在Autodesk Maya中创建怪兽动画首先需要对该软件有基本的了解,以及对3D建模和动画原理的理解。首先,设计并建立一个初始的怪兽模型,这包括塑造怪兽的基本形状、表面纹理和颜色等视觉元素。创建好模型后,你需要利用Maya的骨骼绑定工具对怪兽模型进行骨骼挂接,为后续的动画步骤做好准备。接下来进入动画阶段,通过控制骨骼的移动,使怪兽模型实现各种动作。
利用Maya的动画时间轴可以方便你的操作,并可以添加关键帧来控制动画的流畅性和自然性。最后,在满意的动画效果下,渲染并输出你的怪兽动画。创建动画的过程中,适当的技术和艺术感知混合使用是成功的关键。
maya创建怪兽动画方法步骤
一、简介
该作品的作者是Mirko,一名3D灯光艺术家,但是他更喜欢用全能艺术家来定位自己。接下来就是其作品的设计及制作过程

作者开始学习Houdini是因为他大学老师Michel Collinet,也是作者的朋友,是巴黎Illumination Studio的视效艺术家。Michel Collinet将Houdini推荐给作者的动作设计项目,以前作者是用Cinema 4D进行3D动作设计的,因为他对Cinema 4D较为熟悉。刚开始的时候,作者进行基础的学习,目的在于创建程序化几何图形以及影视烟雾。后来慢慢发现,Houdini更为强大,可以实现很多种效果适配多种创建环境,作者可以用Houdini这个款软件制作一个完整的项目比如:lookdev、灯光、渲染等。促使作者去继续使用这款超级无敌灵活软件的原因在于,它让作者的创作没有限制,可以让我们创建很多事物,近乎于可以创建所有事物。



要在Houdini上有一番造诣,你就不得不去做各种练习、看教程,去尝试做各种独立作品。如果偏要我给一些建议的话,就是要先有好的创意因为技术是可以学习的。比如你想做个烟雾,其实很简单,因为网上有很多教程,也许第一次做效果会不太好、需要一些帮助。但是,如果你先有了一些好的想法,你就知道你需要什么技术、素材、认知等等,当一个项目制作结束,你将会意识到你有很多要学的以及要重新学习的。
二、关于这个项目

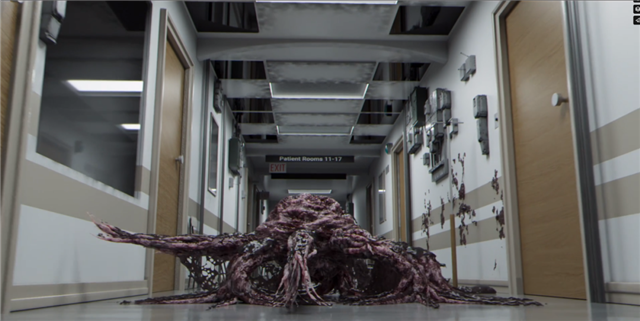
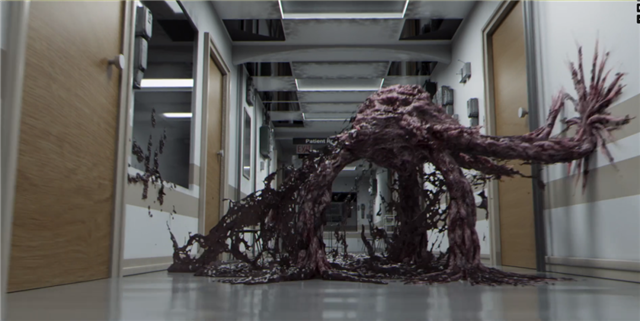
出现这个制作的想法是作者在看完一个触手制作教程之后。所有的模型、动画等等都可以用代码制作生成。我从不认为我是视效和代码方面的专家,当时在看完这个教程后,让我想象到了一个非常大、移动速度超快的怪兽,我的脑海里,有了一个画面:一个怪兽在非常逼仄的走廊里移动、流淌粘液、口水等。有了这个想法画面之后,我就十分想去实现它。
我从《怪奇物语》(王掌柜很喜欢看,但是感觉后面的几季垃了,可能也和男主长裂了有关系呢)中获得了很多怪兽的灵感,它们的渲染和样貌,是我非常想要的。我本身也是猎奇故事爱好者,所以总能直接或间接获得相关事物的灵感。对于狭窄走廊,我从我脑海中一些记忆深刻的恐怖电影、游戏(比如死亡空间)中获得了一些画面。我青春期那会儿玩的这些恐怖游戏,一些闪回画面至今还在影响我。


