在Autodesk Maya中制作湖边小桥的场景,首先需要确定设计草图和整体场景的布局。草图应包括桥梁的形状,结构,以及所在的环境等基础要素。其次,利用Maya中的建模工具如多边形建模工具,逐步将草图中设计的元素如小桥、湖泊、周围自然景观等具体化,并且要注意保持模型的细节和比例。然后使用材质和纹理工具给模型添加质感和色彩,如小桥的木质质感、湖泊的水面反光等。
同时,也需要设置合适的光源和光照效果,使整个场景更加真实。搭好小桥后,可以通过Maya的动态模拟工具创建湖面的水效果,以增加场景的动态和真实感。最后,合理配置摄像机视角,进行渲染和后期制作,最终得出画面效果。
maya制作湖边小桥方法步骤
一、介绍
本次教程会从找参考到建模、材质、细节、着色器、湖泊、灯光、天光和指数高度雾、云和天空、后期调整等进行讲解。

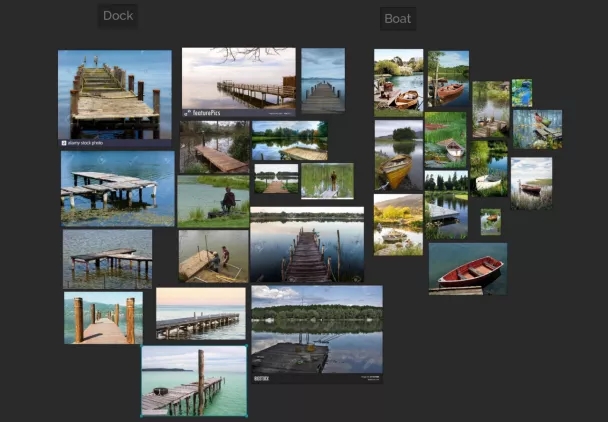
二、参考
以下是一些关于码头和桥的参考资料,方便我观察比例与细节。

三、建筑与材质
首先,在场景中确定出码头的大小比例,以及大致位置,毕竟主体物嘛,还是要给足面子的

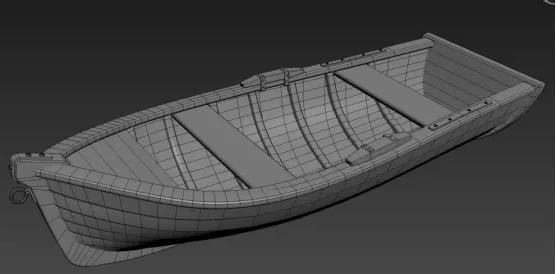
之后这些小物件就是很纯粹的建模流程,在maya/max建模后利用Substance Painter来制作其纹理等细节

值得一提的是渔网是使用 Marvelous Designer 创建的,绳索是通过 3ds Max 中的样条线工具添加。材质方面,创建网格纹理,并且添加一点点3S效果即可。

制作了两个模型版本和4种材质的船



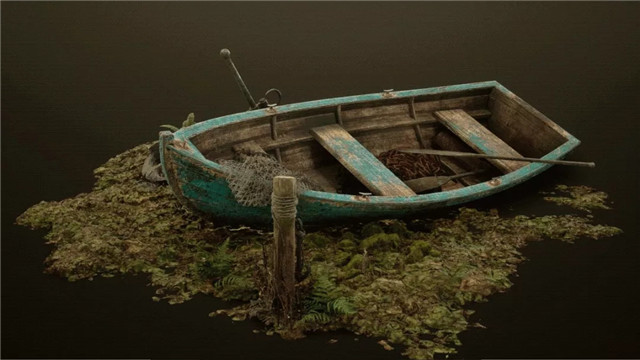
四、添加细节
船上可以加上一些锚、救生员、渔网、桨、链条、小型油箱等,使船体更加丰富。





