冬季的雪景往往给人带来一种宁静、纯净和浪漫的感觉。雪花飘落,覆盖着大地,为原本平凡的场景赋予了一种梦幻般的氛围。但是,不是每次都能遇到这样的自然美景。幸运的是,借助Adobe Photoshop,我们可以轻松地为任何图片添加雪景效果,使其瞬间变得如诗如画。想象一下,将暖阳下的公园转化为一个白雪皑皑的冬季童话世界,是不是觉得非常有趣?无论您是要为卡片设计增添节日气氛,还是仅仅为了满足自己的创意需求,这种雪景效果都是一个完美的选择。接下来的教程,将指导您如何步骤地在Photoshop中实现这种魔法般的变化,让我们一起步入这个冰雪的奇妙世界。
ps将普通照片转雪景效果图方法
效果图:

操作步骤:
1/4
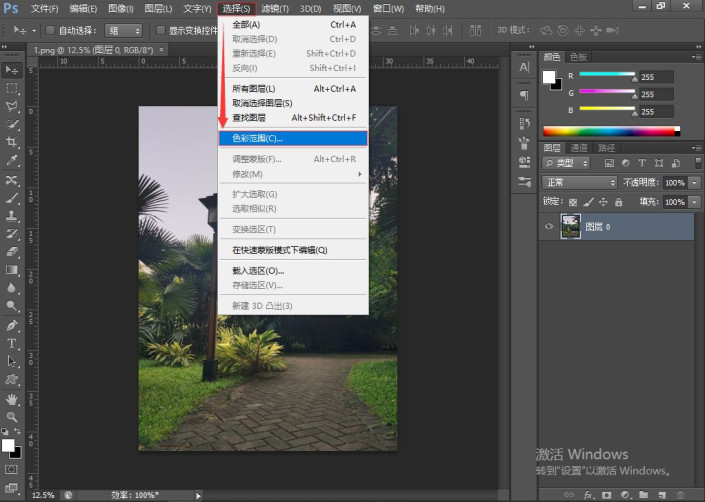
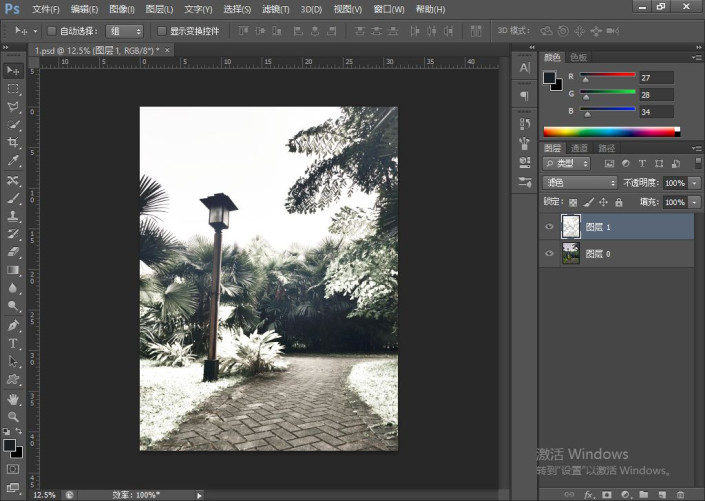
打开PS,插入素材图片,先调出图像暗部的阴影区域,可以执行选择→色彩范围(或按Alt+S+C),弹出色彩范围对话框,选择第一个吸管工具,吸取图像暗部的阴影区域,设置颜色容差(159),点击确认,暗部的阴影区域就出来啦~