三、场景
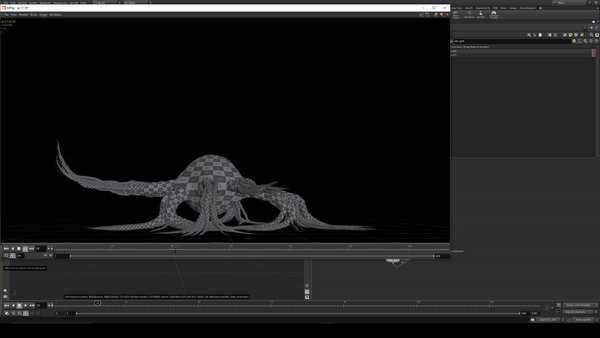
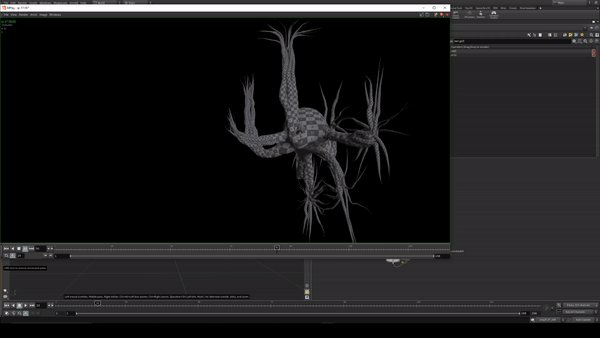
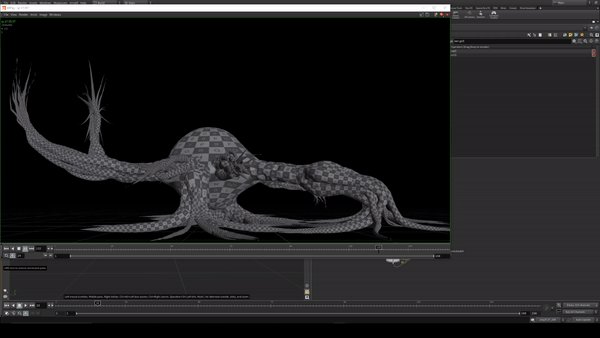
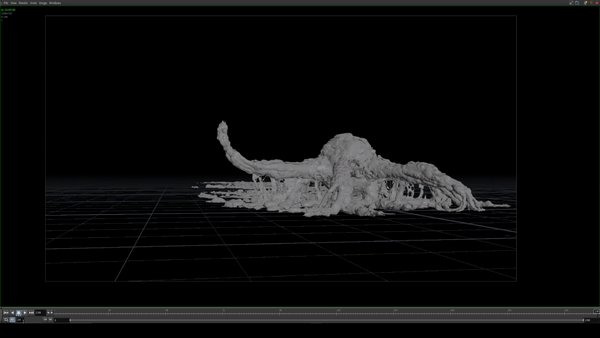
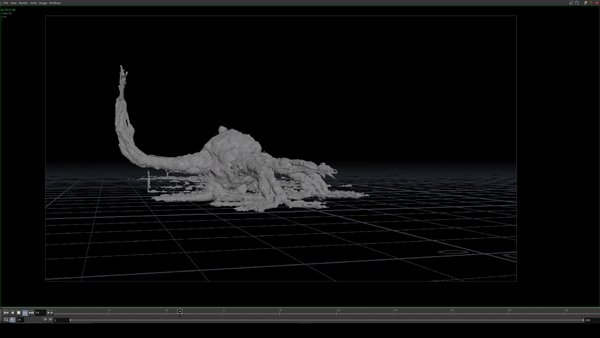
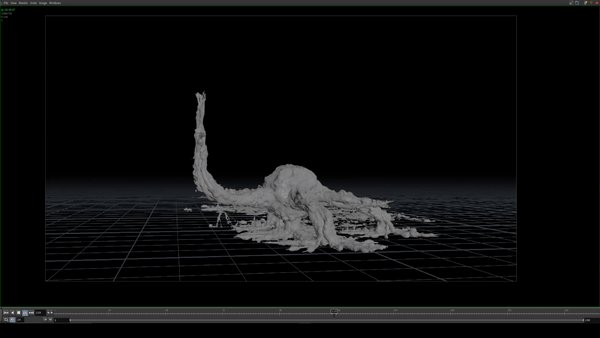
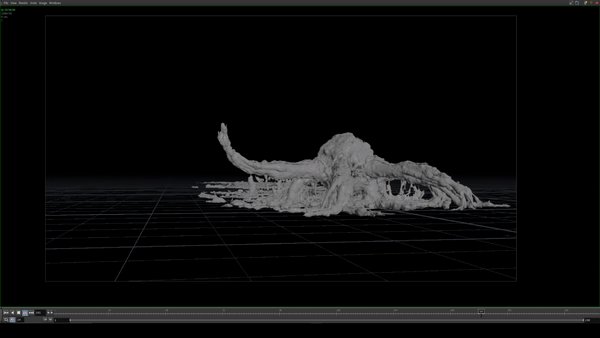
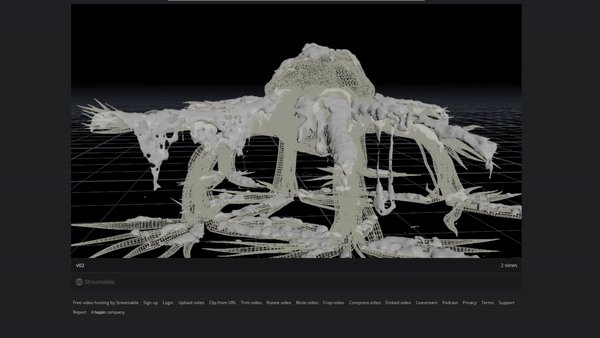
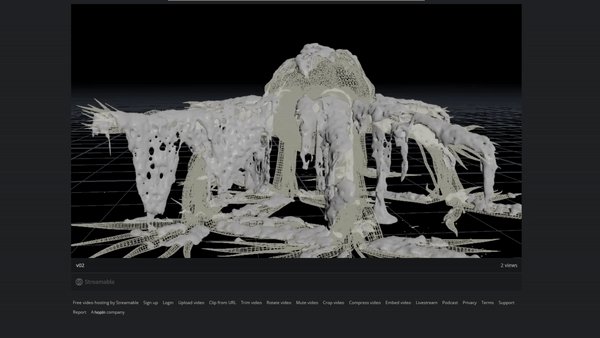
