在本教程中,我们将深入了解如何使用Unreal Engine 4(UE4)创建一个维京时代风格的小屋模型。UE4是一个强大的游戏引擎,它提供了一套全面的工具来构建和渲染高质量的3D模型和环境。我们的项目将重点在于设计一个具有历史感的维京小屋,它将融入苍翠的山林或峻岭边缘的景色中。我们将从规划基础布局开始,详细讲解如何构建小屋的木结构骨架,包括斜坡屋顶、木墙和复杂的支撑梁。
接下来,我们会涉及材料和纹理的选择,以及如何利用UE4的材料编辑器来给模型增添逼真的木质感和年代久远的磨损效果。最后,我们会介绍如何将这个模型整合到一个场景中,并用UE4的光照和渲染系统来赋予它生命。无论你是游戏设计的初学者还是希望拓宽技能的专业人士,这个教程都会提供实用的指导和灵感。
UE4创建维京小屋模型方法步骤
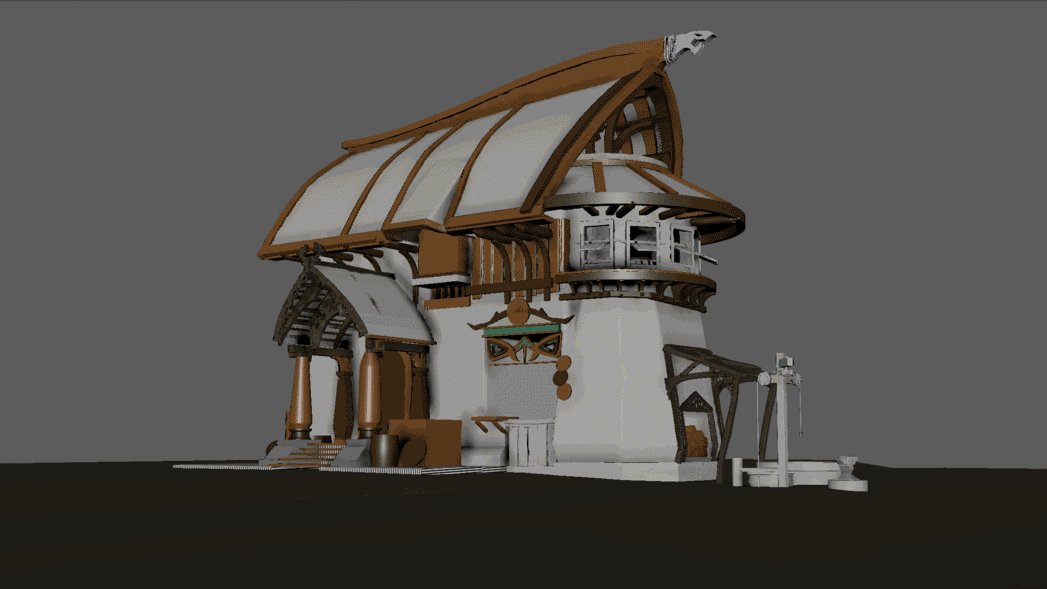
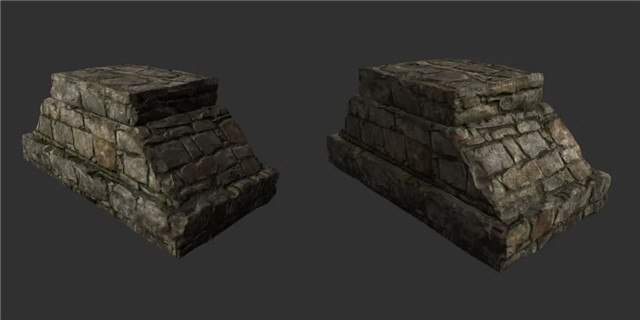
1、介绍今天给大家带来一个维京小屋的制作思路分享,闲言少叙,直接上图!




