在使用Unreal Engine制作游戏或动画场景时,移动的云彩及其投影效果可以大大增强环境的真实感和动态性。UE提供了一套完整的工具和方法,允许我们创建、控制并渲染动态云彩和它们在地面上的投影。在本教程中,我将详细介绍如何在Unreal Engine中创建这种效果。
我们将从创建基础的天空盒子开始,然后添加云彩,并设置它们的移动和投影。这个过程需要一些UE的基础知识,但我会尽量让每一步都详细明了,以便于理解和跟随。
UE制作移动云彩投影效果方法步骤
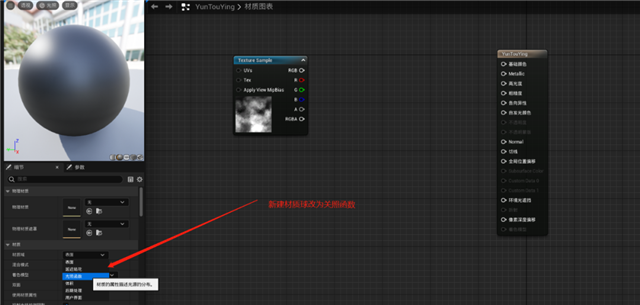
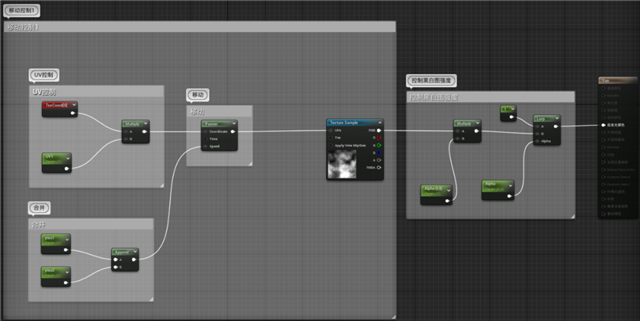
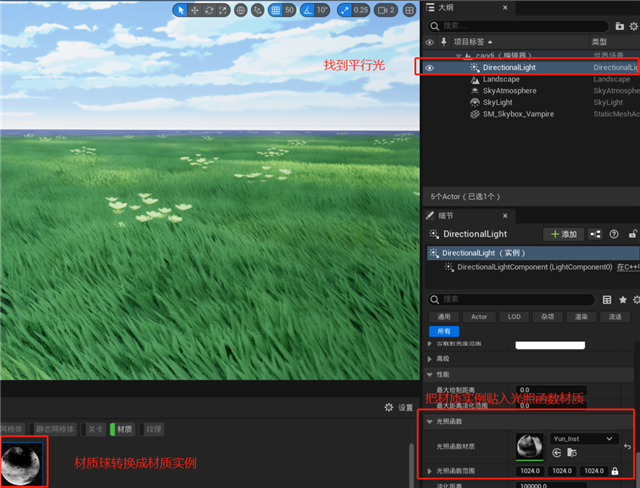
1、找到一张合适的黑白图,新建材质球并将材质球改为关照函数。

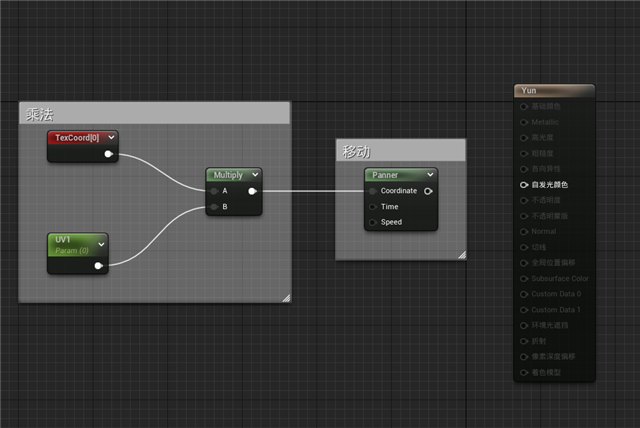
2、新建UV重复度节点并使用1维常量节点(转化为参数)控制,可控制黑白图的大小。然后利用乘法节点叠加后连接新建立的移动节点,实现黑白图的移动效果。

