前端开发神器JetBrains WebStorm 2019.3改进了哪些性能和工具?WebStorm 2019.3注册码如何使用?WebStorm 2019.3最新有效激活码怎么用?最新版的WebStorm 2019.3改进了很多,启动速度提升,框架和工具改进了,代码更加智能。下面来看看WebStorm 2019.3注册码/激活码使用图文教程。
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
JetBrains打造的前端开发工具WebStorm是一款深受广大程序员喜爱的JavaScript 开发和Web前端开发工具,完美适应各种复杂客户端开发和Node.js的服务器端开发。
2019.3版本的启动速度提高了20%,对Vue.js的支持进行了重大增强,JavaScript和TypeScript的代码完成更加智能,并且修复了许多Bug。
WebStorm 2019中文版是一款功能齐全的Web前端开发神器,可用于创建各种网站和应用程序。WebStorm是基于IntelliJ IDEA的JavaScript,CSS和HTML的强大而灵活的IDE,它带有预装的JavaScript插件,自动代码完成,动态代码分析,重构支持以及VCS集成。
最重要的是,WebStorm为大多数版本控制系统提供支持,例如Git,github Mercurial,Perforce,Subversion和SVN。虽然本地历史记录可确保您的文件安全无虞,但无论您在哪里保存代码,统一的UI都可以让您专注于您的工作。
WebStorm 2019.3改进了哪些
1、性能
更快的启动速度
2、框架和工具
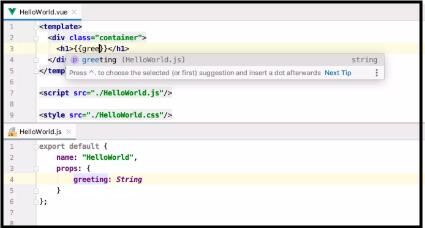
A.更高级的 Vue.js 代码完成
WebStorm 现在可以了解位于单独文件中的组件各部分之间的链接,并为未在单个 .vue 文件中定义的道具,数据和方法提供准确的完成建议。
B.Vue.js 项目中的快速文档
现在可以查看 Vue.js 和一些流行的组件库中定义的组件和指令的文档。只需在代码中按组件或指令名称上的 F1 键即可。
C.支持一些流行技术的最新版本
WebStorm 2019.3 通过 Angular 9 和 Yarn 2 的 Plug‘n’Play 功能支持原理图(schematics)。另外,它可以帮助使用 TypeScript 3.7 的关键功能,例如可选的链接,无效合并和断言签名,而无需其他配置。
D.在 React 组件中更好地支持 props
对于没有 propTypes 的组件,WebStorm 将不再报告 props 的未解析属性。
3、JavaScript & TypeScript
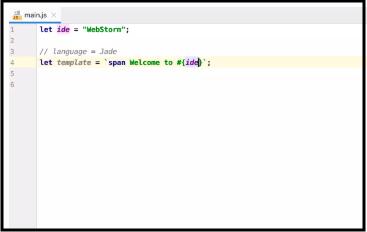
A.模板语言注入
是否需要使用与文件主要语言不同的语言的代码片段?现在可以通过按 Alt-Enter 将此类代码片段注入文件中,包括 Pug,Handlebars 和 EJS。
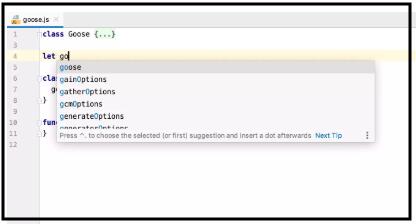
B.新符号的名称建议
在 JavaScript 或 TypeScript 文件中添加新的变量和参数名称时,你将根据项目、标准库和所使用的依赖项中定义的类、接口和类型别名的名称获得建议名称。对于新的变量、函数、类和接口,你还将获得有关已在同一作用域中使用但尚未定义且标记为未解析的名称的建议。
WebStorm2019.3注册码如何使用
WebStorm 注册机(破解补丁)百度网盘下载地址:https://pan.baidu.com/s/1JBl5lrmKCw663G6WsjVRUg
绝对可以破解JetBrains WebStorm v2019.3.x所有版本(JetBrains WebStorm v2019.3.1 JetBrains WebStorm v2019.3.2 JetBrains WebStorm v2019.3.3 JetBrains JetBrains WebStorm v2019.3.4等)全网独家可用!