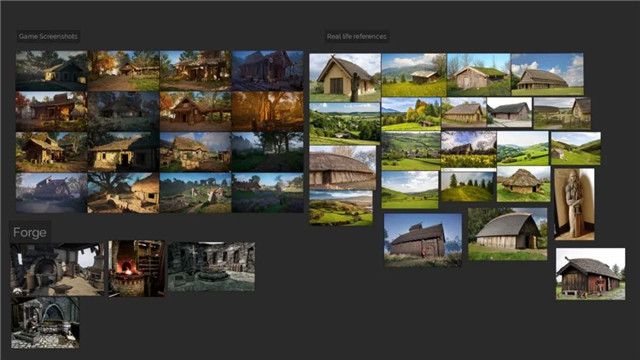
本次教程会从找参考到雕刻、贴图、纹理制作、虚幻设置等方面进行分享。2、参考第一步嘛,还是老规矩,找参考。我习惯在P站和A站找。这次参考主要找一些真实场景和少量游戏参考即可,找到合适的参考后,把它们放PureRef之后就开始制作了。

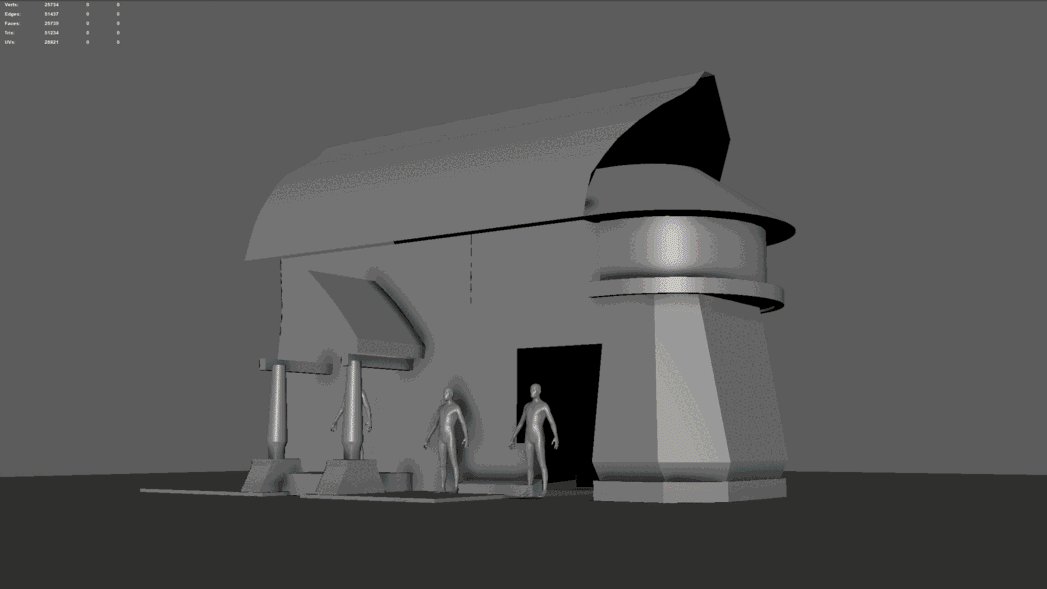
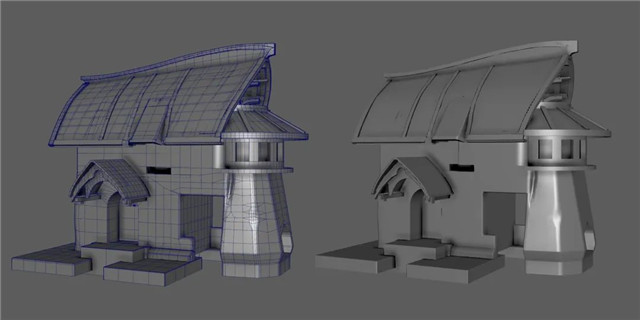
3、造型在白膜阶段,这里我拉入两个人模,方便判断整体比例,让它看起来更加真实,保证在最基础的形方面,不会产生较大问题,逐渐将其细化即可。

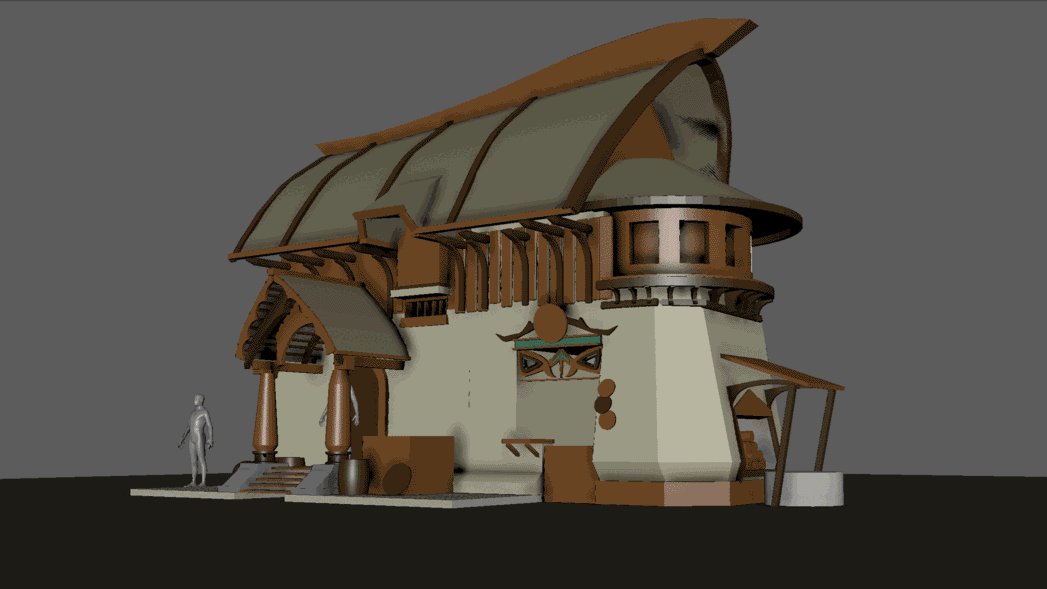
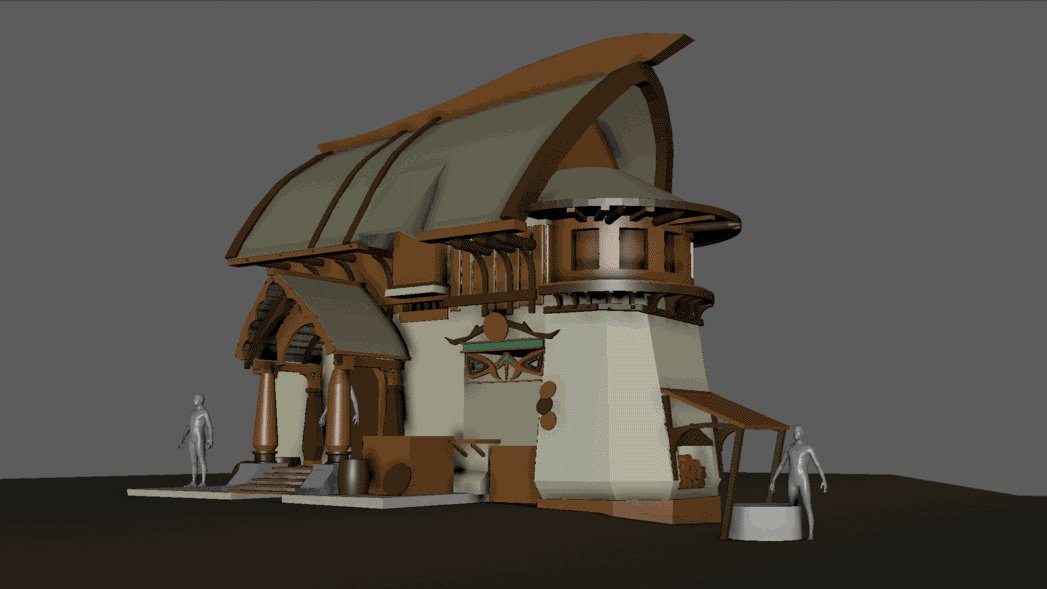
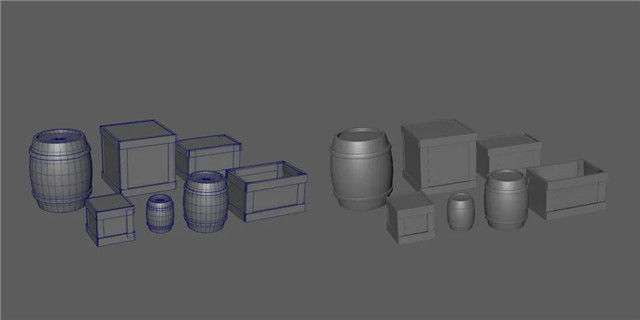
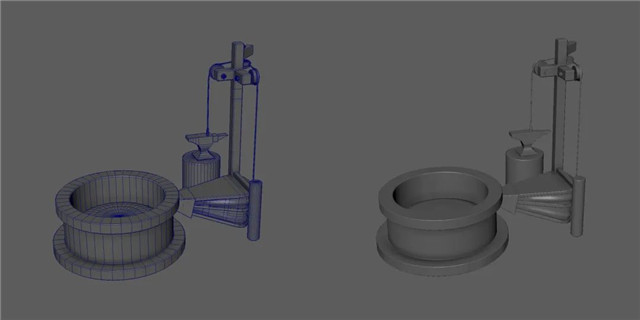
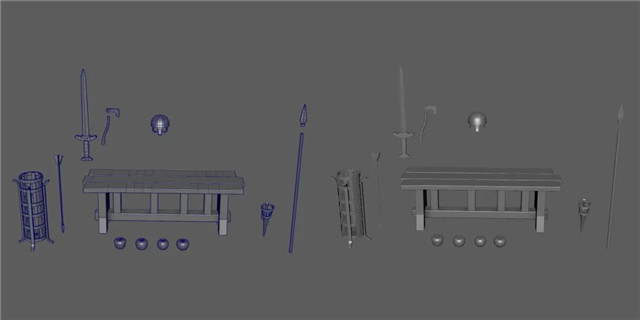
