在ZBrush中制作一个废弃的伦敦酒吧游戏场景,是一次深入历史与现代废墟美学的探险。我们的目标是营造一种既荒凉又充满故事的氛围。想象一个曾经热闹的酒吧,现在却荒废不堪,门窗破损,内部陈设散乱。在ZBrush中,我们将利用其高级的建模和纹理工具,精细再现酒吧的每一处细节:从裂开的木板地面,到覆盖着灰尘的吧台,再到墙上残留的旧日广告牌。
通过逼真的纹理制作和细腻的光影效果,这个场景将展示一种时间的侵蚀和历史的痕迹。我们将把玩家带入一个充满悬疑和探索欲的游戏空间,使其不仅是一个虚拟场景,更是一个讲述故事的时间胶囊。
ZBrush制作废弃的伦敦酒吧游戏场景方法步骤
1、介绍
嗨,我的名字是Kateryna Yavorska,我是一个来自美国San Jose的环境艺术家。我获得了信息技术的学士学位,但很快意识到我真正的热情是艺术中的技术应用。所以我开始了我的职业生涯,作为一个室内设计师,使用3D Max和Vray进行建筑可视化。这在一段时间内是相当令人满意的,但十年来我渴望在其他方向探索计算机图形。所以我决定去做对我来说似乎更刺激的事情--游戏开发。

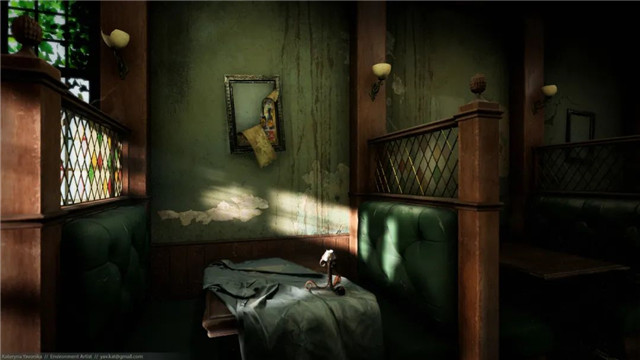
2、The Abandoned London Pub Diorama项目
被遗弃的伦敦酒吧是我在Vertex School的项目。作为一个视觉艺术家,我没有太多的空间来展开故事或专注于丰富的细节和纹理,所以这个项目很快就吸收了我的时间和情感。我发现自己对被遗弃的地方的视觉丰富性很着迷,以及时间是如何扭曲事物,赋予它们另一种维度的美。我喜欢Georgian建筑的美学,所以英国酒吧对我来说是一个明显的选择。雪球暗示了一个时间胶囊的想法,捕捉现在被遗弃的地方在它最好的时候。然而,我对这个故事场景有一个非常实际的目的--这是一个完美的设置,可以方便地使用贴花。

3、资产生产
模块化的内部和外部
在虚幻引擎中,内部和外部区域都是同一个地图的一部分。所有的建筑元素都是模块化的,可以很容易地用来创建一个扩展的环境。


我在建筑可视化方面的经验对创建内部布局、规划模块作品和做场景布置有很大帮助。
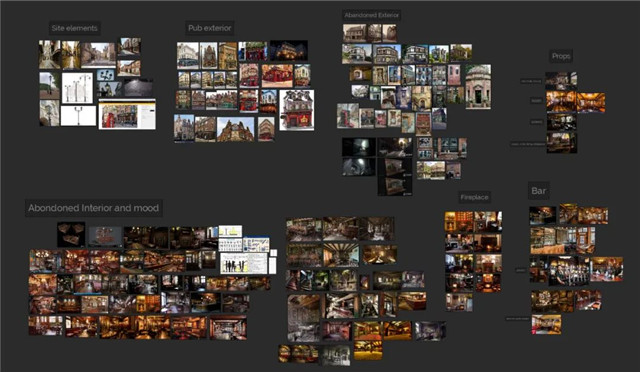
在花了大量的时间上网后,我收集了大量关于废弃场所和相关酒吧内部的视觉参考资料。所有的图片最终被组织到PureRef上。

