此外,还可以利用“滤镜”和“蒙版”等功能,增加雨滴对地面的反光,或者模拟雨滴打在物体上的水花。下面,我们将详细介绍怎样在Photoshop中制作下雨动态效果,让您的设计作品更加引人注目。
ps用滤镜制作一幅动态下雨效果图方法
效果图:

操作步骤:
第一步:
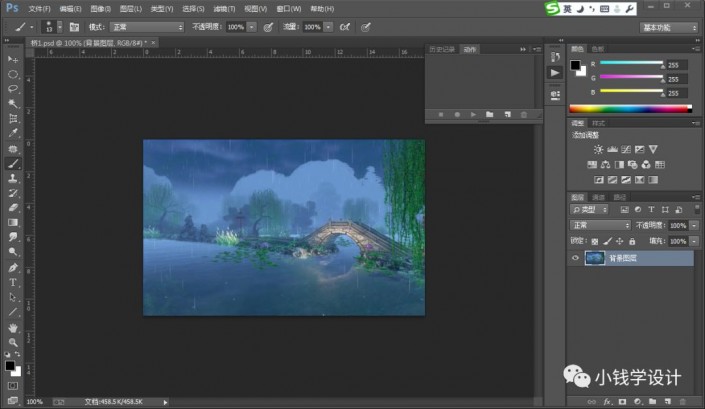
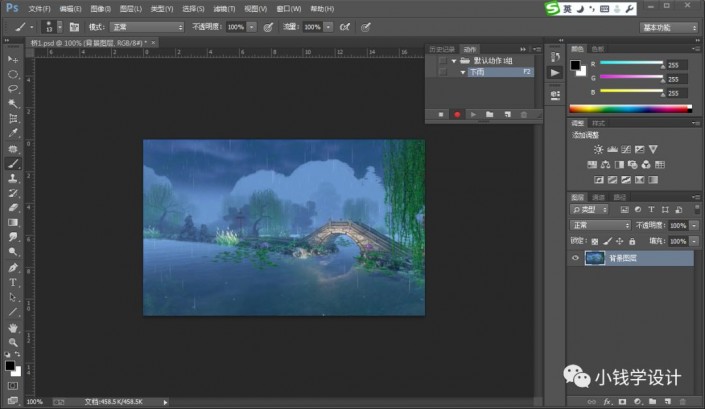
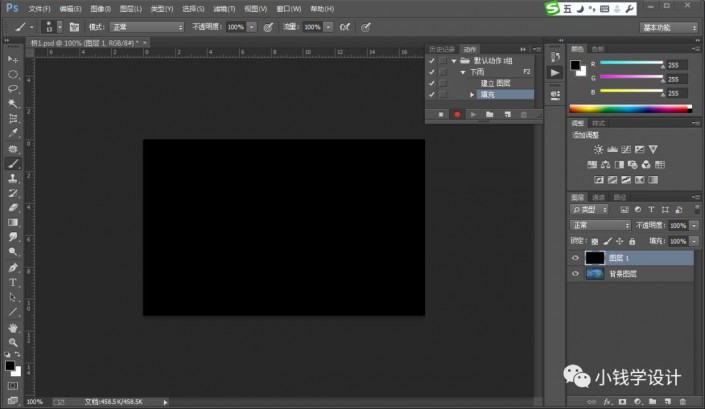
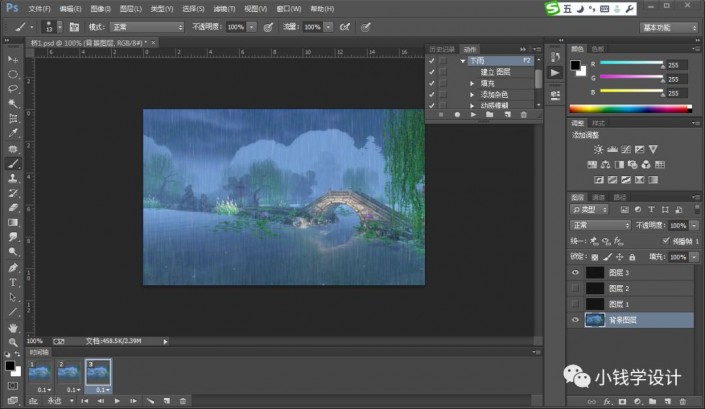
打开PS,按Ctrl+O将需要制作下雨GIF动画的背景图层放入;接着按Alt+F9打开动作,点击“创建新组”(名称:默认动作1组),点击”创建新动作“(名称:下雨、组:默认动作1组、功能键:F2),点击”记录“即可开始录制