2/4
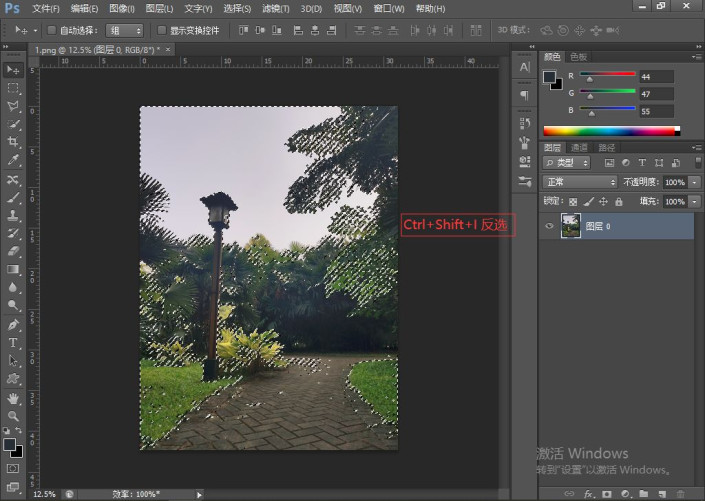
这时按“Ctrl+Shift+I”反选,得到的就是高光区域选区,接着按“Ctrl+J”复制,得到“图层1”
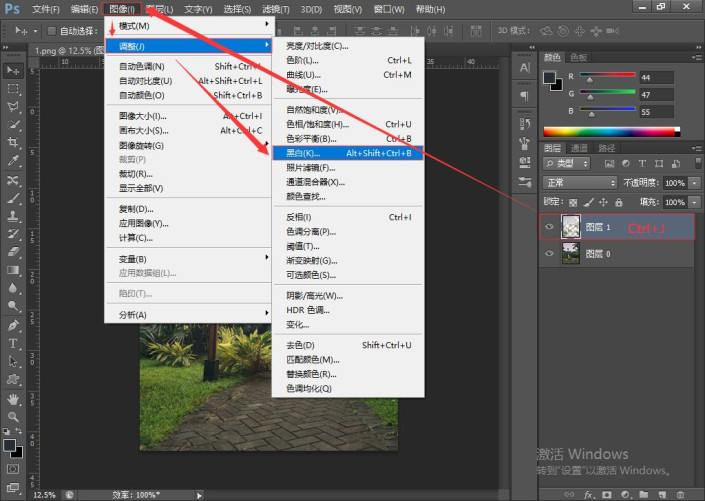
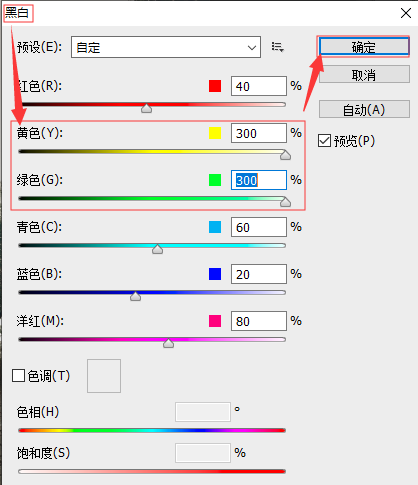
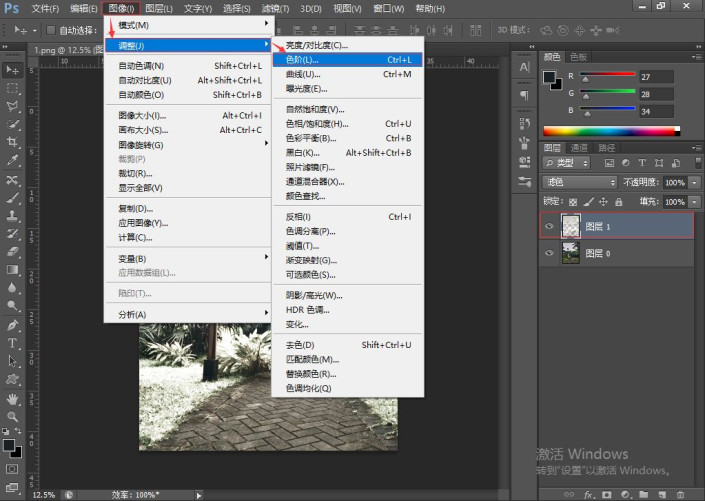
执行图像→调整→黑白,弹出黑白对话框后,设置黄色和绿色参数分别为300%,点击确认



3/4
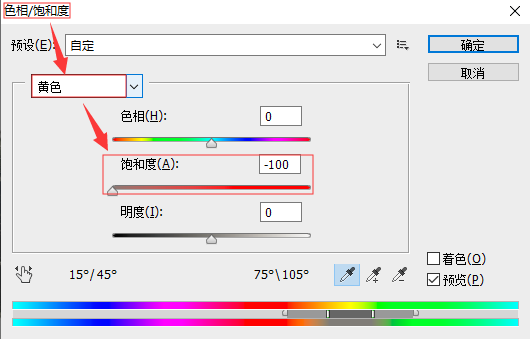
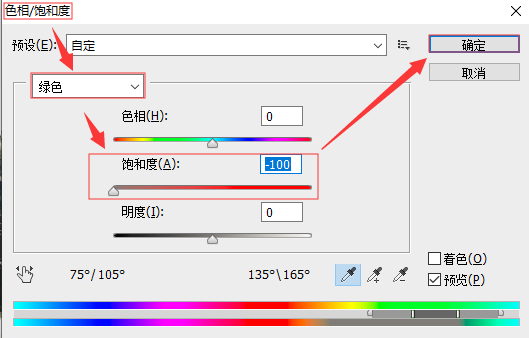
在“图层1”图层中,设置“图层1”的图层混合模式为“滤色”,执行图像→调整→色相/饱和度,设置黄色和绿色的饱和度分别为0%,点击确定(此步骤用来减淡黄色和绿色)



4/4
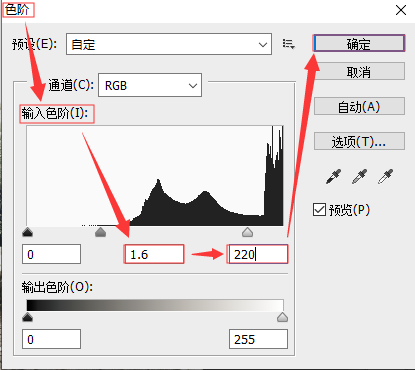
雪景的轮廓大致出来后,再稍作修饰,让图像更协调和和谐,这时执行图像→调整→色阶,输入色阶分别为0,1.6,220,点击确认,整体效果就完成了



完成:















