在3ds Max中创建《只狼》游戏场景,首先需规划场景布局与设计,确立所要创造的环境类型,如古代日本的寺庙、山林或是战场废墟。以参考图和《只狼》游戏中的场景为蓝本,构建基本的地形和大型建筑物模型。使用3ds Max中的多边形建模工具,精细刻画建筑的细节,如屋檐的曲线和木质结构的纹理。
接下来,添加环境元素如树木、岩石以及小道,利用散布工具(如Forest Pack插件)来布置植被,赋予场景自然生机。材料和纹理映射必须精心选择,以呈现木材、石头等自然材料的真实质感。通过粒子系统制作环境动态效果,比如落叶飘动。最后,设置光照和渲染参数,模拟自然光线变化,营造出《只狼》特有的氛围和视觉风格。
3dsmax只狼游戏场景制作方法步骤
最终效果图展示:







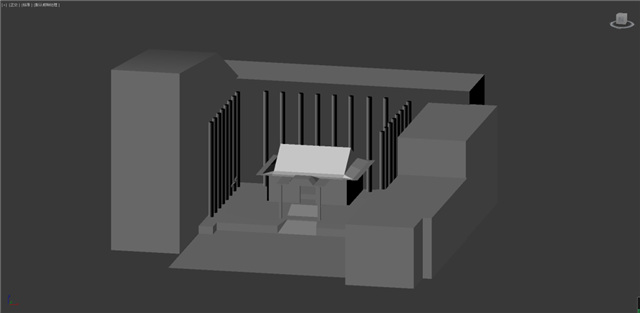
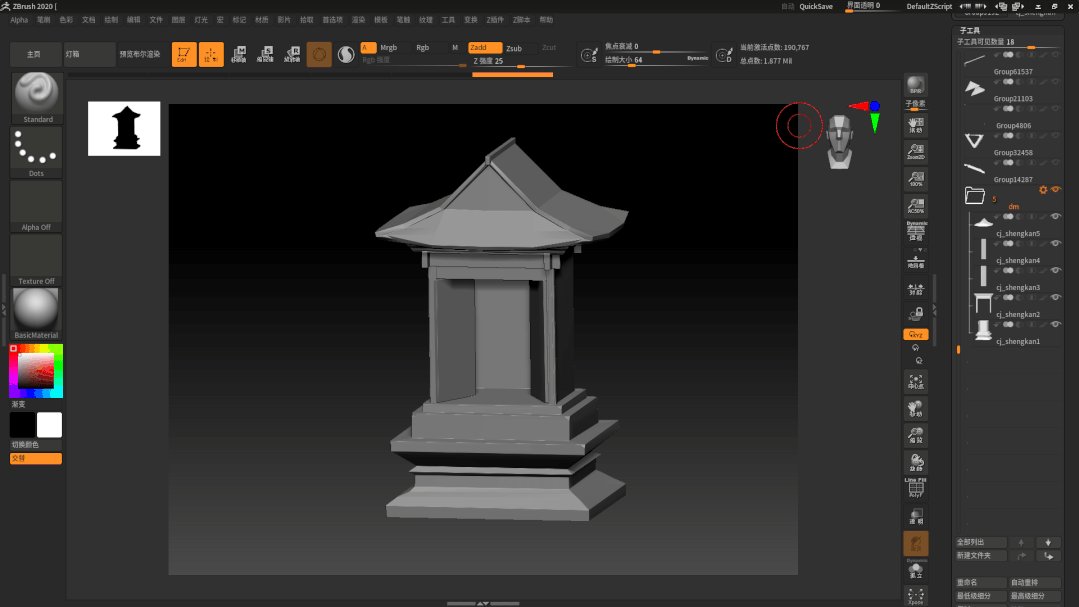