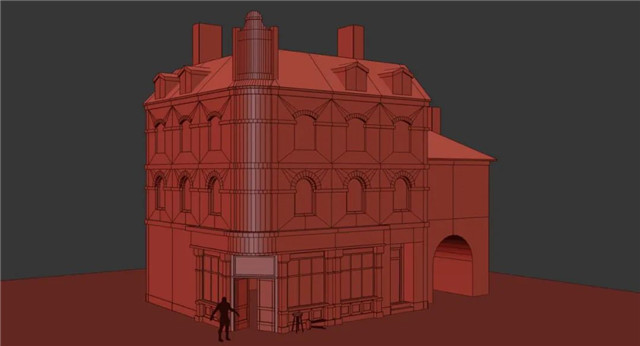
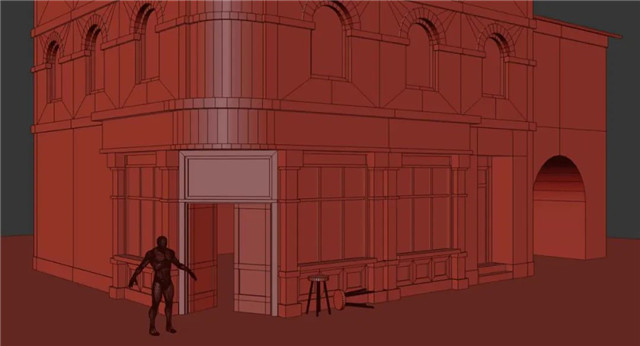
下一步是为外部和内部的3D模块件进行白盒创建。我从项目一开始就在虚幻引擎中组装了场景,以确保比例感觉正确。


4、资产创建
为了创建资产,我使用了传统的高模到低模的方法,以及中模技术。对于像展台和酒吧椅这样的模型,我在3ds Max中创建了一个基础,然后我把它带到ZBrush中雕刻成高模。我使用VDM笔刷在软垫上创造出撕裂和褶皱。然后,我把它带到Maya,创建一个低模。为了加快展台的制作过程,我在Maya中使用了Reduce和Retopologize修改器。我在Maya中解除了UV,并在Substance 3D Painter中把高模烘焙成低模。对于大多数的资产和模块元素,我使用了中模的方法--在3ds Max/Maya中创建资产,有足够的多边形来捕捉轮廓,然后在Substance 3D Painter中把它烘焙出来。

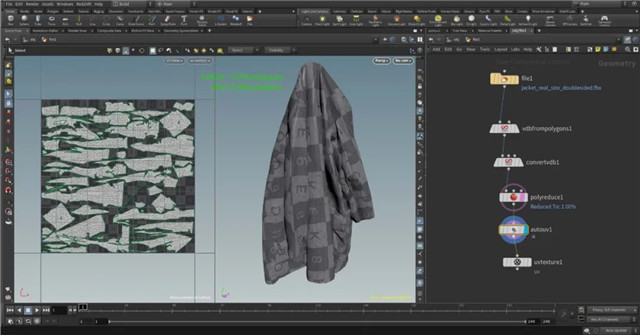
一些资产,如桶、书、烛台和书都来自Megascans。夹克是Connections XR的一个很棒的摄影测量扫描,并感谢Yannick Deharo的瓶子。外套有太多的面数了,因此我在Houdini中减少了模型的面数。

