今天小编将引导您使用Blender制作一个河边小镇的场景。我们将从基础的建模技巧开始,包括创建地形、建筑、植物和河流等,然后导入纹理和材料,再通过灯光和摄像机的设置增添场景的氛围和深度。我们还会探讨如何利用Blender强大的粒子系统来模拟自然环境元素,如树木、草地,房屋等。
最后,我们将通过合成和渲染技术,完成我们的河边小镇场景,使其更加生动逼真。无论您是刚接触3D建模的初学者,还是已经有一定基础,想要提升技能的专业人士,这个教程都将为您提供深入的学习和实践机会。
Blender制作河边小镇场景方法步骤
1、介绍
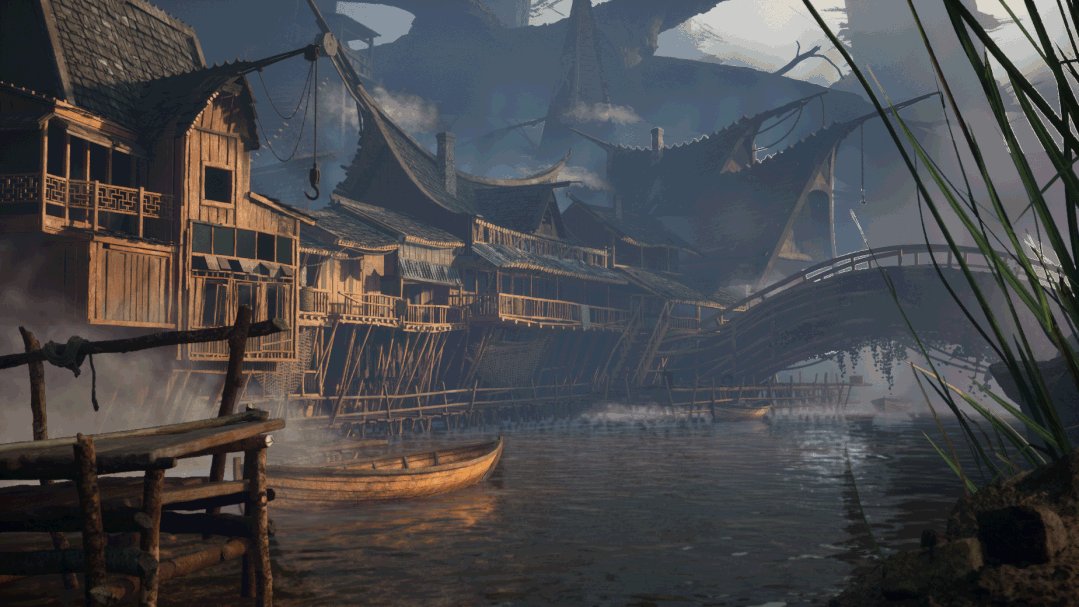
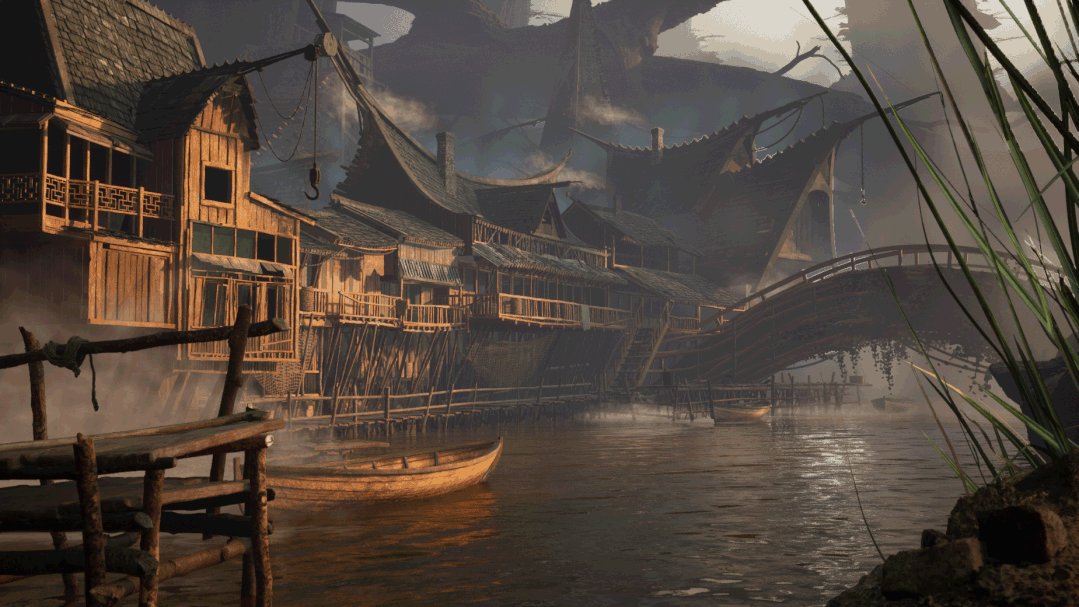
今天分享一个河边小镇的制作思路分享~直接上图