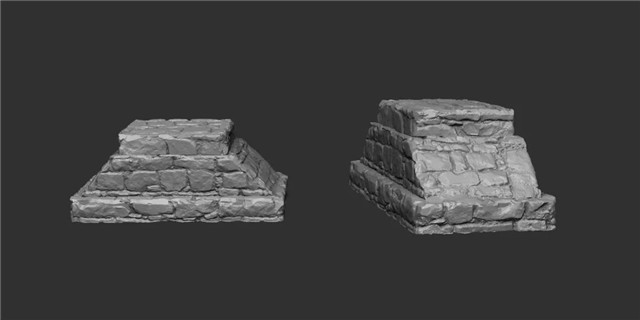
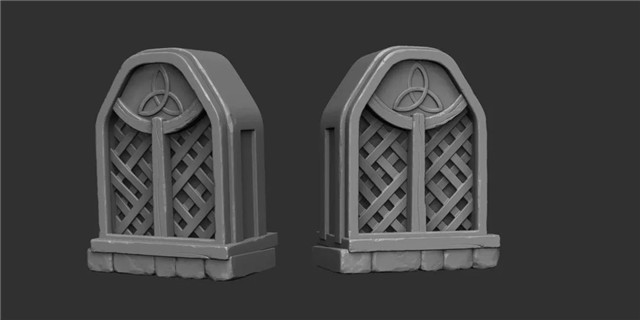
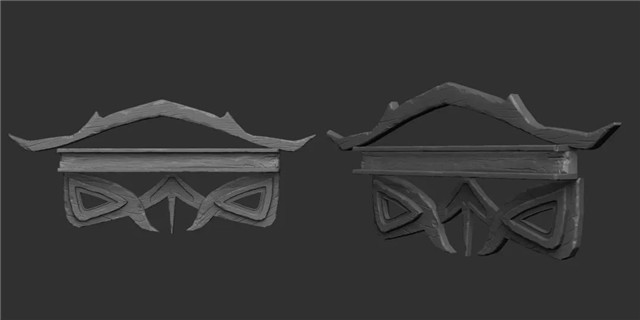
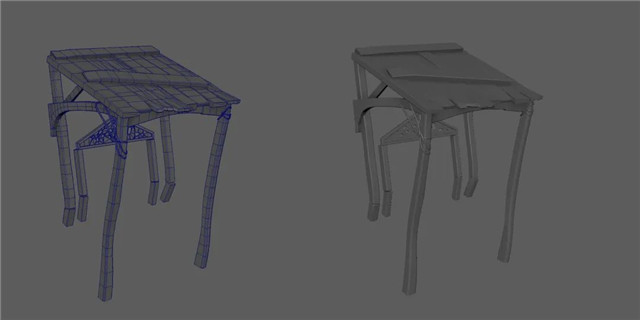
白膜搭建结束后,就可以开始对其中的物体进行细化,这里我用这些部分进行举例说明。

