Animate是由flash软件改名而来,Animate在抠图时需要分离图层,那么Animate分离有哪些快捷键?Animate如何把图片转换为元件?Animate如何把元件导出为PNG系列?图形元件是flash中适用于静态图形的重复使用。Animate无论是分离图层还是转为元件、导出为PNG序列,都可以在图片右键菜单中找到选项。下面来看看Animate图片右键菜单的使用教程。
Animate如何分离图层
1、首先,我们再舞台中找到元素,记得要有图层的元素。
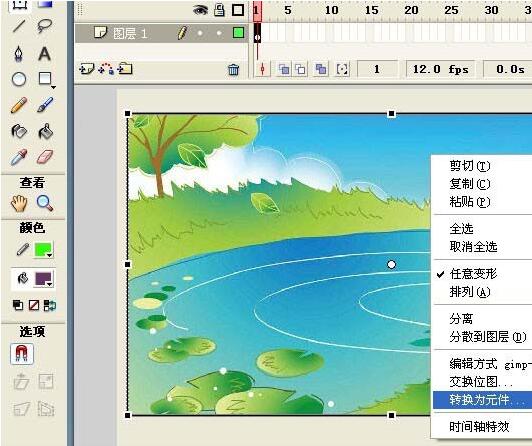
2、然后,我们右击就能看到分离图层的命令。
3、在这里,我们还能直接按下快捷键Ctrl+B。
4、分离后,我们可以时间轴中看到这些图层。
5、其实分离还有多种方法,我们可以点击此按钮。
6、此外,我们还能直接在修改命令中进行快速分离。
Flash图片怎么转换为元件
图形元件是什么?图形元件在Flash中图形元件适用于静态图像的重复使用,或者创建与主时间轴相关联的动画。它不能提供实例名称,也不能在动作脚本中被引用。图形元件可用于静态图像,并可用来创建连接到主时间轴的可重用动画片段。
图形元件与主时间轴同步运行。 交互式控件和声音在图形元件的动画序列中不起作用。 由于没有时间轴,图形元件在 FLA 文件中的尺寸小于按钮或影片剪辑。
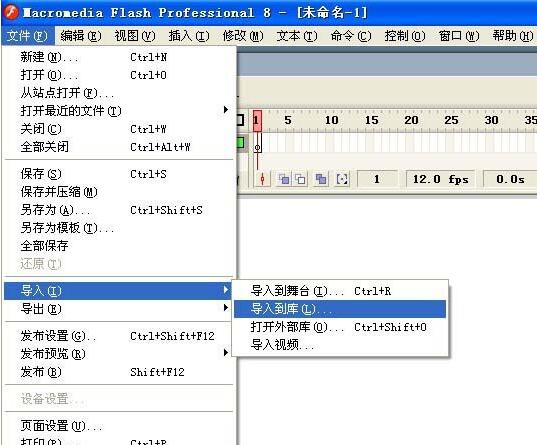
1、打开Flash软件,鼠标左键单击菜单【文件】,选择【导入】下的【导入到库】,如下图所示。
2、接着,在打开的导入文件的窗口上,选择一个背景图片,比如卡通的素材图片,并拖放到背景画布中,图片大了,可以对图片进行缩小,如下图所示。
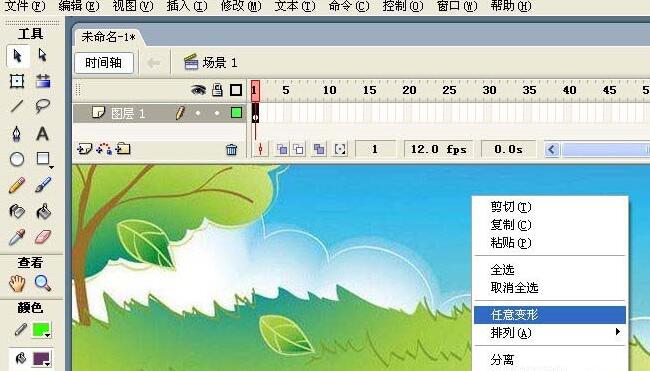
3、然后,选择图片,右键单击菜单选择缩放,把图片缩小后,摆放在背景画布中,如下图所示。
4、接着,选择这个素材图片,右键单击菜单,选择【转换为元件】,如下图所示。
5、然后,在弹出的【转换为元件】对话窗口里,给图形元件取一个名称,并单击【确定】按钮,如下图所示。
6、最后,在Flash的库文件中,可以看到图形元件了,这样就可以根据动画的场景使用了,如下图所示。
Animate将元件导出为PNG序列
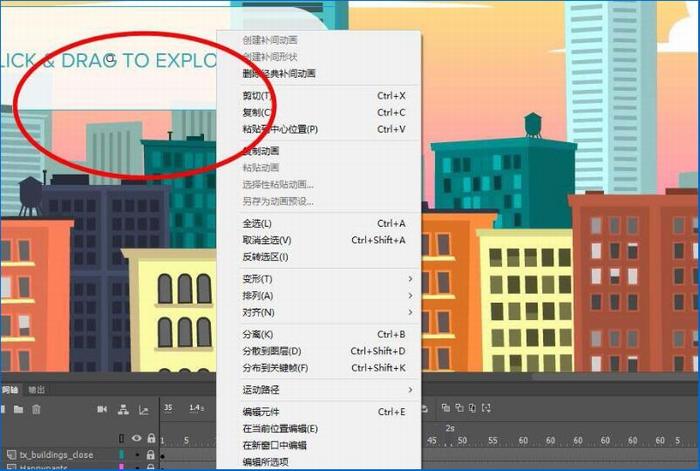
1、首先,我们再舞台空白处右击一下,就可以看到Animate的快捷菜单了。
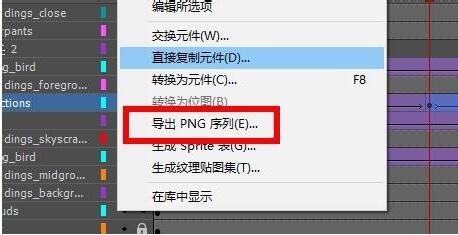
2、然后我们就可以在快捷菜单中点击这个导出PNG序列按钮。
3、点击后我们可以这样的一个导出窗口。
4、此时我们可以在这里找到相关的保存路径。
5、然后在这里输入导出文件的文件名。
6、点击导出后,我们就能看到这样的一个导出窗口,然后我们点击导出就能完成操作了。
以上就是动画制作软件Animate分离图层方法汇总、把图片转为元件导出为PNG序列的图文教程。Animate在图片右键菜单中能发现众多功能,这些都跟图片有关,当然,Animate菜单栏也可以找到相应功能,只不过当你不知道这些功能在菜单的哪个子菜单里,在图片右键选项里就能找到,非常快捷。关注教程之家,解锁更多软件教程。