2、参考
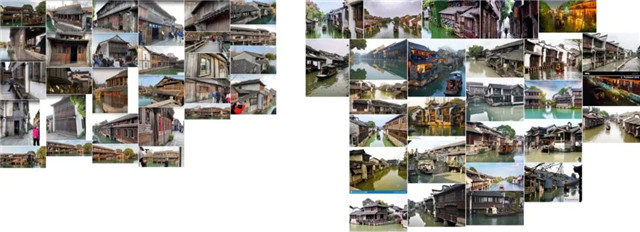
说到河边小镇,国内很多地方的景色都可以作为参考,这里我就围绕给我印象最深的乌镇找了很多参考。在百度上面找了很多参考图片,并且在B站上找了一段1.5小时的绕城漫步的视频从中截图,还是找到了很多参考的。

3、造型
在Blender中创建各个建筑物的基本造型,也就是搭白膜,并且确定摄像机位置、焦距、光圈等一系列设置。

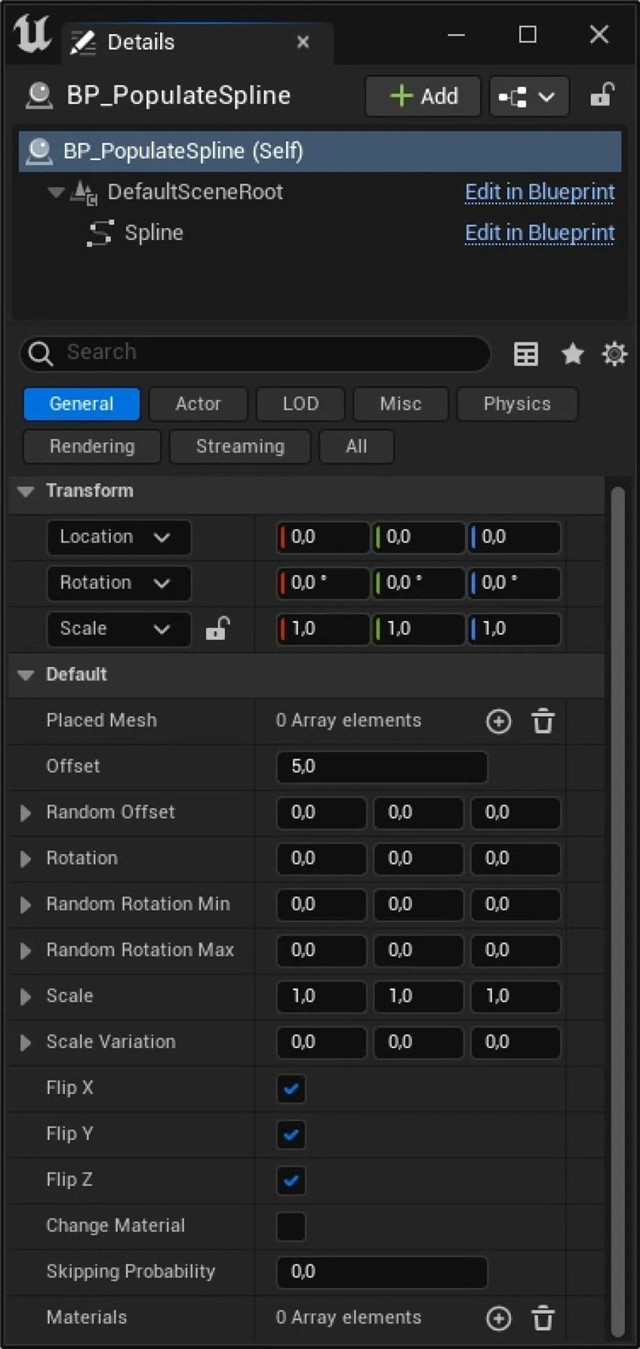
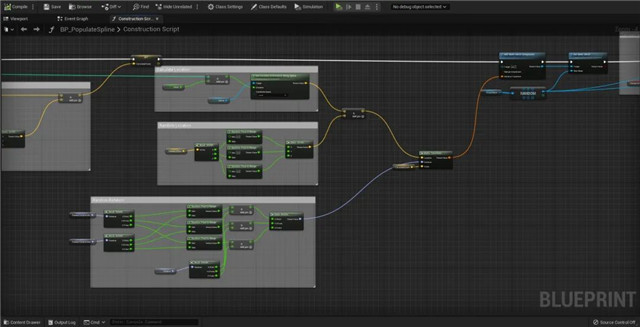
在这个场景中有很多木板,单独放置的话太浪费时间,同时也太麻烦,所以我选择使用蓝图去控制他们,沿样条线放置资源,随机选取网格、位置、旋转和缩放,这样可以使我的工作效率提升很多。场景中木板墙、码头、柱子、障碍物、房顶支架这些,也可以用同样的方式去控制。




