如果想要把一张平面的拼贴图片制作出立体效果,则需要用到PS。如何用PS把平面的图片制作出立体的效果?如何用PS制作无缝立体拼贴图案?用PS制作立体效果需要注意什么呢?看完这篇教程,相信你能学会这些技巧。
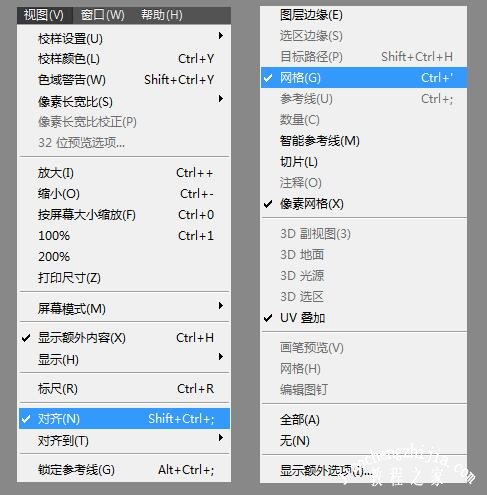
步骤1:设置画布。创建一个新文件,视图—对齐,视图—显示—网络。

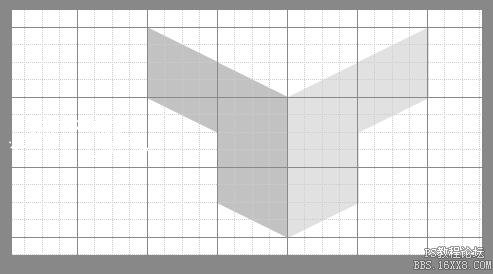
设置后的画布如下图所示。

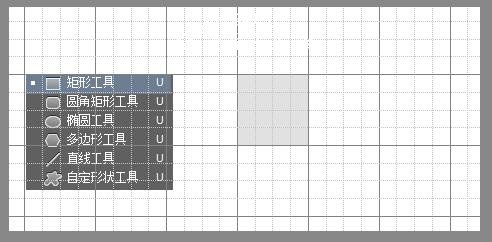
步骤2:选择矩形工具画出一个正方形,颜色是#e1e1e1,绘制在大网格中的任何一个位置。

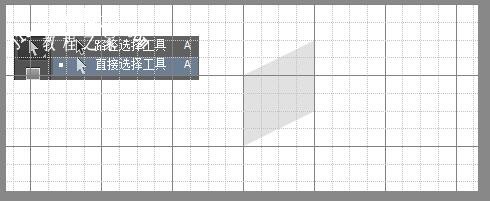
步骤3:点击直接选择工具,选择在右侧的锚点,并且移动它们。

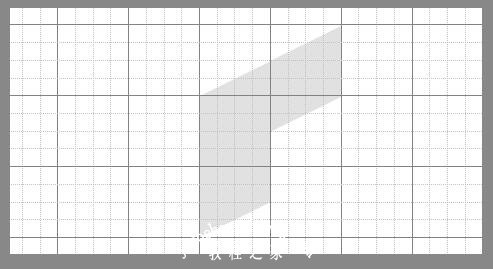
步骤4:复制这个形状两侧,并重新定位。要确保三个形状之间没有缝隙,你可以暂时隐藏网格查看一下。

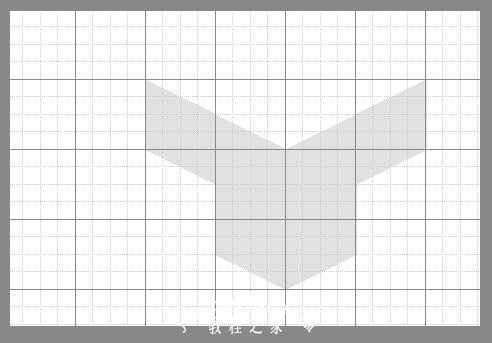
步骤5:新建图层组,命名为“左”,将三个形状图层置于组内,复制图层组“左”,并且重名为“右”,并水平翻转。


将图层组右的颜色改为c2c2c2。

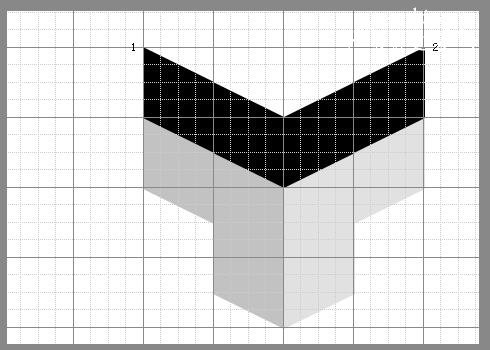
步骤6:创建新图层组,命名为“黑色”,复制所有顶部和中间层,置于“黑色”图层组中。