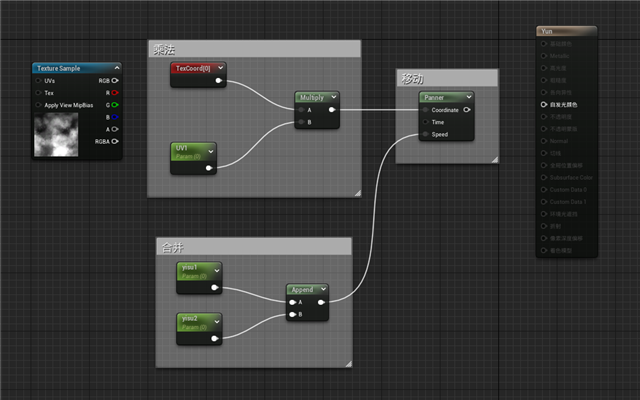
3、使用1维常量建立2个移速节点控制贴图的移动速度,并使用append节点合并(该节点可让2个属性合二为一),与贴图连接至自发光颜色上时候既可以初步的实现黑白图移动的效果,连接方式如下:

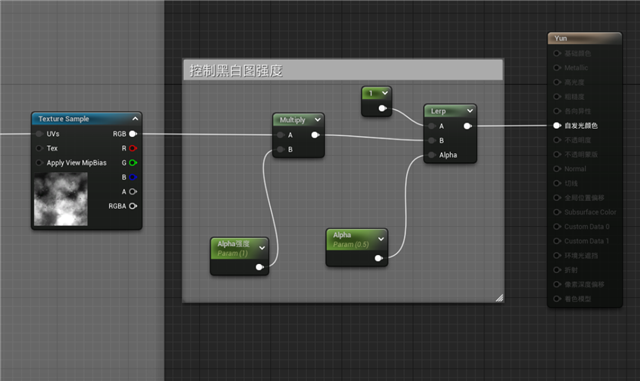
4、为控制黑白图强度可增加一个1维常量节点,最后再添加一个线性差值节点进行混合。该节点主要用于控制黑白图的强度。

5、最终完成节点展示,这样既可以快速的获得一个移动的云彩投影效果。

如果想要多样的移动效果,可将移动控制的节点部分复制一份再使用乘法节点连接,其中要注意节点的命名,重复命名会使节点失效。
6、材质球通道

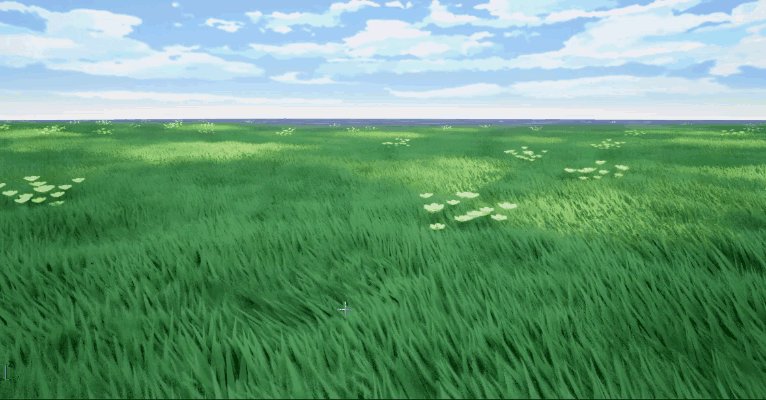
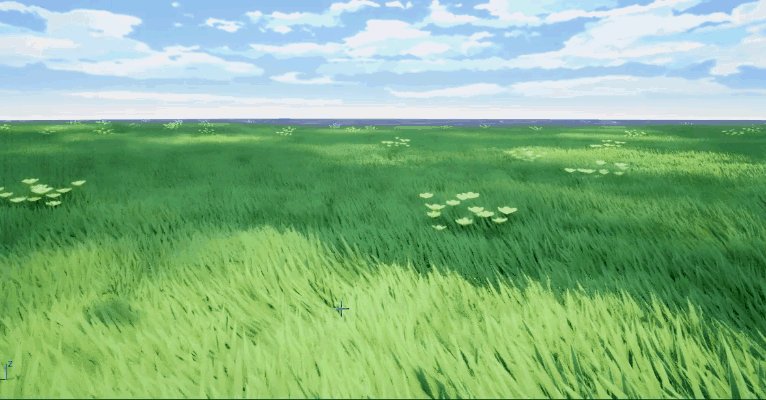
7、GIF效果展示

最后祝大家都能做出自己满意的作品!