1、观察分析原画及资产分配这个是一个PBR流程的案例,具体使用到:3Dmax中完成低模,ZBrush完成高模雕刻,高模期间还使用vray渲染,Substabce Painter,Photoshop完成贴图制作,最终使用UE4渲染。为保证分工合作后大家还能做到模型比例匹配。前期先根据原画把粗模构建出来用作于比例参考。我们根据整体情况把建模工作分为三项。房屋,道具,环境构建。我于是乎我们就开始兵分三路各忙各的了。

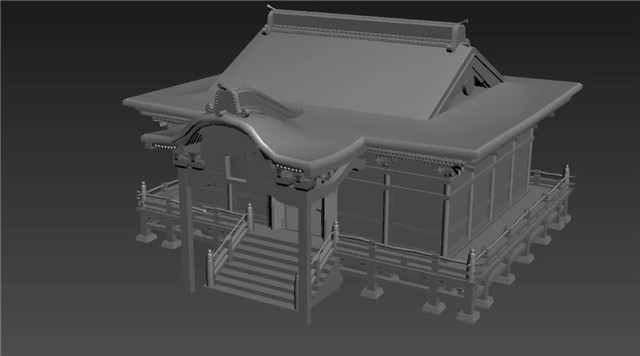
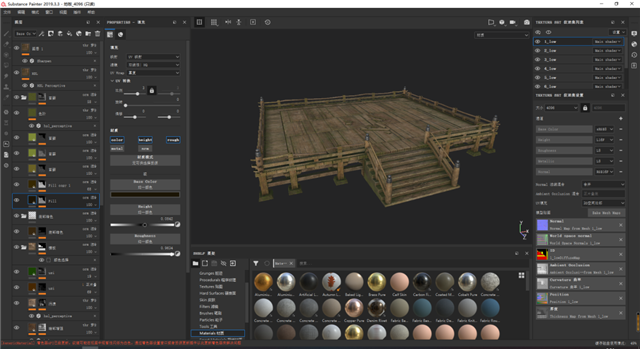
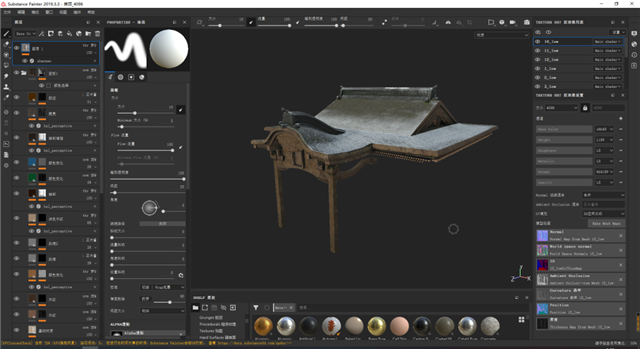
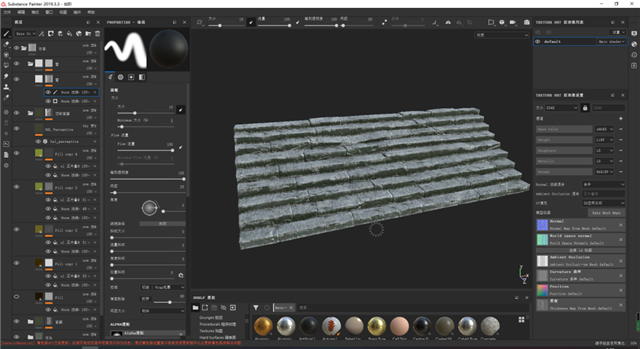