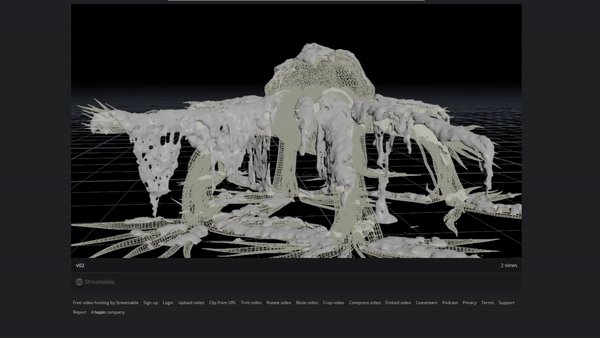
通过程序化建模我进行怪物创作。为了让怪物更具有机感,在渲染的时候于怪物表面添加了噪波。一开始我专注于怪兽的渲染和制作没有考虑其他,因为我比较喜欢这一环节。但是在我后来学到了如何让怪物黏上墙的时候,我有了一些想法:我创建了镜头和动画,并用Maya搭建了一个走廊环境,让怪兽位于画面中心。
我的工作流程持续集中于Houdini和Maya,并且感谢Arnold,让我后续的着色、几何处理等流程变得轻松许多。
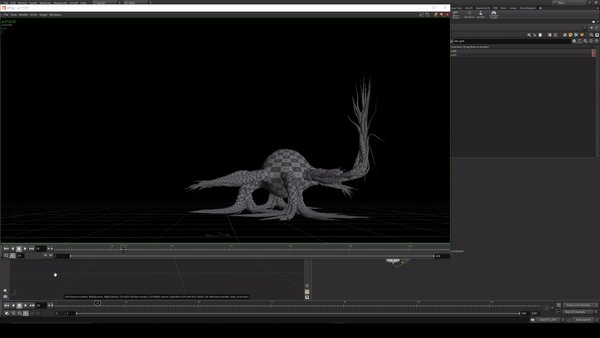
我创建的环境是基于Maya的传统建模方式,没有用程序化。这个环节我用到了Quixel Bridge的资产让生产更快一些。在资产、环境制作完毕后全部导入到Houdini用作静态网格。这里我用到了FX simulation工具。

