在图像处理和设计领域,Photoshop(简称PS)是一款广受欢迎的软件,提供了丰富的工具和功能来满足设计师的各种需求。其中,"出屏效果"是一种视觉技巧,可以使图片中的某些元素看起来像是从屏幕中跳出来一样,给观众带来强烈的立体感和沉浸式体验。这种效果在广告、海报设计以及多媒体展示中都有广泛的应用,能够有效地吸引观众的注意力。尽管这看起来可能需要高级的技能,但通过Photoshop的一系列工具和步骤,即使是初学者也能够轻松实现。接下来,我们将详细介绍如何使用Photoshop创建出屏效果,让您的设计更加出彩。













ps绘制霸王龙冲出手机屏幕效果方法
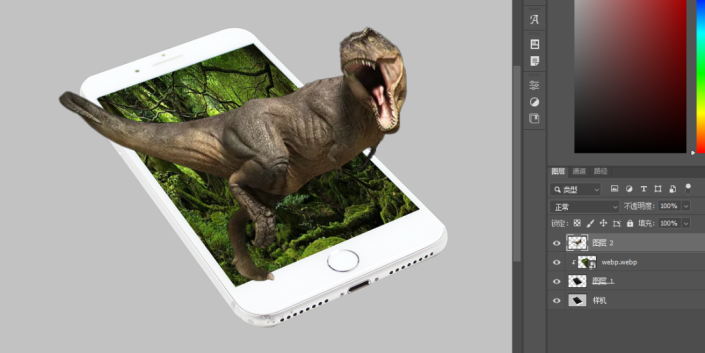
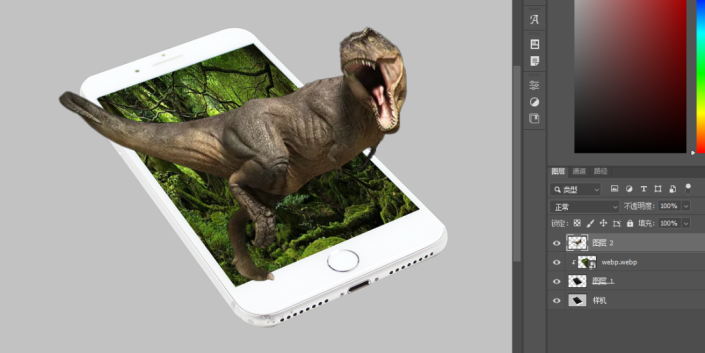
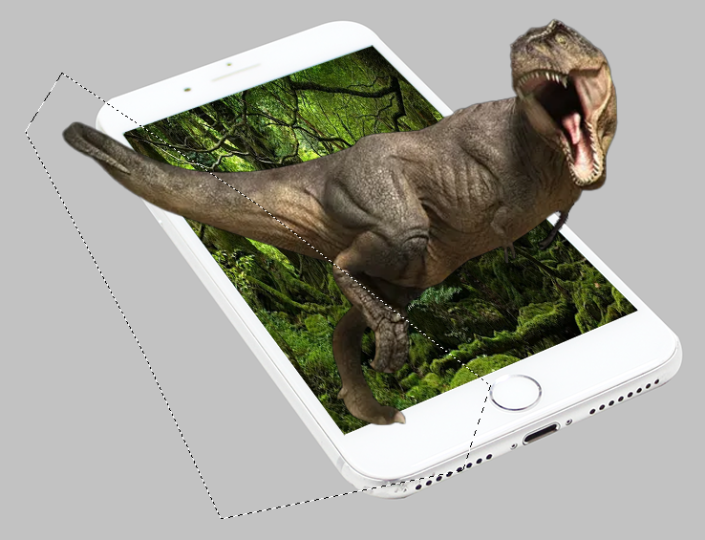
效果图:

素材:



操作步骤:
第1步:
打开ps,打开手机模型素材,使用多边形套索工具把屏幕抠出来

第2步
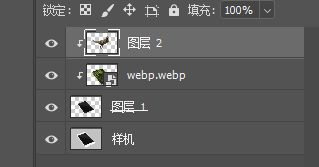
Ctrl+j复制一层屏幕

第3步
把森林的素材拖进来Ctrl+Alt+g创建剪切蒙版


第4步
Ctrl+t,按Ctrl键拖动四个角调整,使森林素材符合手机的透视,确定

第5步
放进恐龙的素材调整下大小

第6步
Ctrl+Alt+g创建剪切蒙版

第7步
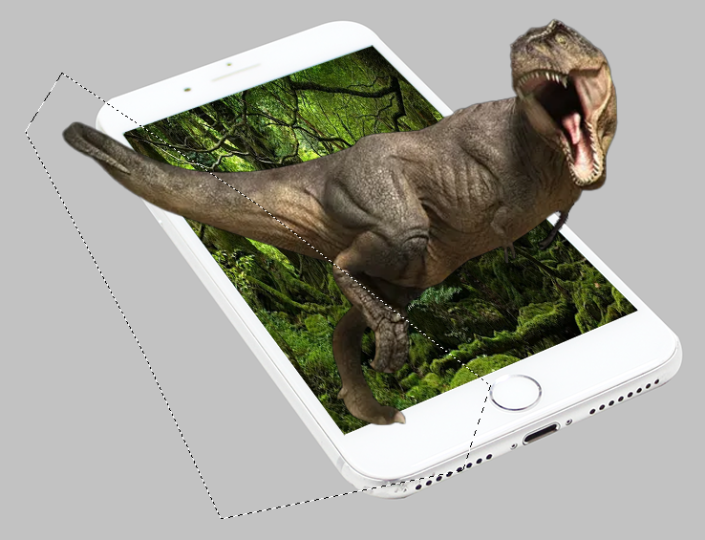
Ctrl+j复制一个恐龙图层,如果是智能图层,右键栅格化一下,多边形套索框选恐龙下半身,删除

完成:

是不是炫酷 十足呢?操作起来又很简单,同学们只要跟着教程制作,就可以轻松完成看似复杂的效果,学习PS没有捷径,就是不停的练习。