创建模板资产
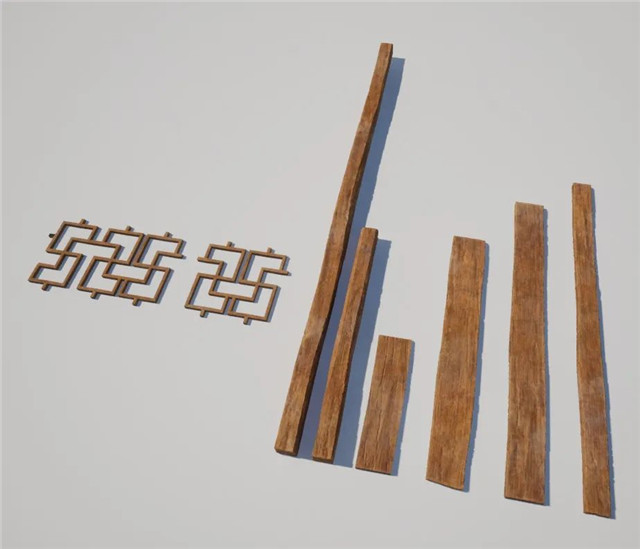
我做了几次尝试,制作出一个用于该项目的木板资产。在 ZBrush 中对它们进行雕刻,之后在 Blender 中进行拓扑,自动展UV,并在 Substance 3D Painter 中使用智能材质对它们进行纹理制作。

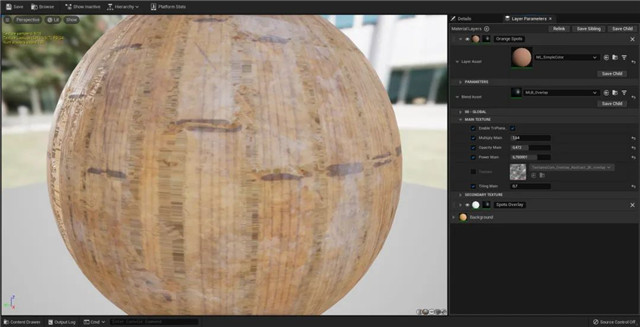
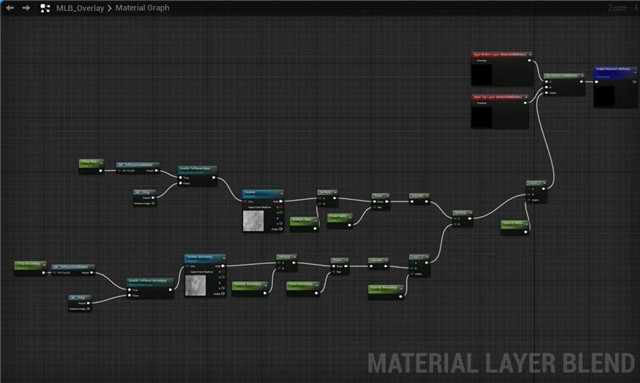
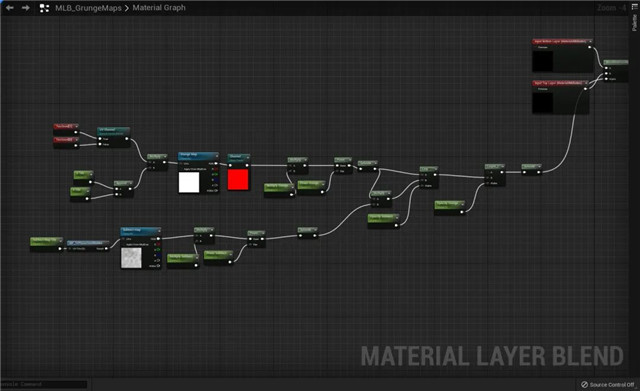
上面的灰尘在UE的“连连看”中进行制作,让他们看起来更加随机,降低一些重复感。