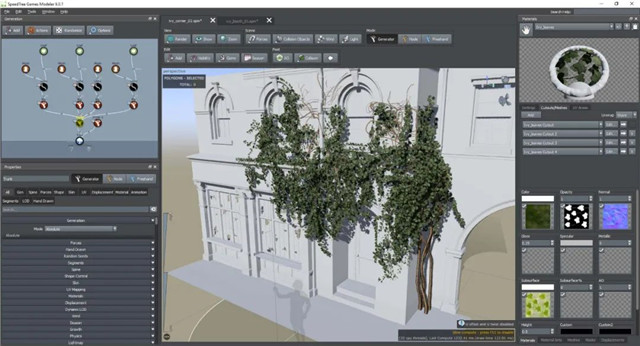
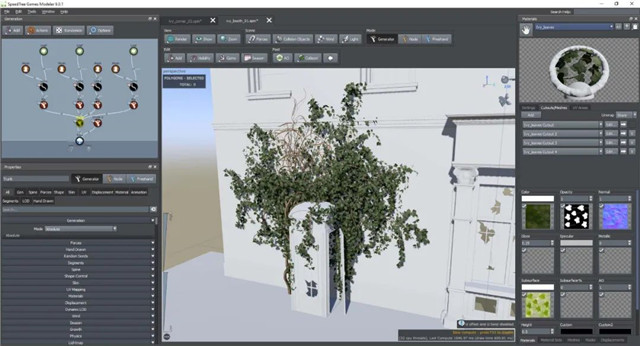
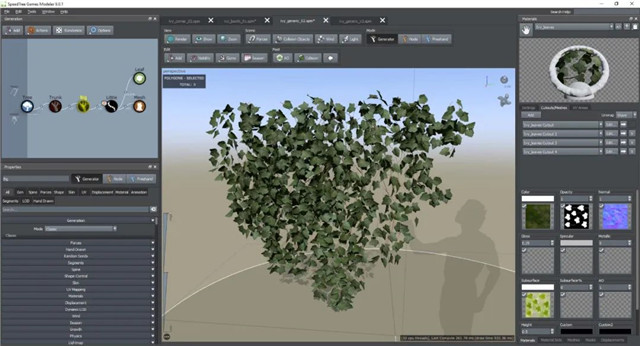
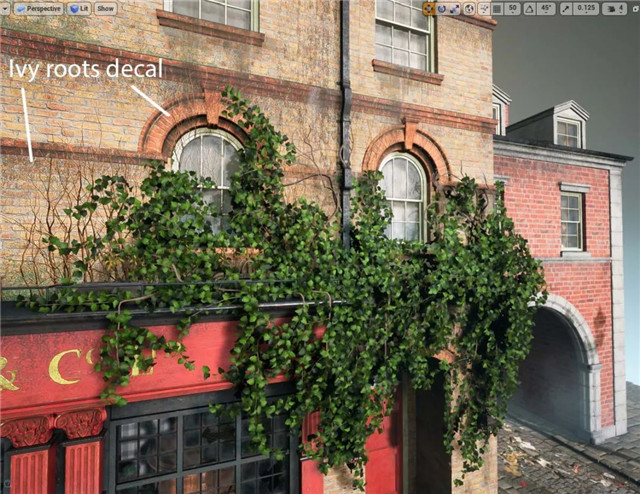
5、常春藤创作
为了强调被遗弃的气氛,我决定创造一些杂草丛生的常春藤。我尝试了Megascans的常春藤和我从网上下载的一些模型,但结果是不够的。因此,我决定在SpeedTree中创建我自己的常春藤。我从FastTrack Tutorials找到了一个很好的教程,对这个任务非常有帮助。我为建筑的两边创建了独特的常春藤,并创建了一个通用的片来填补一些空白。



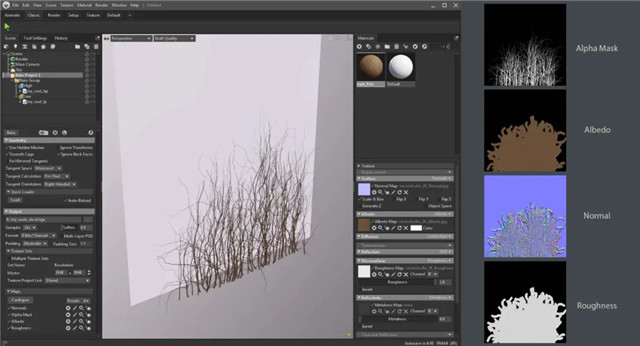
此外,我还为常春藤的根部贴花创建了一个纹理。为了制作一个自定义的贴花,我在Marmoset中把SpeedTree的一些树枝烘焙到面上。


