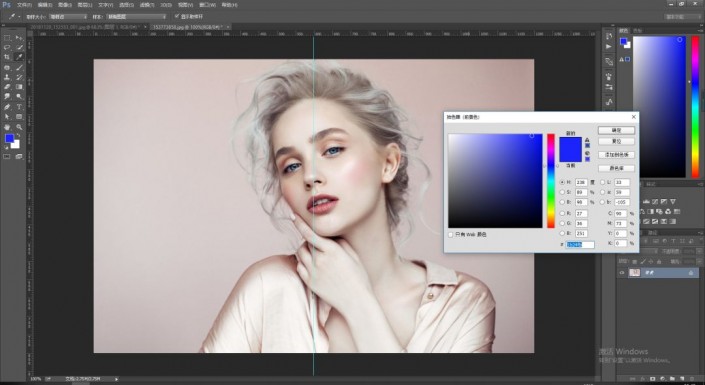
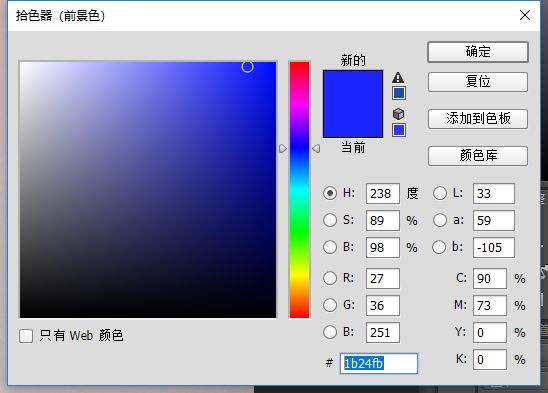
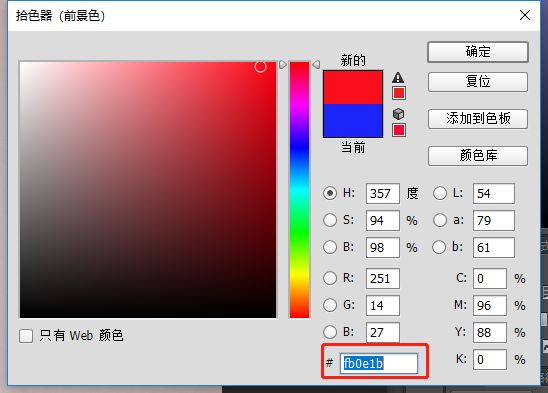
【2】在画布中拉一个参考线,竖直居中,并且设置前色板颜色如下。


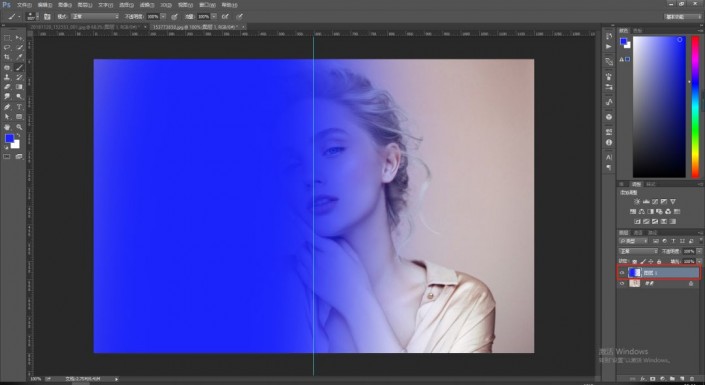
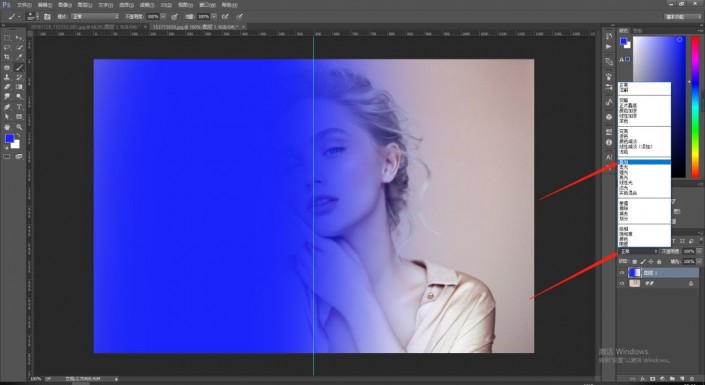
【3】新建1个图层,并且设置画笔大小600(切记柔边画笔),并且流量透明度均为100%,然后在新建图层下画出如下效果。