JetBrains WebStorm v2019.3注册码使用教程
第一、修改hosts文件,将hosts中有关jetbrains的配置行删除,没有请忽略
Windows系统:hosts文件在C:\Windows\System32\drivers\etc目录下,如果没有hosts文件请忽略
Linux和MAC系统:hosts文件在/etc目录
0.0.0.0 account.jetbrains.com(从hosts中删除这行内容,没有请忽略)
0.0.0.0 www.jetbrains.com(从hosts中删除这行内容,没有请忽略)
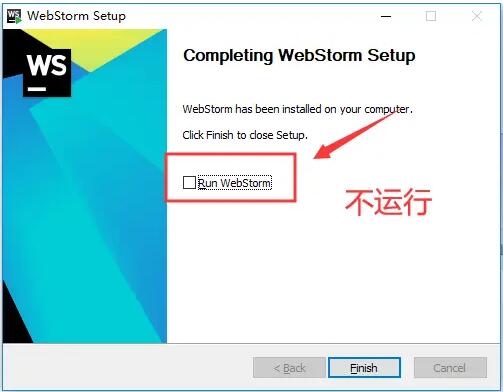
第二、下载并安装软件,不要运行,如果之前安装过,请先卸载(卸载时删除之前的配置)
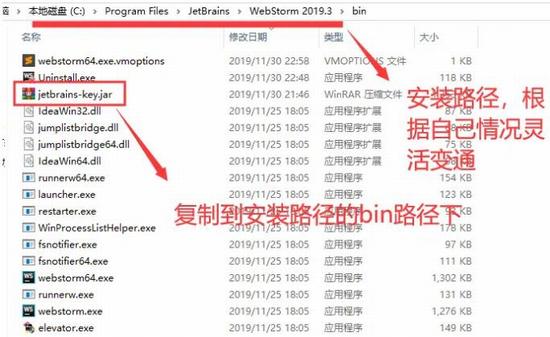
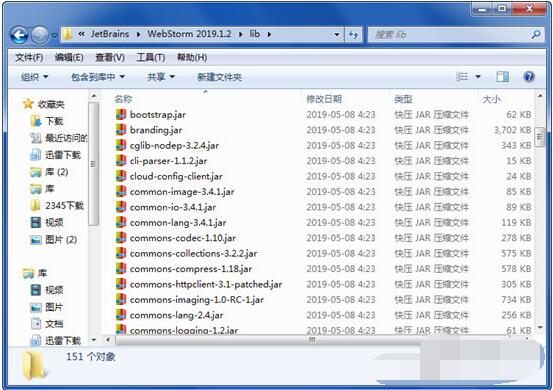
第三步、将 破解补丁jetbrains-key.jar (在压缩包中)复制粘贴到WebStorm安装目录的\bin目录下。如下图所示:
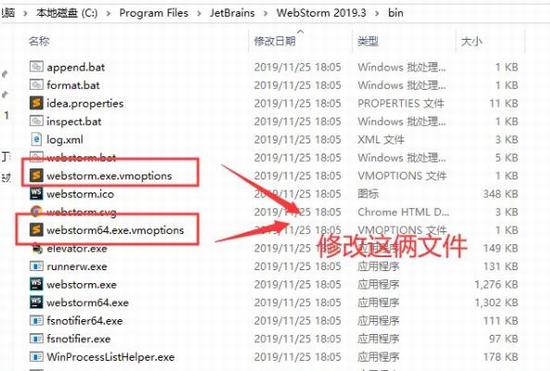
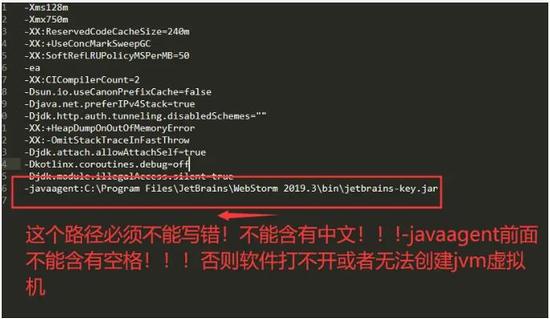
第四步、修改webstorm64.exe.vmoptions这个文件,如果是32位的请修改webstorm.exe.vmoptions。如果俩文件都存在,都修改。在这个文件最后追加-javaagent:破解补丁的路径\jetbrains-key.jar,注意破解补丁的路径修改成你自己的破解补丁路径!!!!!!我这里是-javaagent:C:\Program Files\JetBrains\WebStorm 2019.3\bin\jetbrains-key.jar,最后保存,一定要保存!