6、贴图
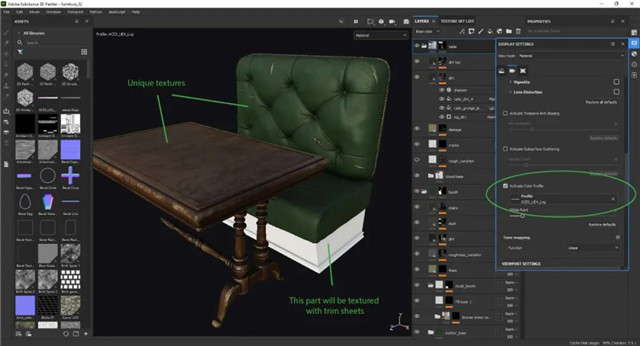
我把项目中的所有物体分为三类:需要独特纹理的物体、可以使用可铺设纹理的物体、以及可以从使用在贴花上的物体。
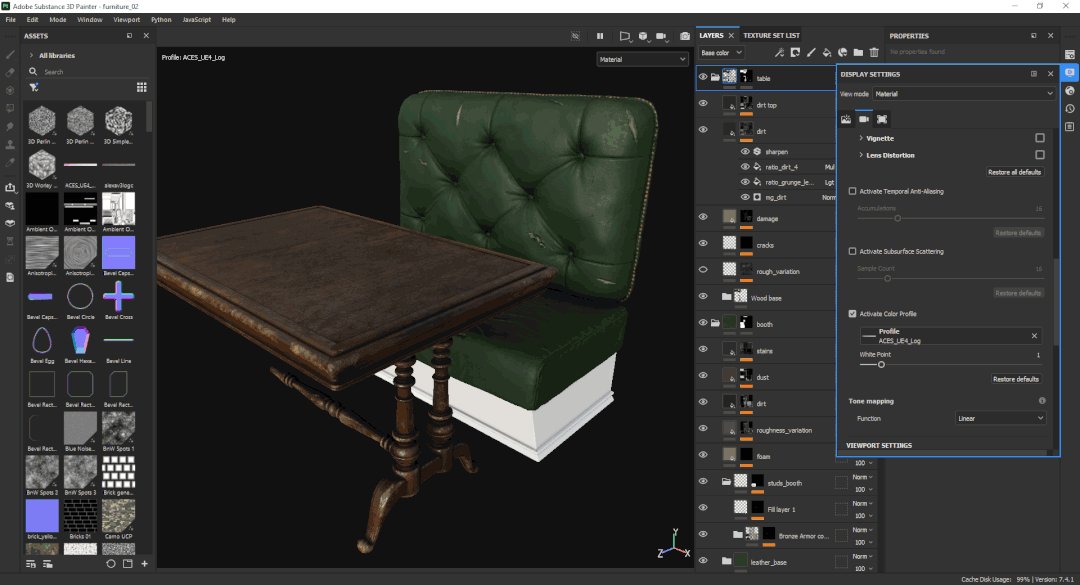
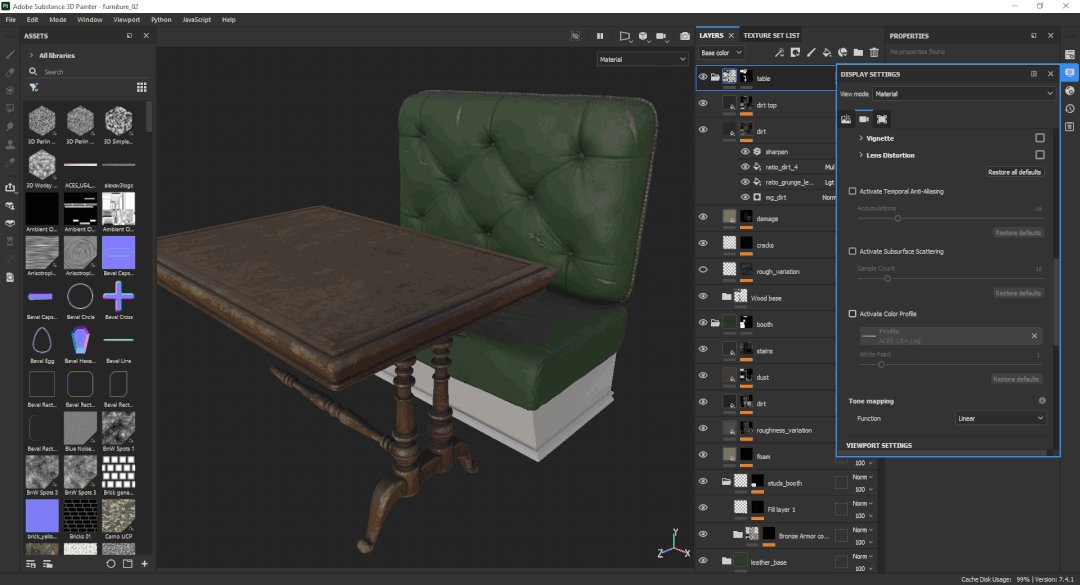
我所有的贴图都是在Substance 3D Painter和Substance 3D Designer中完成的。我知道我最后要把我的纹理导入虚幻,所以我先在Substance 3D Painter中切换到ACES颜色配置文件。它使我在Substance 3D Painter和Unreal之间有100%的颜色匹配。

为了使我的材料看起来真实,我总是在颜色和粗糙度通道上添加一些变化。由于环境是被遗弃的,我用智能mask对我所有的资产进行了磨损、污垢和灰尘处理。
我使用了PBR工作流程,为了优化,我把我的环境遮挡、粗糙度和金属感打包在一个纹理中,分别放在R、G和B通道中。