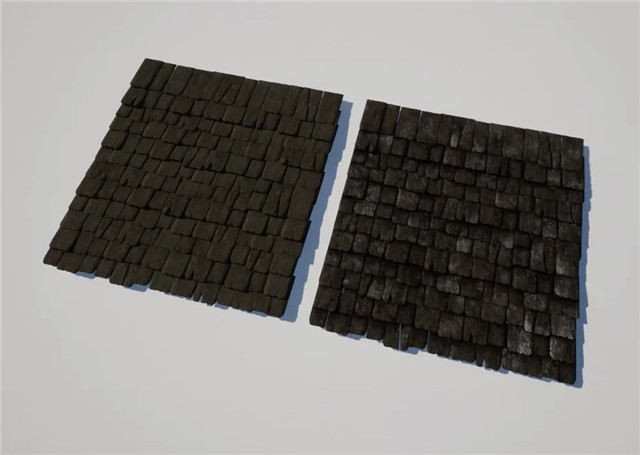
创建第二组木板,它们只是带纹理的box,用于增加场景里的多样性,它们并没有用在场景的重要位置。

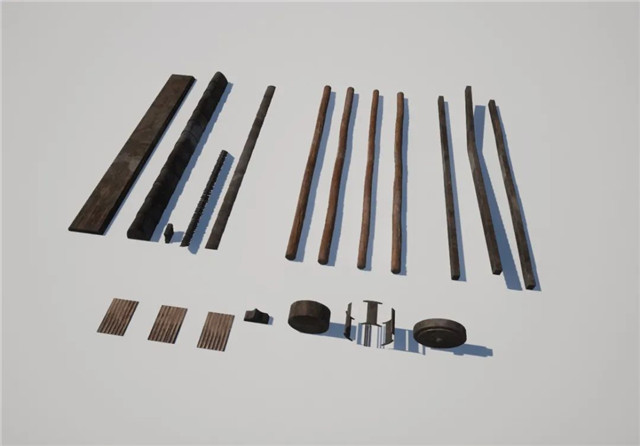
这是最终的主要资产:

屋顶
屋顶占据了场景的很大一部分,也是最重要的是场景的构成。即使数量很大,它们都要看起来很丰富,并且也要适应复杂的形状。首先,我在 ZBrush 中雕刻了 3 个不同大小的瓷砖,并将它们中的每一个都弄破碎一点。以这 6 块瓷砖为基础,我将它们组合成一个 2x2m 的可瓷砖网格。对于较小的建筑物,这几乎是我使用的全部。对于大的,我只是复制网格并稍微扭曲即可。
之后的处理和木头处理就很相似,这里就不做过多赘述了。


对于屋顶的顶部,我查看了五组屋顶的参考图片并复制了这些图片。我制作了另一个资产包,其中还包括用于建筑物和码头支撑的较小道具和杆子。

独立资产
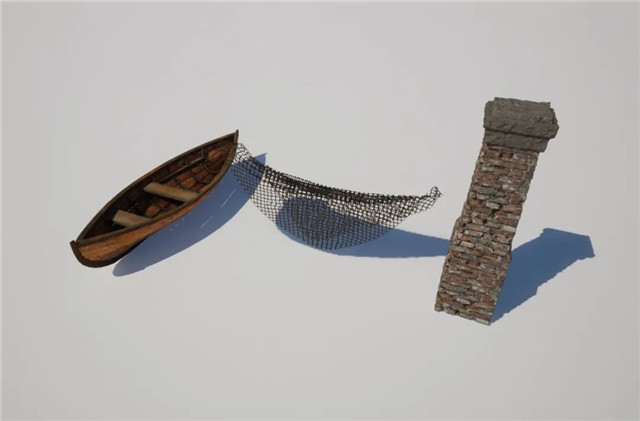
随着木板和屋顶的到位,已经可以构建90%的场景,接下来要完成剩下的部分,这里也是正常的PBR流程,不做过多赘述。


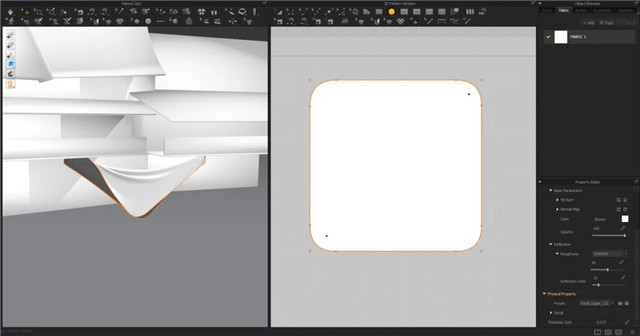
之后在MD中对布料进行一个简单的模拟,之后就是SP画贴图,结束之后可以根据效果对点进行调整。