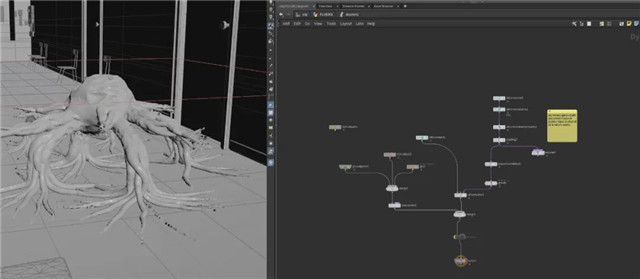
四、生物制作
生物制作着实是一个技术挑战。在我搭建好整个线条生成系统之后,又跟了个教程,开始设定项目。我创建了墙壁,并令怪物沿着它们平滑移动。
一开始,怪物有不同的外表,我非常喜欢,我用houdini的volumes噪波实现的,但是一个大问题是我必须要UV来确定我是否拉伸了贴图。所以我舍弃了一些网格细节,并创建了能在程序化生成网格下起作用的UV系统。那是最大的技术挑战——在实时生成的网格下UV还要起作用。项目里的Shader完全是程序化的,所有都是基于Arnold的噪声。

这里我们总结了解决该难点的技术步骤:
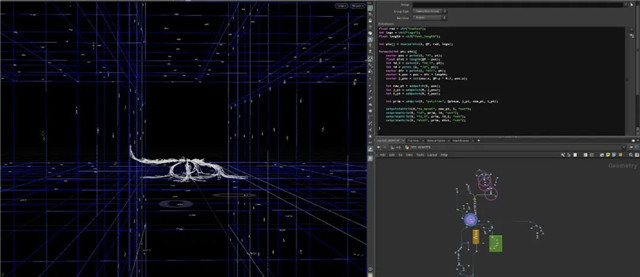
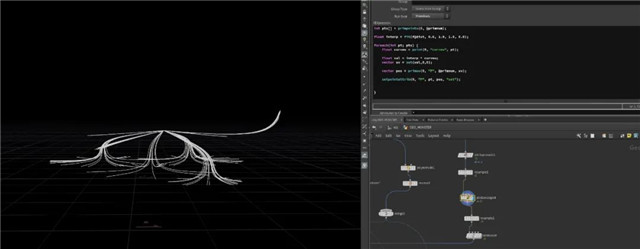
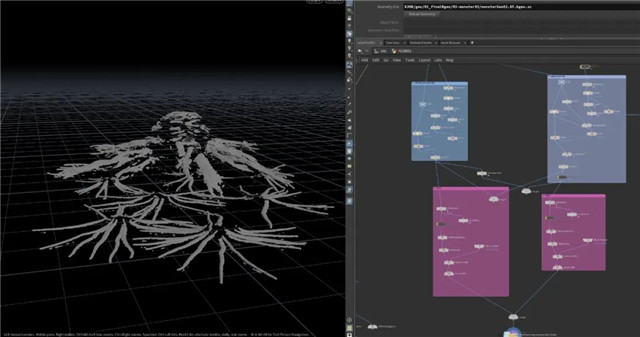
1.通过程序化建模创建splines确保他们能够根据墙壁上散布的点进行程序化生成连接。基于一个阈值,选择这个连接有多长。

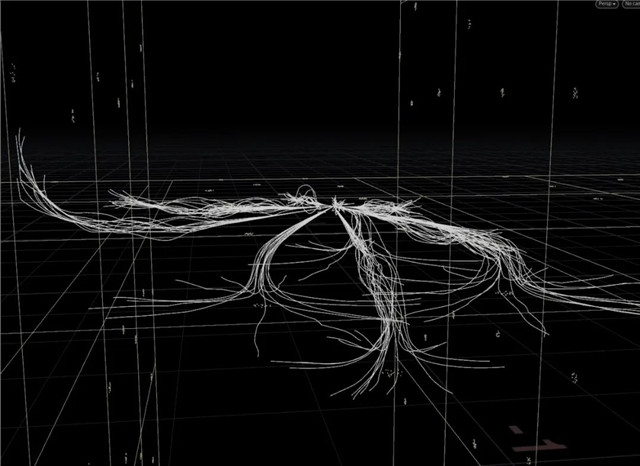
2.在距离属性进行差值,创建Curveu的变量是重采样的以及它是spline起始与结束的距离值。这样可以使得动画更剧烈,我们可以看到这些splines移动时的结构。