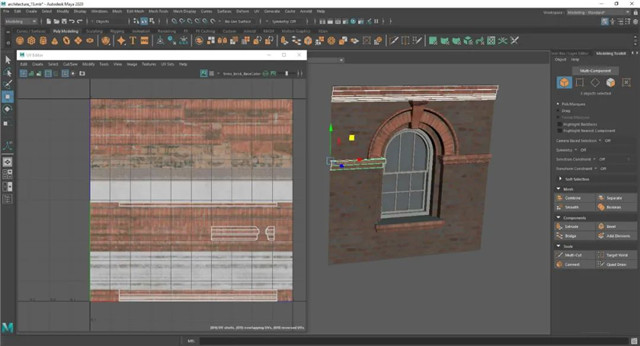
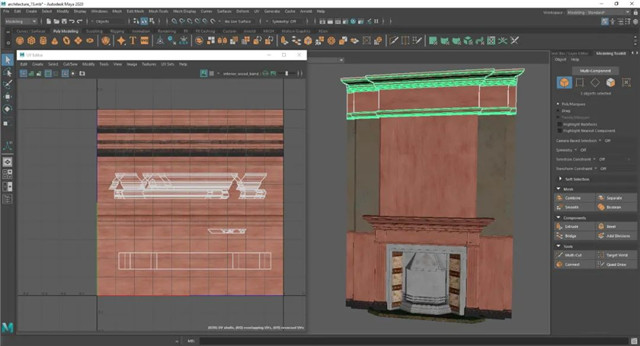
7、装饰片
饰片基本上是一种只在一个方向上铺设的纹理。饰片技术是如此多才多艺,我很喜欢用它们来工作。它使我能够节省时间并优化纹理的使用。我有一个用于外部砖块的修饰片,一个用于内部模具,还有一个用于人行道。我的饰片布局中还剩下一些空间,所以我在那里装了一把酒吧椅。


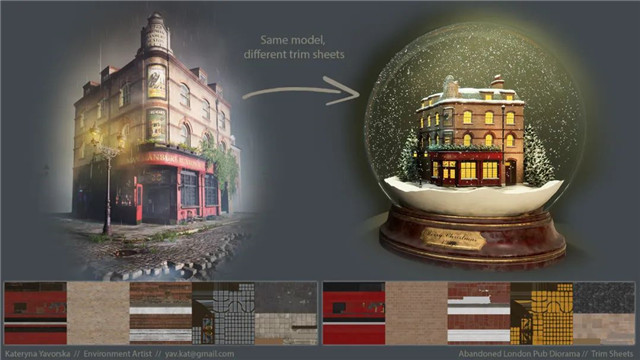
8、雪球
我一开始并不打算添加一个雪球,但我想在房间里有一个中心装饰。后来,当我用装饰板进行建模和纹理处理时,我决定测试一下我的建筑在不同的装饰板上会是什么样子创造一个雪球的想法就这样诞生了。雪球中的建筑与外面的建筑完全一样,我只是交换了不同的装饰板,并缩小了模型的尺寸。

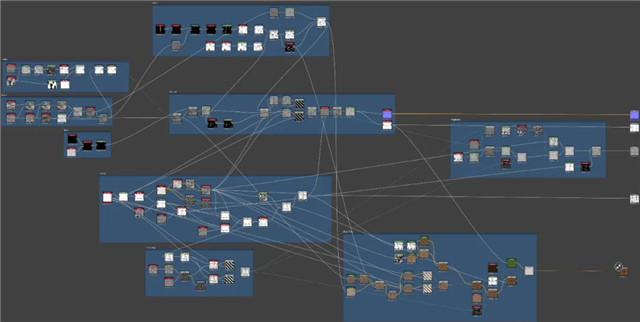
9、使用Substance 3D Painter和Substance 3D Designer
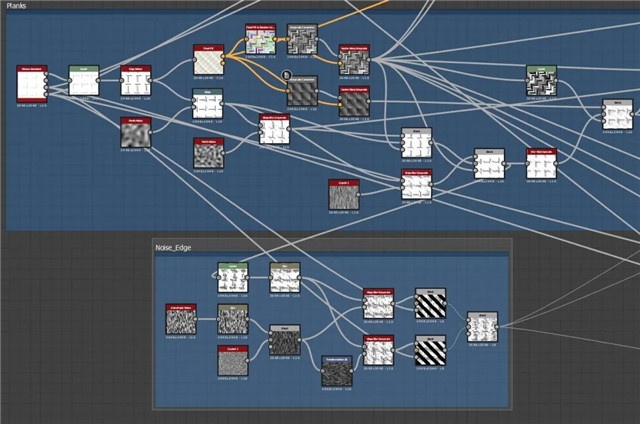
地板纹理
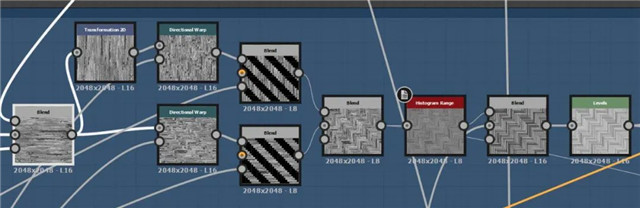
我选择了人字形图案的木地板,因为它给了我想要达到的古典感觉。我按照这个教程,在Substance 3D Designer中创建了地板材料。