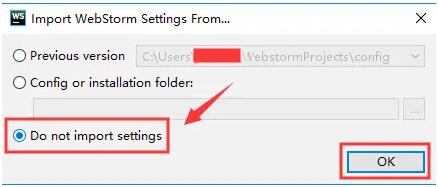
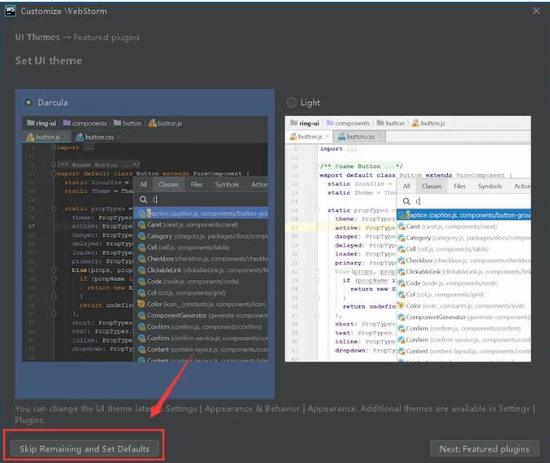
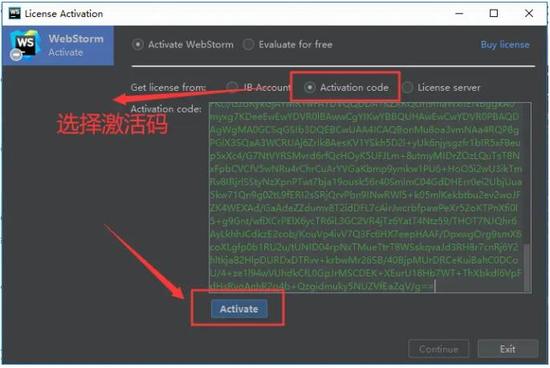
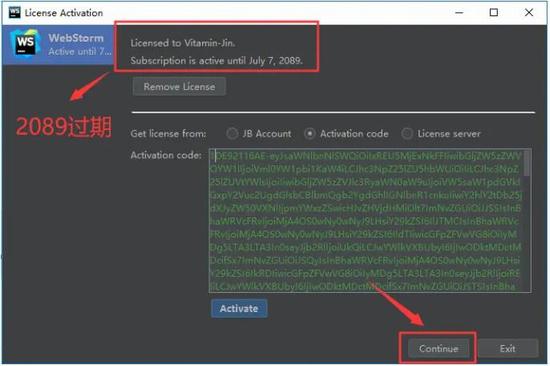
第五步、启动软件 ,选择激活码(在压缩包中)激活,激活码在压缩中!激活码在压缩包中!激活码在压缩包中!如果遇到“Key is invalid”,“key is in legacy format”等问题请参考破解补丁压缩包中的解决办法,严格按照指示绝对可以解决)
第六步、破解成功!!!Help--》About查看破解信息!
WebStorm 功能特点
1、智能的代码补全:支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
2、代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
3、代码格式化:代码不仅可以格式化,而且所有规则都可以自己来定义。
4、html提示:大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
5、联想查询:只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;
6、代码导航和用法查询:项目查找函数或者变量,还可以查找使用并高亮。
7、代码重构:这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
8、代码检查和快速修复:可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
9、代码调试:支持代码调试,界面和IDEA相似,非常方便。
10、代码结构浏览:可以快速浏览和定位
11、代码折叠:功能虽小,不过胜在方便高效
Webstorm常用快捷键
1、ctrl +shift +n:打开工程中的文件,目的是打开当前工程下任意目录的文件。
2、ctrl +j:输出模板
3、ctrl +b:跳到变量申明处
4、ctrl +alt +T:围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5、ctrl +[]:匹配 {}[]
6、ctrl +F12:可以显示当前文件的结构
7、ctrl +x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8、alt +left/right:标签切换
9、ctrl +r:替换
10、ctrl +shift +up:行移动
11、shift +alt +up:块移动(if(){},while(){}语句块的移动)
12、ctrl +d:行复制
13、ctrl +shift +]/[:选中块代码
14、ctrl +/:单行注释
15、ctrl +shift +/:块注释