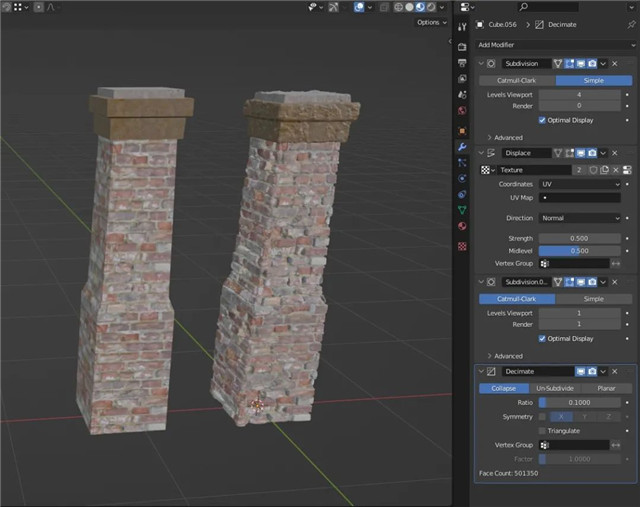
对于烟囱,我使用了纹理置换。我从 Bridge 下载了砖块和路面纹理,根据概念制作了一个简单的烟囱形状,并对其应用了置换。在继续之前,需要在引擎中检查了砖块的比例是否在场景中看起来是否合适,并在必要时在 Blender 中调整 UV。对比例感到满意后,应用修改器,并在 Blender 的雕刻模式下使用刮擦工具在边缘上消除锯齿状边缘。

之后发现缺少的物件可以自己制作,也可以去商城进行下载。
4、场景搭建
之后就是用资产去替换白膜的过程(有几分漫长...)。

在第一次素材迭代后,发现很多地方有些奇怪,所以对一些小地方进行了调整。

做屋顶的时候,发现直屋顶不适合用于中型建筑,所以要用样条去弯曲它们,这里要关闭Nanite,因为它不支持任何类型的变形。

可以用一些不规则形状的物体去打破它的剪影,但是要在场景中显得合理。


5、后期处理
烟雾效果使用UE中的“连连看”即可。

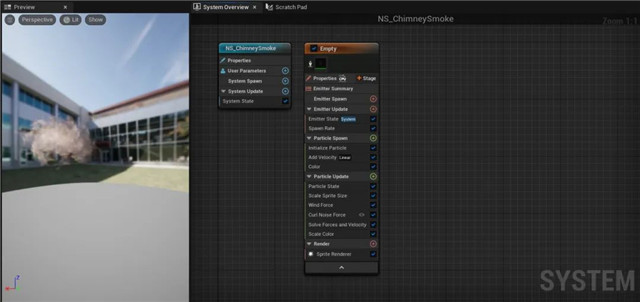
烟囱的烟雾,使用Niagara进行制作,噪波和雾的设置相同,增加风的初始速度,并且随着生命周期而扩大,开始到结束越来越透明,颜色从深到浅。


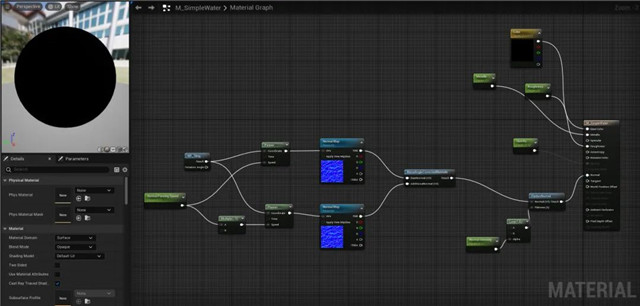
水
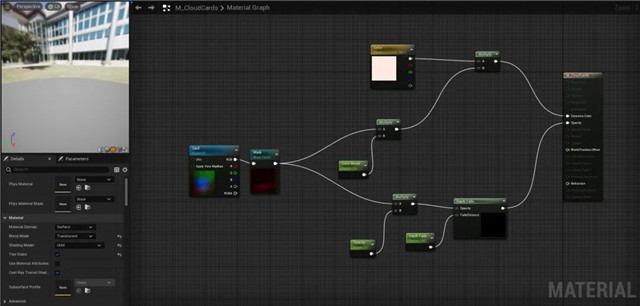
水只是一个平面,上面贴了一张法线贴图,让它的UV在贴图上沿两个相反的方向移动,产生水面流动的效果。

之后加上光线追踪的效果:















