在这个教程中,我们将探索如何使用ZBrush来制作一个雨林祭坛场景。ZBrush是一个广受欢迎的数字雕刻和绘画软件,它能够创造出极具细节和现实感的3D模型。我们的目标是创建一个栩栩如生的雨林环境,中心摆放着一个古老的祭坛。我们将首先学习如何利用ZBrush的强大雕刻工具来模拟自然界的复杂纹理,比如树皮、石头和苔藓。随后,我们会讨论如何合理安排场景中的各个元素,包括茂密的植被、蜿蜒的溪流和雾气缭绕的背景,以营造出一个神秘而又自然的氛围。
我们还将深入了解如何使用ZBrush的材质和渲染工具来给场景增添真实感,比如通过光影效果来模拟森林中光线的变化。本教程适合那些希望提升自己在3D场景制作方面技能的艺术家和设计师,无论是初学者还是有一定基础的用户。
ZBrush制作雨林祭坛场景方法步骤
最终效果图展示:


(最终效果)
1、分析原画

(原画)

(拆分)
这里根据每个人的兴趣和特长拆分了几块区域,有纯雕刻类的石像,头骨;有雕刻加资产复用的石碑,石台;有轻雕刻加地形植被的环境制作。
2、粗模制作

(粗模)
低模是为了确定场景内每个元素的比例与位置,做好这个后,每个人就可以根据大型来制作各自负责的区域。这里使用max搭建大型,通过八猴简单测试灯光效果。
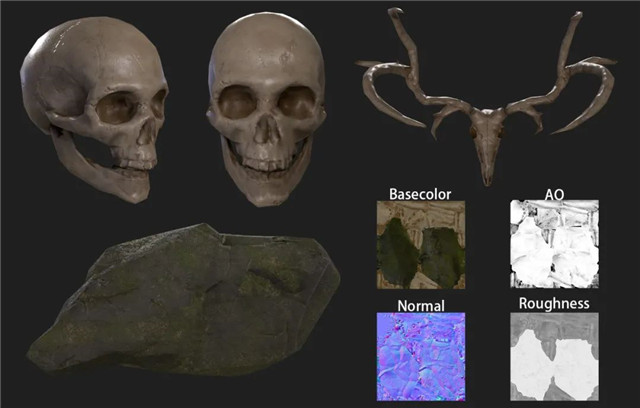
3、高模雕刻

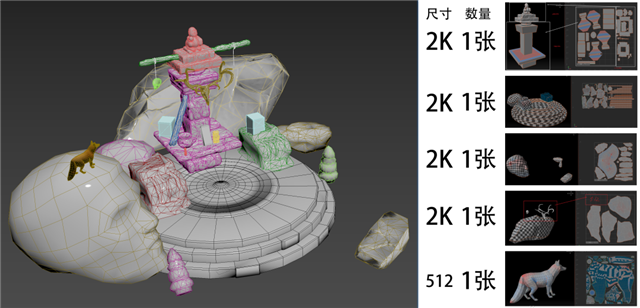
(高模)


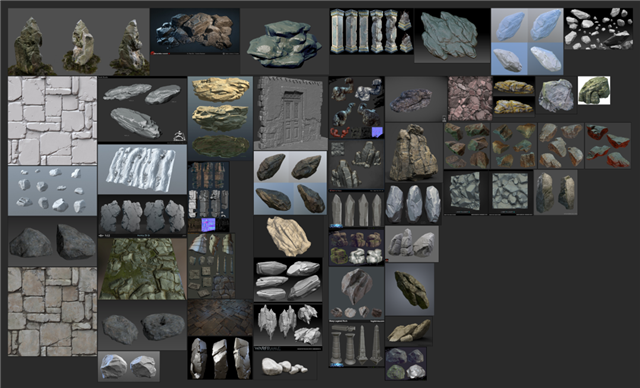
(参考图)
高模之前还有个中模环节,如果是制作一些规则的物体,把低模的细节做清晰之后再雕刻会更方便一些;不规则的物体,比如生物,山石这些,直接雕刻起形也是很方便的。
雕刻的学习过程中找了大量的石头和雨林环境参考图,来补充更多的细节参照。
这一步使用zbrush雕刻,虚幻引擎测试灯光和地面效果。
使用虚幻引擎的原因是因为在八猴中难以调出想要的效果,去网上看了很多参考,发现虚幻更适合做自然环境的渲染,在时间比较充裕的情况下,就选择了
这个流程。
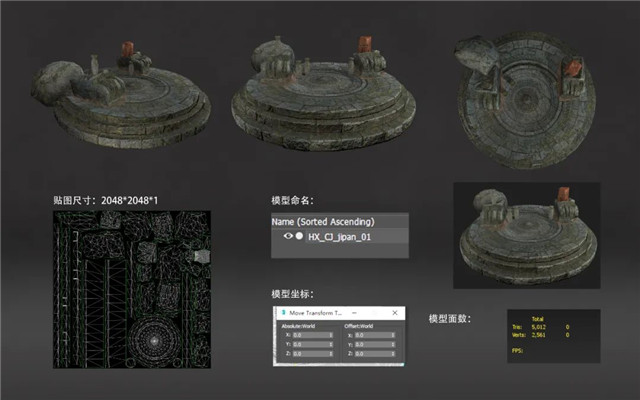
4、低模UV烘焙

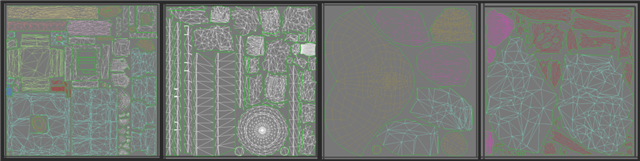
(法线效果)


(UV分布)
完成高模之后,要考虑的便是把高模的细节烘焙出法线贴到低模上,节省资源。
首先根据高模拓扑低模,这里使用topogun拓扑得到低模。然后对低模进行UV拆分与整合,用最少的资源摆更多的UV,拆分主要使用rizomUV,整合使用max的UV板块,像素密度为1m/512px。最后使用八猴烘焙法线贴图。

5、贴图及渲染



(贴图绘制)


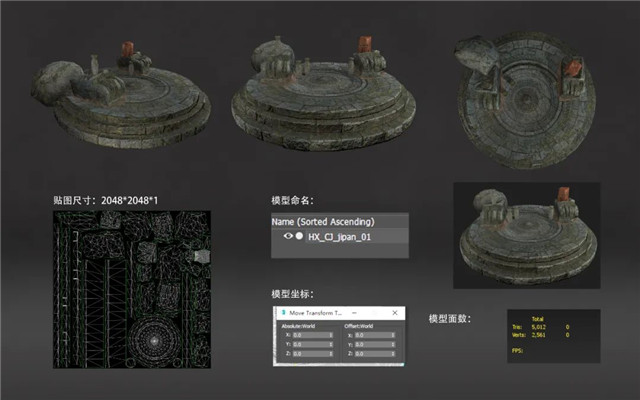
(渲染)
在得到法线之后就是进SP绘制贴图的环节,这里先是每人做了一份材质,最后取做的最接近原画效果的那一份,输出为智能材质作为标准。各自再根据画面效果微调,输出对应的贴图文件。
最终就是整合文件进引擎渲染出图。因为场景不大,制作时间非常充裕,所以留出了很多时间去探索引擎。引擎部分对于这个阶段很多内容都是超纲题。