16、ctrl +shift +i:显示当前CSS选择器或者JS函数的详细信息
17、ctrl +‘-/+’:可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18、ctrl +‘。’:折叠选中的代码的代码。
WebStorm怎么设置中文
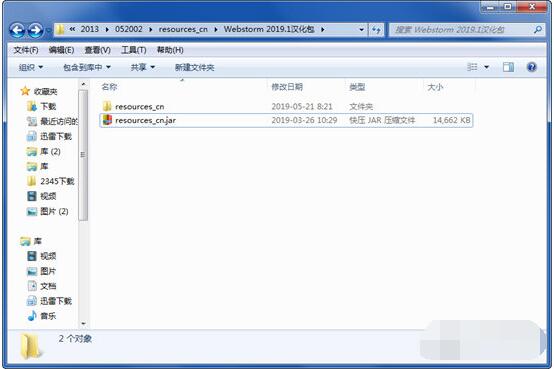
1、下载WebStorm2019汉化包,解压,将\Webstorm 2019.1\lib目录下的resources_en.jar文件复制出来,并更名为resources_cn.jar,如果还没下载语言包的话可以先下载过来;
2、双击打开resources_cn.jar(注意是打开而不是解压出来),将下载的汉化包zh_CN目录下的所有文件拖到刚才打开的resources_cn.jar文件内的messages目录中,并保存。
3、将resources_cn.jar文件复制回。\Webstorm\lib目录,或是直接把汉化包里面的resources_cn.jar复制到。\Webstorm\lib目录即可。
4、汉化完毕,重新打开Webstorm就可以显示中文。
Webstorm怎么设置字体大小
随便打开一个文件就可以看到其字体大小,这样的话可以方便一会儿比较。
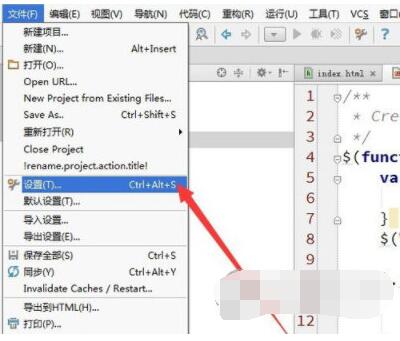
然后点击上面菜单栏的“文件”,找到其子菜单中的“设置”,点击打开。
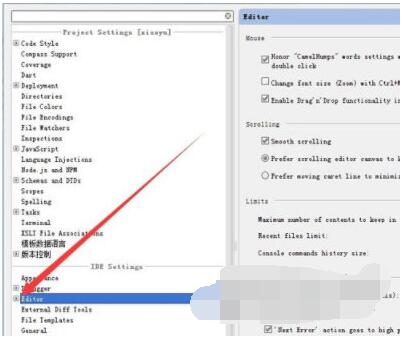
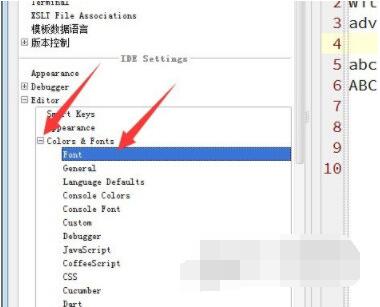
在打开的新窗口中找到“Editor”选项,点击它前面的加号。
然后再找其子菜单中的选项,直到找到“Font”选项,点击即可。
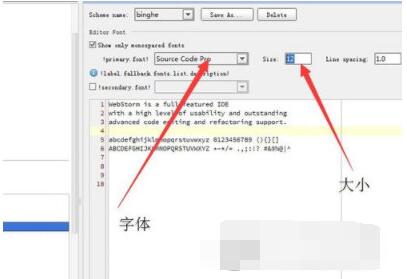
这时候在右侧就可以设置其字体和大小了,设置完成后点击下面的确定按钮即可。
Webstorm怎么运行项目
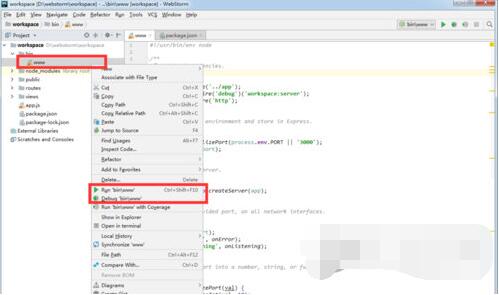
在文件列表对文件点右键,也可以找到运行和调试2个按钮;
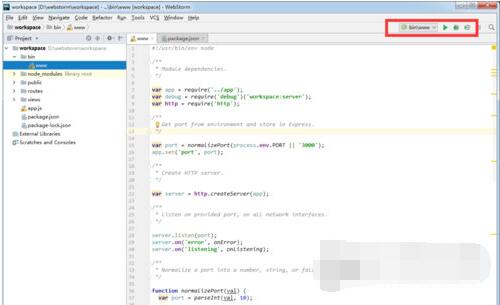
窗口右上角,也有这2个符号。如果你创建了一个node/express项目,会自动在这个项目添加一个运行配置;
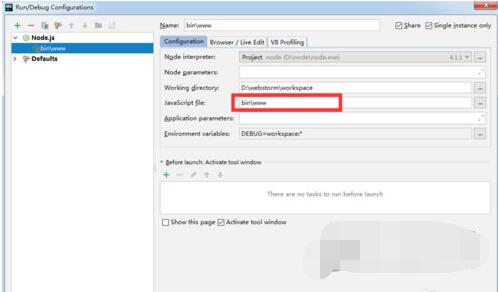
可以点击这个下拉框,修改运行配置;
例如从这里可以找到,这个运行配置实际上是运行入口文件“www”这个文件;
运行后,可以在控制台看到运行输出的信息。
以上就是web开发神器最新版WebStorm 2019.3的改进和激活码使用图文教程。WebStorm在代码方面非常智能,最新版的WebStorm2019.3连启动速度都大大提升了20%,框架都有了改进。WebStorm2019.3激活码可以完美激活WebStorm2019.3.X版本,让你完全使用WebStorm的全部功能。关注教程之家,解锁更多软件教程。