基础的低模在maya里进行制作,zb雕刻,SP上贴图,也就是标准PBR,这里就不过多赘述。





这里简单说一下朴实无华的雕刻,用Orb、Trim Smooth Border、Trim Dynamics 、 Mallet Fast等笔刷进行雕刻即可,对于一些细节,在PS中创建alpha笔刷,在zb中应用即可。





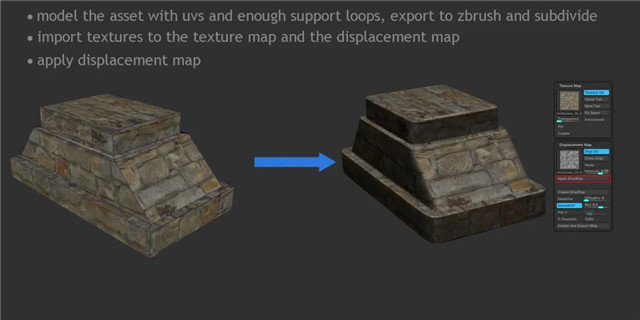
高模部分也可以用高度图在zb中进行置换,之后自动拓扑低模,再进SP也是可以的。






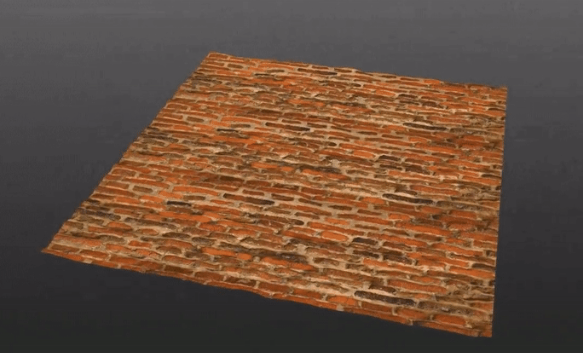
拿门举例子,这里的木板在SD中创建一个木头的平铺纹理,其他的正常处理即可。


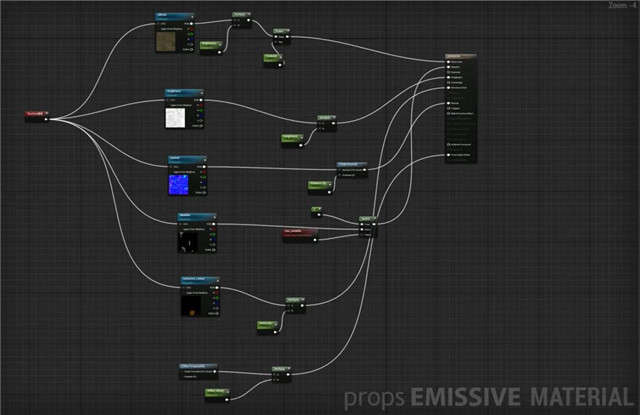
之后在UE中为它们创建了一个简单的着色器,用参数来控制糙度、反射率、颜色、自发光等。