第二步:
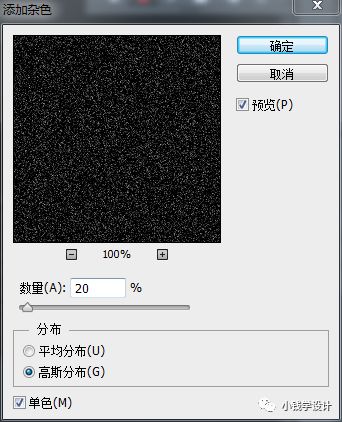
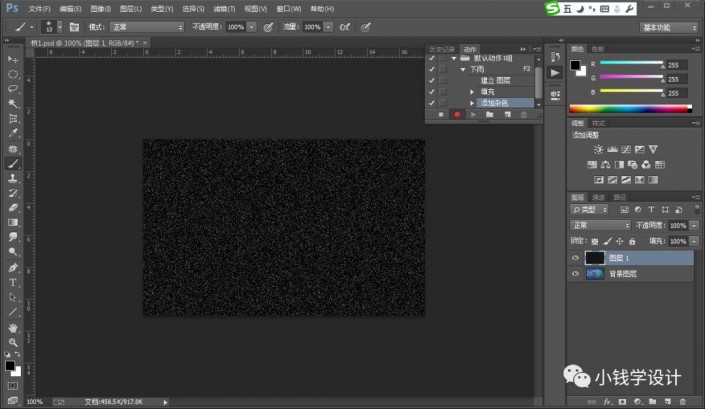
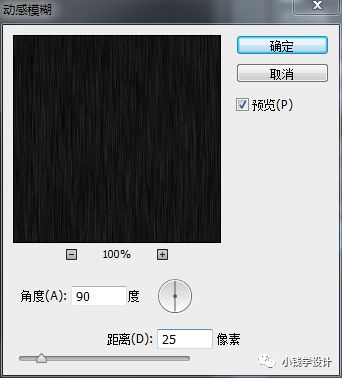
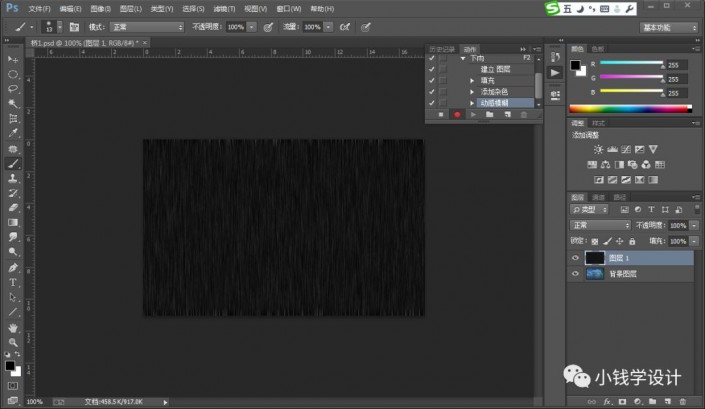
按Shift+Ctrl+N新建一个图层,在新建好的”图层1“按Shift+F5填充黑颜色;接着点击选择:滤镜 >杂色 >添加杂色,修改(数量:20%、分布:高斯分布、把”单色“打勾【杂色的数量决定了雨点的数量和大小,太大画面会变灰,太小会看不见动态效果】);然后点击选择:滤镜 >模糊 >动感模糊,修改(角度:90度、距离:25像素)