3.为这些splines创建噪波,并创建半径属性。


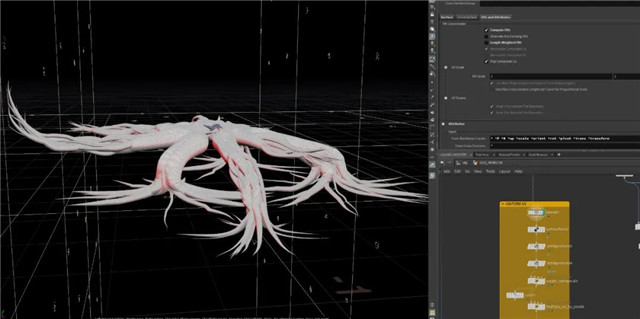
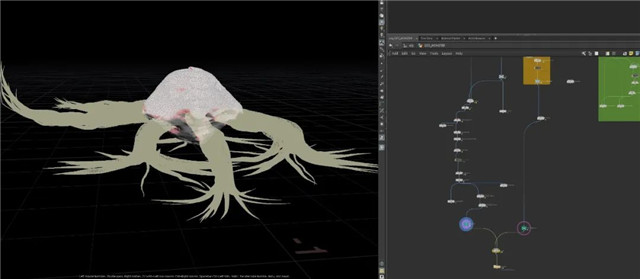
4.基于生成的基础点创建头部

5.创建程序化UV
6.让基础点开始运动并观察所有根据这些点生成的网格

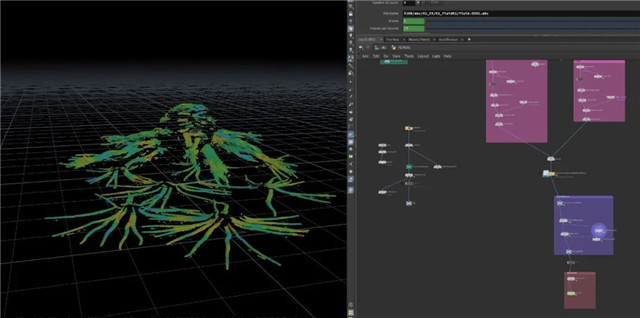
五、Houdini工具流
Houdini这里,我看了很多关于Vellum fluid系统的教程。Houdini每个新版本的变化特别大,对于一些灯光师,适应新工具并不是简单的事,所以我看了很多关于这方面的视频教程。

我创建了两个FX层:第一层是整个怪物向外喷射的液体;第二层是从怪物触手接触留在墙壁上的液体。

下面是我的步骤总结:
1.从运动的怪物上创建喷射器,这个喷射器由怪物网格上的散布点组成。这里有打组,这些组的保持法线选项允许你根据所给角度选中模型。我用不同参数分离怪物的头和触手,然后从粒子里给每一个部分创建一个 VDB。VDB可以让不同部分统一融合起来。