这些的处理方式和上面是一样的。


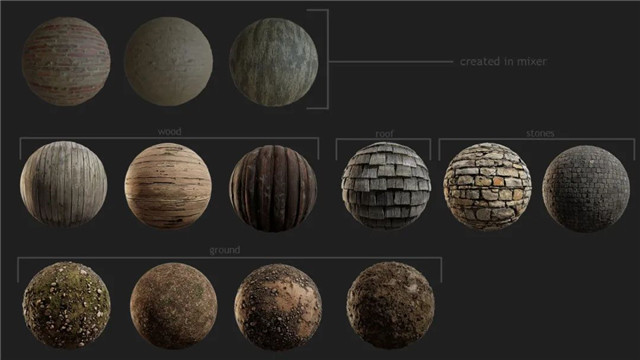
在Megascans 库中可以获得大量砖、墙、脏迹的平铺素材,方便之后进行定点绘制。



也可以从Quixel Megascans上面下载一些模型提升制作效率。

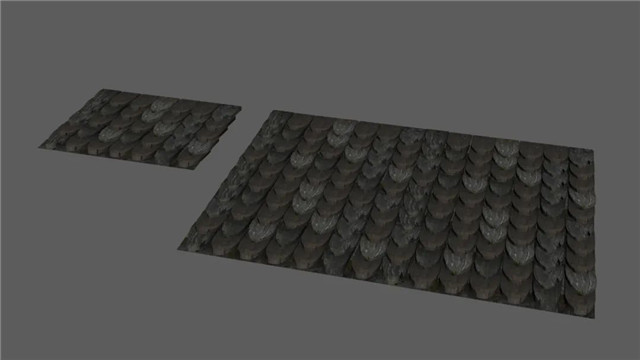
屋顶我使用了一张二方连续贴图,然后对照UV。


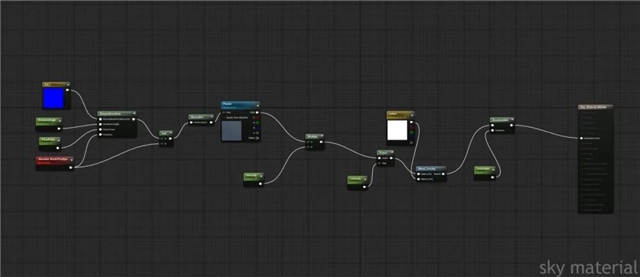
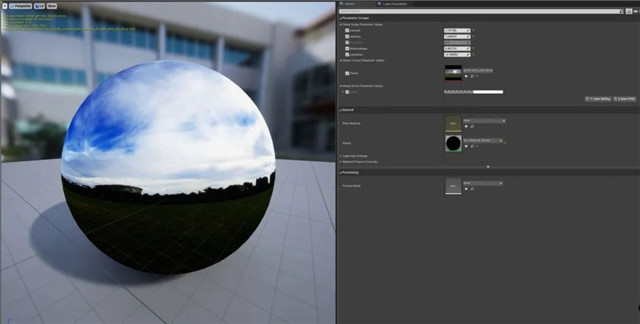
4、UE中的设置将模型调整到自己满意,就可以进UE了,我们先来个天空球。


然后就是用素材刷植被~


照明过程非常简单,只是使用了带有天光的定向光,其余的都是动态光,所以我不需要做任何灯光烘焙,在门和熔炉等区域使用了许多点光源。

用 UE 的 SSGI 来照亮黑暗区域。

本次分享就到这里啦~