上面那些大的细节处理完了以后,可以再加一些微观细节,比如:木屑、垃圾、绳索、链条、干草和苔藓等。


碎片是在 Houdini 中创建的,其余的那些可以从 Megascans 下载。
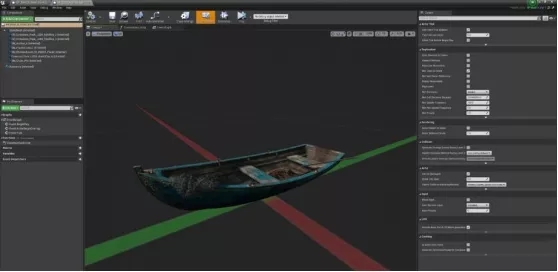
值得一提的是因为船是在水上的,所以加了Physics,使其漂浮起来。

五、着色器
本次案例,我创建了两个着色器来添加污垢和苔藓。
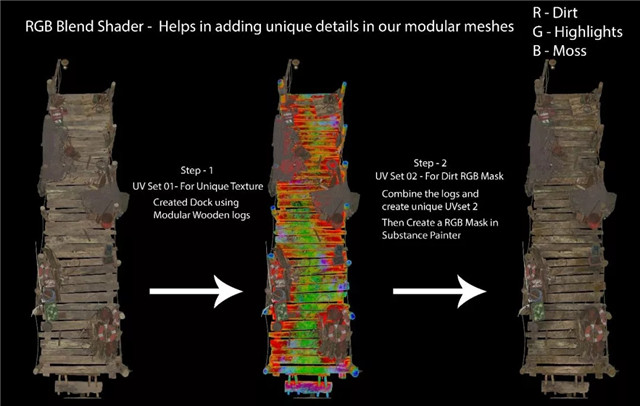
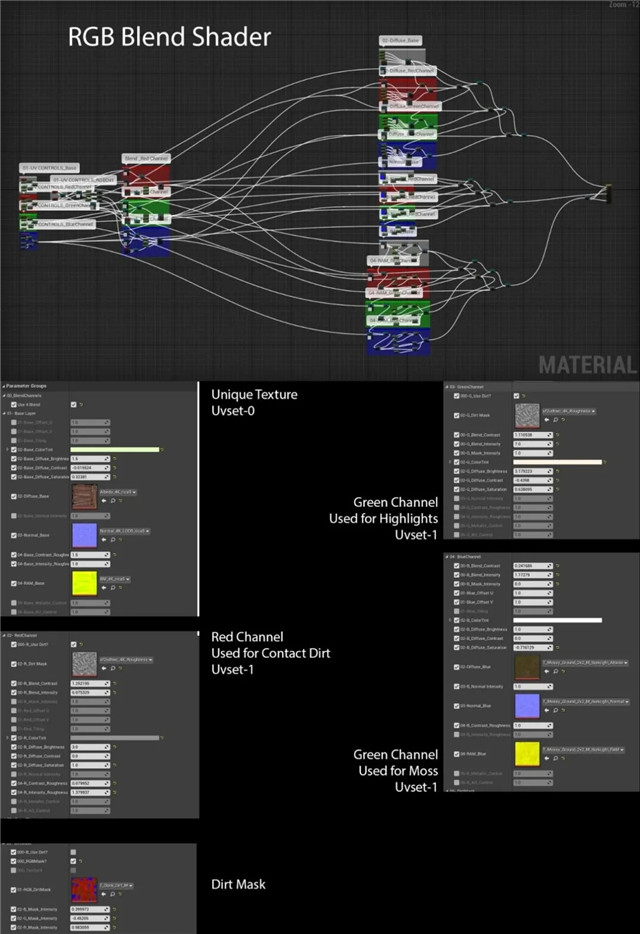
1.RGB 蒙版着色器
为桥梁添加一些独特的细节,在maya中创建2U,之后通过SP,创建RGB蒙版。