2.创建胶体约束。

3.创建 Vellum fluid和DopNet


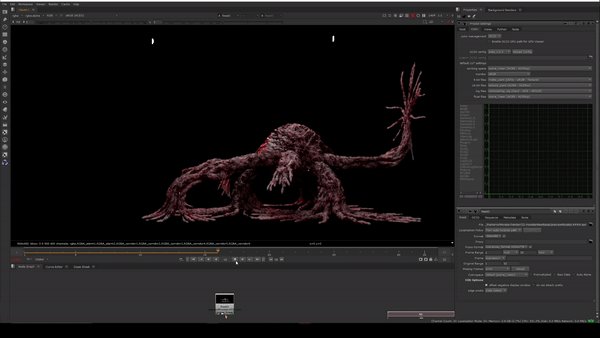
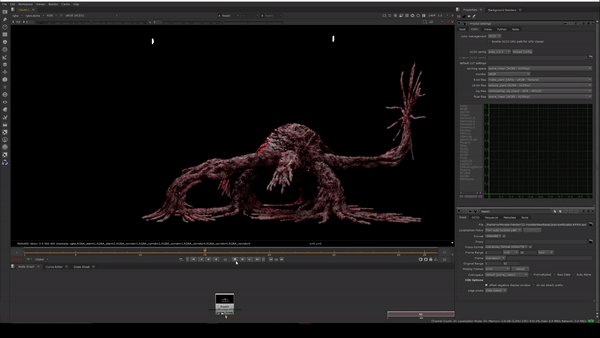
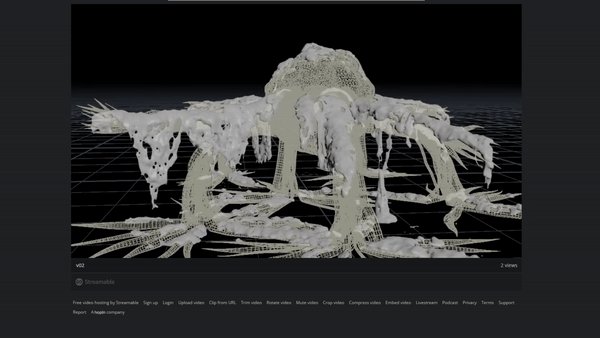
六、渲染部分
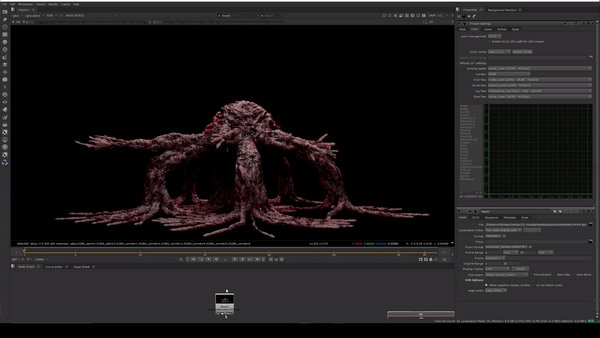
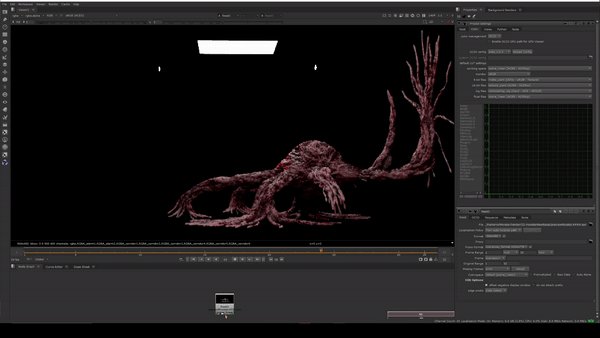
我开始在houdini中打光的时候,创建了一些基础要素,类似一种视觉预览,可以看到怪兽的shader在光照下呈现怎样的反映。在我完成了所有的FX和资产后,开始在Houdini中整合所有要素,并为在最后进行打光。

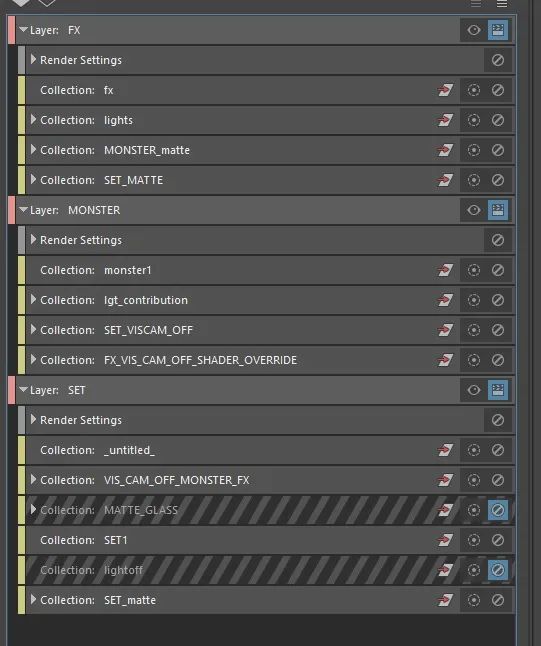
这里作者用了三层:设定层(放场景),角色层和FX层
最后的视觉效果通过Nuke视觉合成。对于动画灯光,我习惯融合关键帧动画,同时强调初运动过程中灯光忽明忽暗的效果。