第三步:
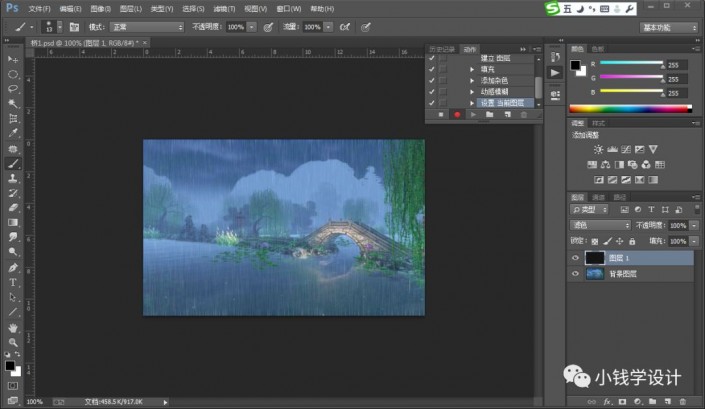
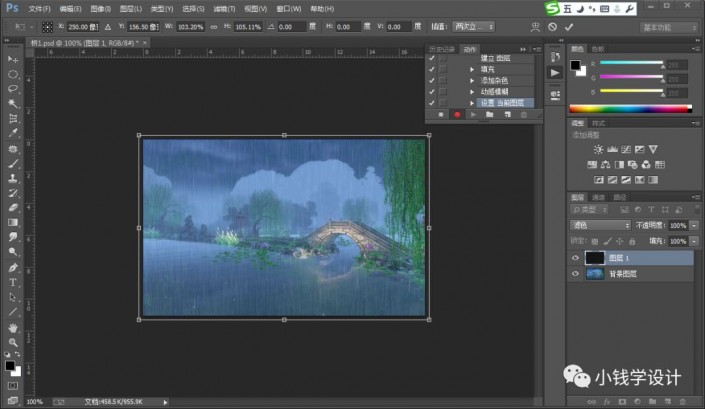
在新建好的”图层1“,把混合更改模式改成“滤色”,完成后图层会变得透明形成下雨的效果,但边缘部分的颜色会有深色、杂色,这时按Ctrl+T把图层调大一些就可隐藏边缘


第四步:
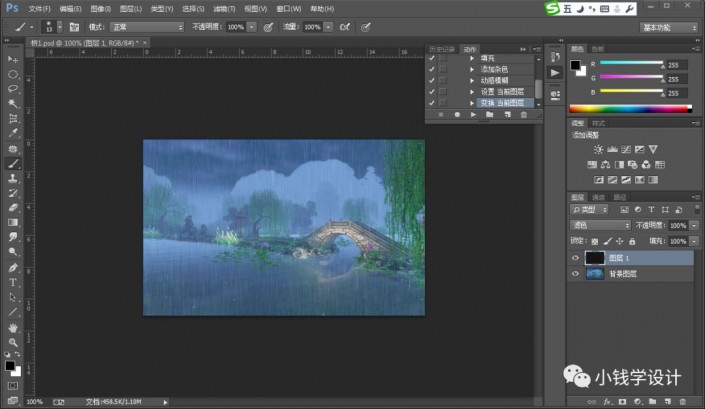
按Alt+F9打开动作,之前制作的步骤已经全部被录制好了,这时先点击”停止播放/记录“键,再按两下设置好的”F2“键,系统就会重复之前的工作复制产生两个图层”图层2“、”图层3“


第五步:
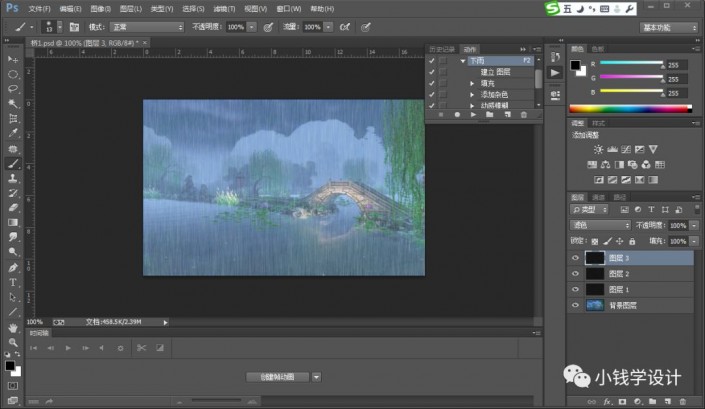
点击选择:窗口 >时间轴,点击切换选择”创建帧动画“[而不是创建视频时间轴]