步骤7:点击直接选择工具,删除上图中1和2两个位置的锚点。

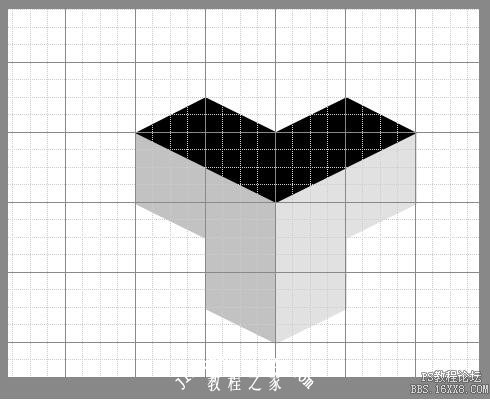
步骤8:新建一个图层组,命名为“1”,将图层组“左”“右”“黑色”三个组置于图层组“1”中,复制图层组“1”,并重新定位排列,不必覆盖整个画布。

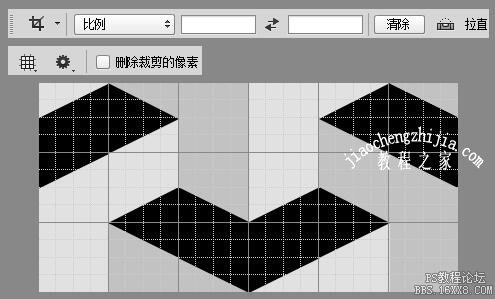
步骤9:选择裁剪工具,确保禁用“删除裁剪像素”选项。

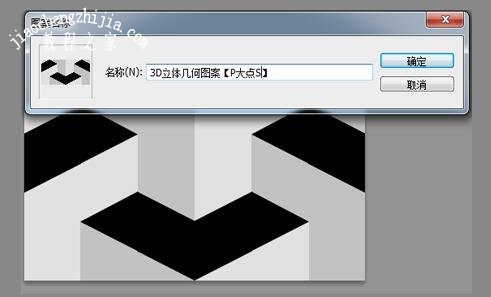
步骤10:裁剪完上一步的图像后,点击编辑—自定图案。

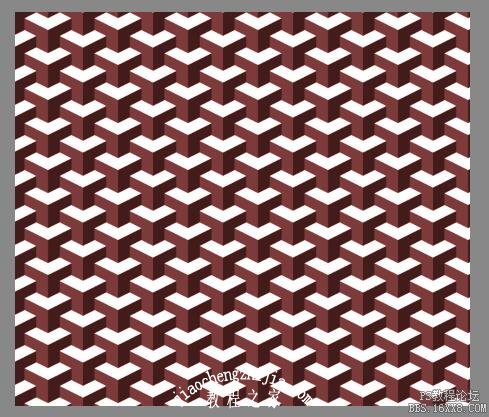
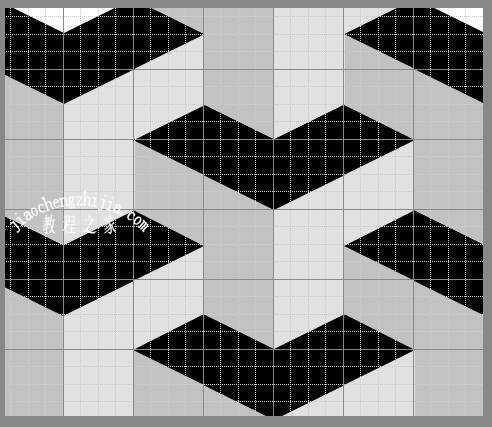
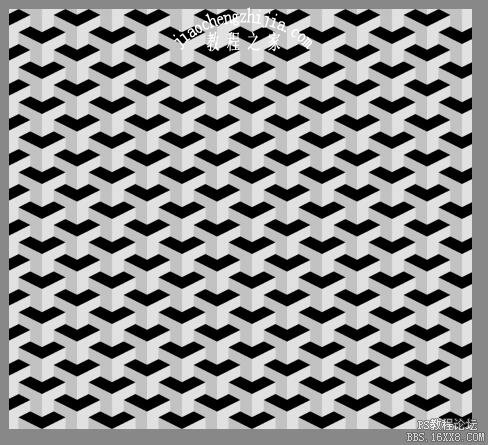
应用图案,效果如下图所示。

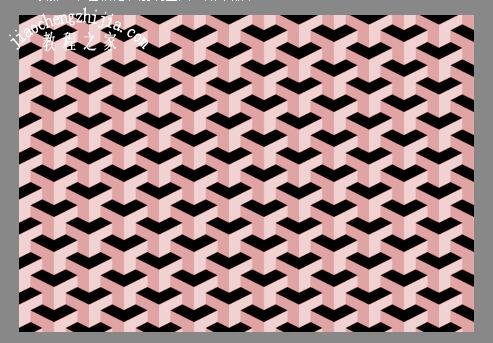
步骤11:添加一个色相饱和度调整层。

或者尝试其他模式,会得到更为有趣的图案。
用PS把平面的图案制作出立体的效果,需要先绘制图形,再复制图层,改变图层的颜色,图层组的创建也是必须的步骤,需要熟练掌握。关注教-程-之-家,解锁更多软件教程。