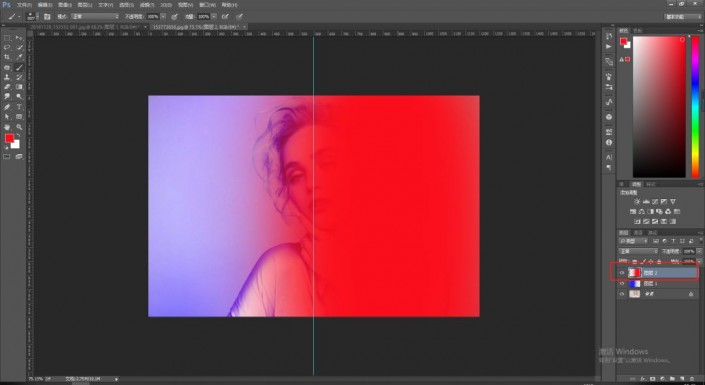
【4】接下来就是见证奇迹的时刻,将该图层模式调节为(叠加)即可得到如下效果。


【5】接下来设置色板颜色为如下。


【6】新建图层,在该图层上继续用画笔画出如下效果。

【7】继续将该图层模式调节为(叠加)并且设置透明度为77%。

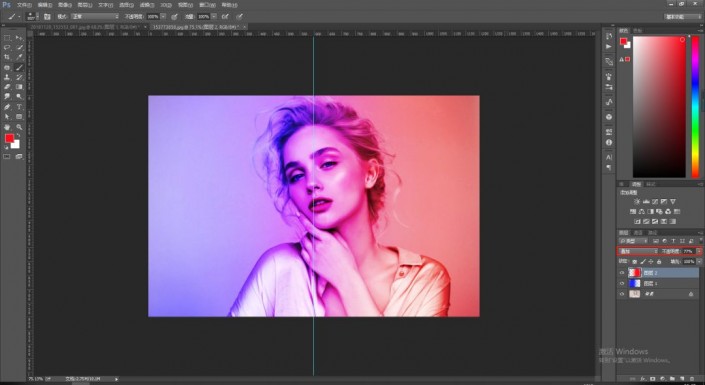
我们看到红色还是太刺眼,和蓝色不搭配,接下来就来处理这个问题。
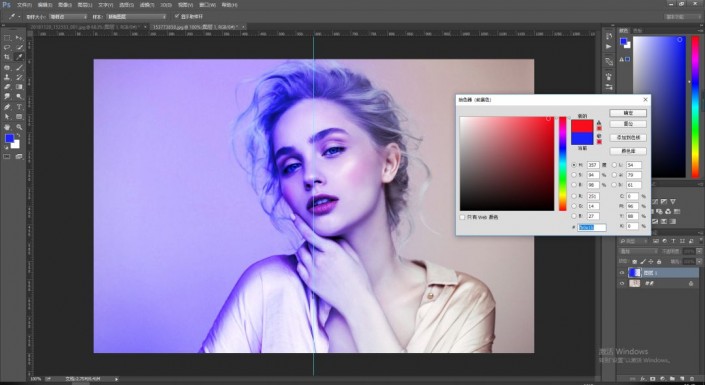
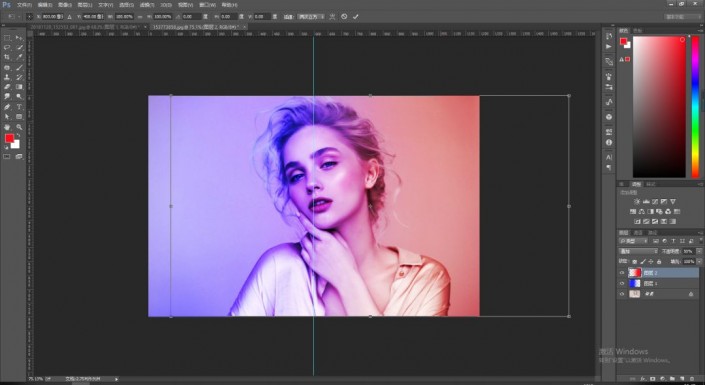
【8】我们选中红色图层,并且按CTRL+T然后得到形状变换工具,横向拉长该图层并且左右调节找到合适的位置。(这么做的原因就是像液体稀释一样,体积变大进行变向稀释)并且我把该图层图明度继续调节为50%。

【9】然后蓝色图层也进行调节,要找的感觉就是靠近我最终的效果这种,或者比这更好!一直左右调节,横向拉伸。

完成:

相信通过本篇教程,同学们已经掌握本篇教程的制作方法,可以用其他的照片来学习一下,相信同学们可以制作的更好。


