第六步:
在{创建帧动画}模式下就会出现”第一帧“,点击”第一帧“将时间设置为0.1秒;接着要点击开启”背景图层“和”图层1“的小眼睛,把其它图层的小眼睛关闭

第七步:
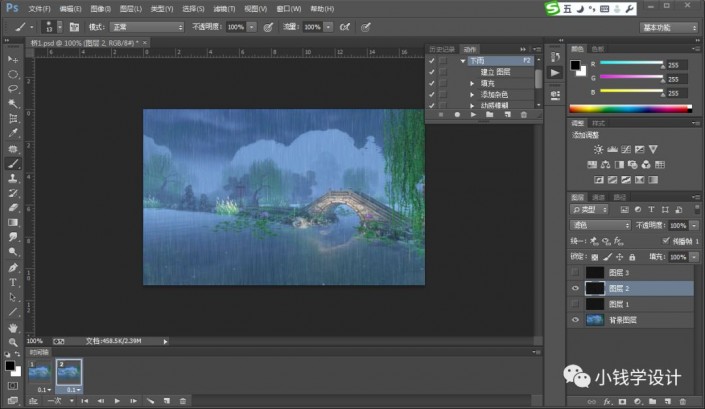
点击”复制所选帧“,就会出现”第二帧“,点击”第二帧“将时间设置为0.1秒;接着要点击开启”背景图层“和”图层2“的小眼睛,把其它图层的小眼睛关闭

第八步:
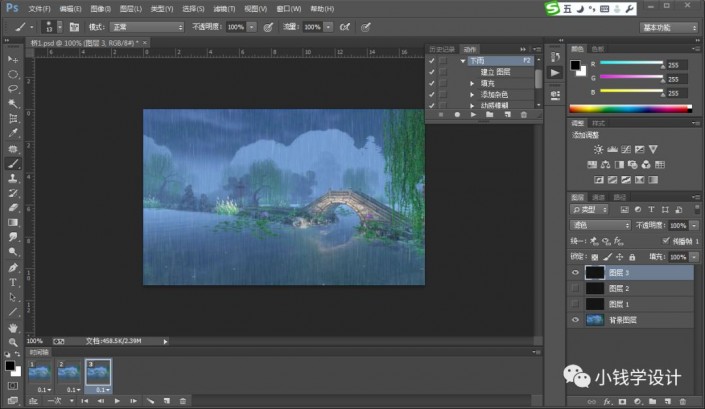
点击”复制所选帧“,就会出现”第三帧“,点击”第三帧“将时间设置为0.1秒;接着要点击开启”背景图层“和”图层3“的小眼睛,把其它图层的小眼睛关闭

注:第一帧=图层1,第二帧=图层2,第三帧=图层3;背景图层的小眼睛一直开启,不要关闭
第九步:
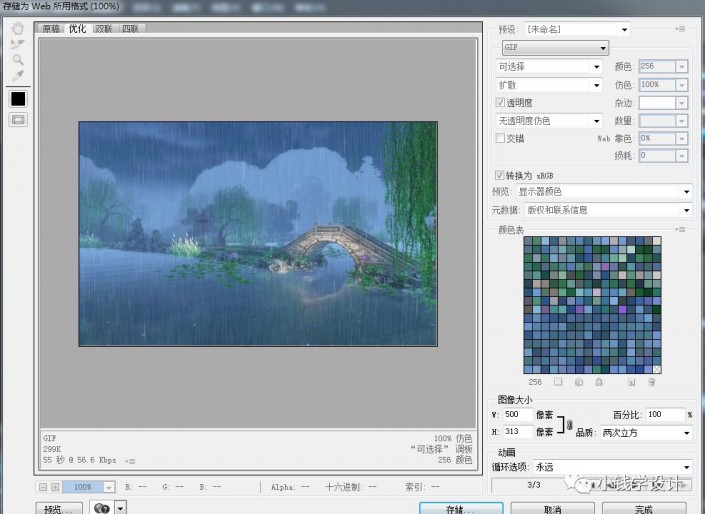
点击”选择循环选项“设置为”永远“;接着点击”播放动画“,先预览看一下效果,没问题的话就按Alt+Shift+Ctrl+S存储为Web所用格式...,即可完成。


最终效果:

来通过教程练习一下吧,相信同学们可以制作的更好,画面十分美好,同学们也可以自己拍素材来进行练习,相信这样会更有动力。

