我首先创建了一个普通的木头纹理,并添加了一些木结、斑点和碎片以增加不规则性。然后我用Wave Generator创建了木板。我使用Flood Fill to Random Color来给木板分配随机的颜色,并使用它来创造木板的高度变化。为了创建垂直和水平的木板,我用Wave Generator的不透明度遮罩混合了木材纹理。我使用Slope Blur节点为木板的边缘添加一些噪点。我创建了两个版本的地板以用于顶点绘画。




顶点涂装、贴花和布景修饰
10、使用Substance 3D Painter和Substance 3D Designer
为了实现更真实的外观,我使用了顶点绘画。例如,在人行道上,我使用了泥土、苔藓和水桨。
为了打破重复的纹理,我大量使用贴纸。我用它们在墙壁上制造裂缝、渗漏和霉菌,在地板上制造碎片、灰尘、树叶和松针等等。大多数贴纸来自Megascans。
11、渲染
照明、后期制作和视觉特效
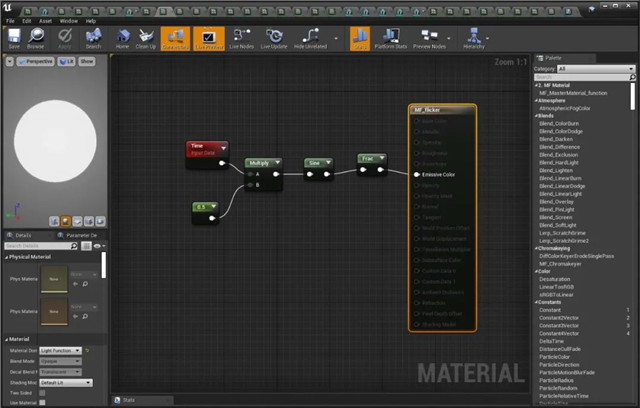
由于内部和外部是同一张地图的一部分,为场景设置良好的照明是一个相当大的挑战。我想在场景中使用自然光,所以我的选择很有限--窗户和雪球的一些光亮。首先,我用polyhaven.com的HDRI地图创建了一个天窗。然后我添加了一个定向灯来代表太阳。我选择了一个低角度来获得更多的阳光。此外,我还创建了一些低强度的点光源来照亮黑暗的角落。为了增加一些视觉趣味,我在灯杆上添加了一个闪烁的灯光。我用一个时间节点创建了一个简单的材质功能。

我决定烘焙我的灯光以达到更好的阴影质量。

室内
我使用了两个后期制作卷--一个用于室内,一个用于全局。室内后期制作卷有更高的优先权,所以当玩家进入房间时它就会启动。我在室内后期制作卷中调整了一点曝光,以模拟进入黑暗房间时的眼睛适应情况,并使场景变得明亮一些。
我在我的项目中使用了一些视觉特效--雪、灰尘和雨。我为雪创建了一个简单的Niagara系统,带有球形边界。对于雨,我使用了超动态天空的天气效果。
我添加了一个指数高度的雾来创造合适的气氛。对于外部拍摄,我也使用了雾片。为了创造 "上帝之光",我增加了定向光中的体积散射参数。





回顾过去,参加Vertex School是一个伟大的决定。它真的很顺利,有令人难以置信的老师,拥有最新的行业知识和结构良好的课程。希望我的分享可以对你有所帮助。