着色器一次可以混合 4 个纹理。

为了减少重复感,使用灰度蒙版来添加污垢和高光。
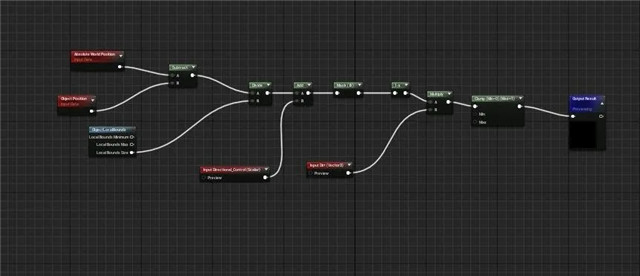
2.地面污垢着色器
从绝对世界位置中减去对象位置,然后将其除以对象的局部边界大小,在 UE4 中创建了一个渐变映射,最后从输出中获取 Z 值并将它们用作污垢区域的蒙版。

然后使用这个材质函数来混合我的污垢纹理。


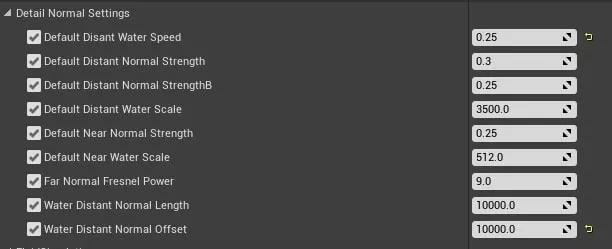
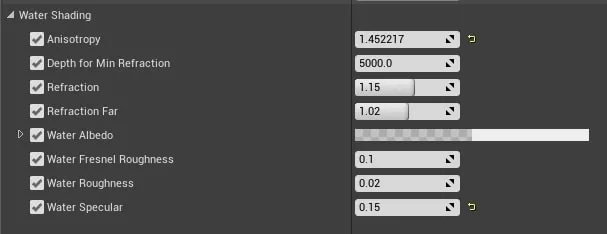
六、湖泊
对于湖泊,使用UE4默认的水系统并根据需要稍作调整就好啦~


此外,在远水区域添加了一些VFX雾粒子,使画面层次更丰富。
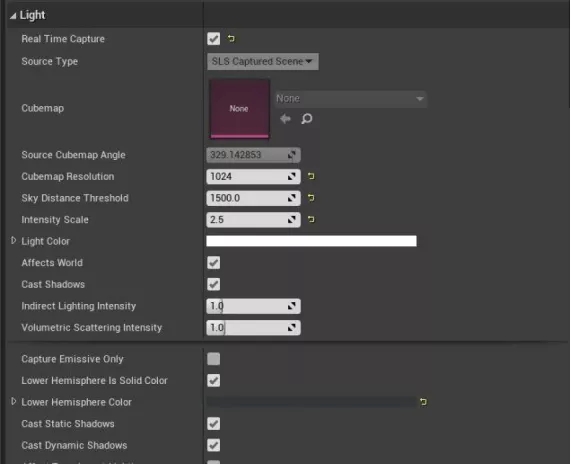
七、灯光
我想将氛围营造出一种温馨的感觉,所以将太阳光调到了正午,使水面上出现金光闪闪的倒影。
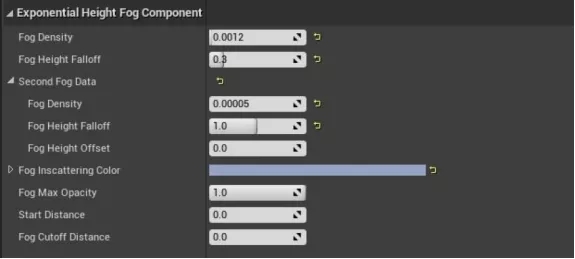
八、天光和指数高度雾


九、云和天空
天空直接使用HDRI,用最简单的方法,获得效果比较好的背景云。
十、后期调整
在后期调整中,简单调整一些白平衡、阴影和色调即可,使场景更加饱和和更丰富。





