(场景粗模)2、制作中模房屋部分:作为场景中心主体,耗费的时间经历自然也是最多的。房子被我们分成房顶、墙面、地板三个部分来制作。道具部分:场景道具包括三面归佛,石灯,屋内的木雕等等,道具种类并不是太多也就八九种,但基本都需要ZBrush雕刻制作。场景部分:负责部分主要是门口的石头台阶,门口的绿植,房后的大山,屋子里的蜘蛛网等等等等,我的要求是根据需求寻找可用的素材即可(能用就用,不能用就改,改不了就自己做,做不出来我就做了他们2333333)。中模的制作过程就是在粗模的基础上不断细化,添加更多丰富的细节,在布线上尽量以循环线为主,主要是便于后边高模阶段的卡线。在制作中模时,一定不要忘记单个部件和整体的关系,比例是不断调整与优化。因为我们是分开做的房屋模型,所以我们再进行细化之前需要进行比对,否则对于比例,后期将会是一个大灾难。

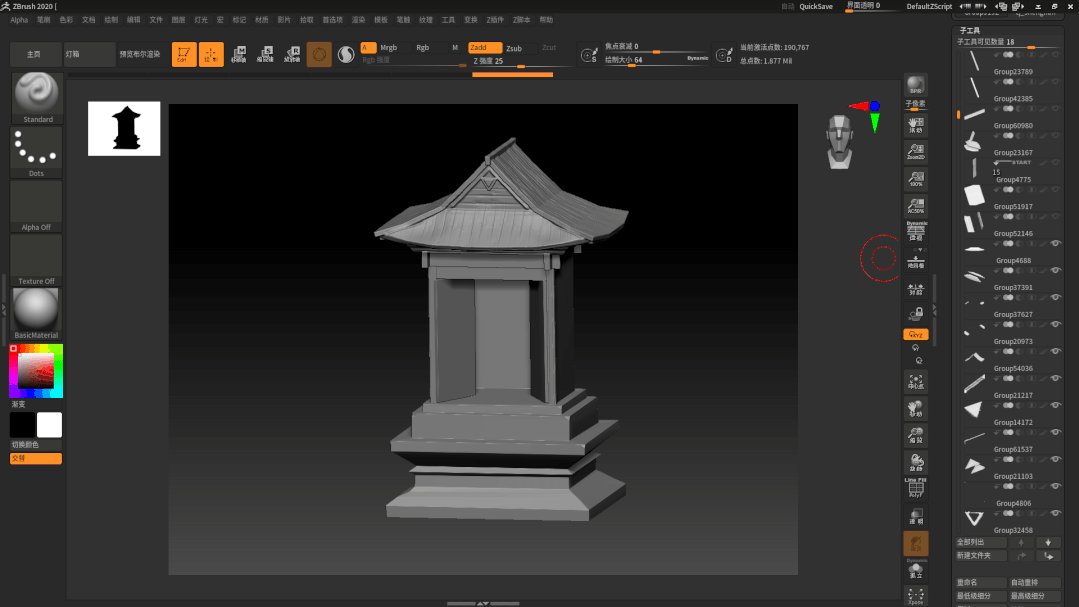
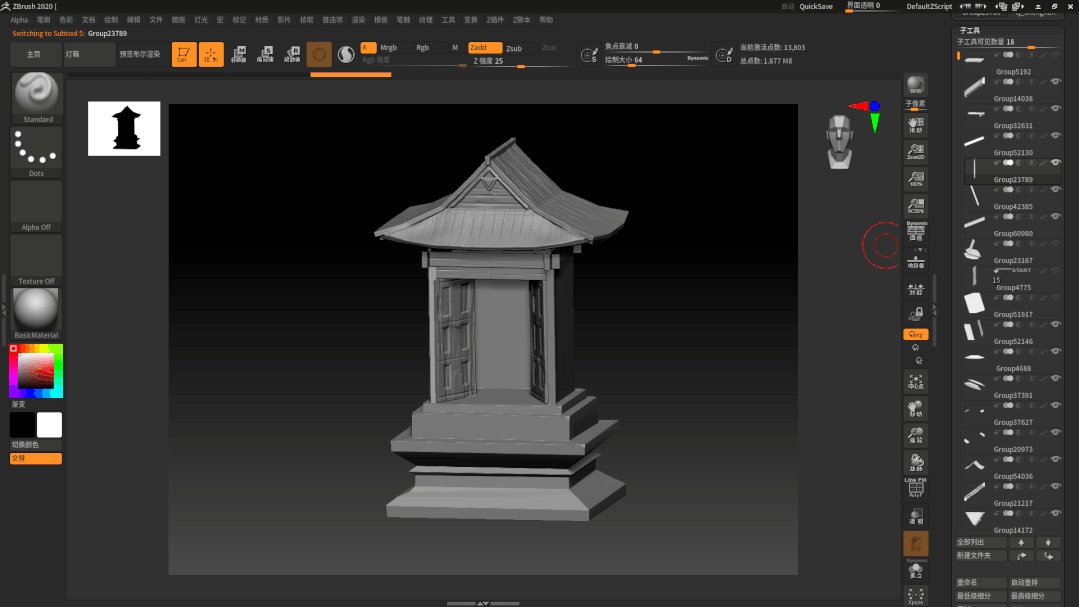
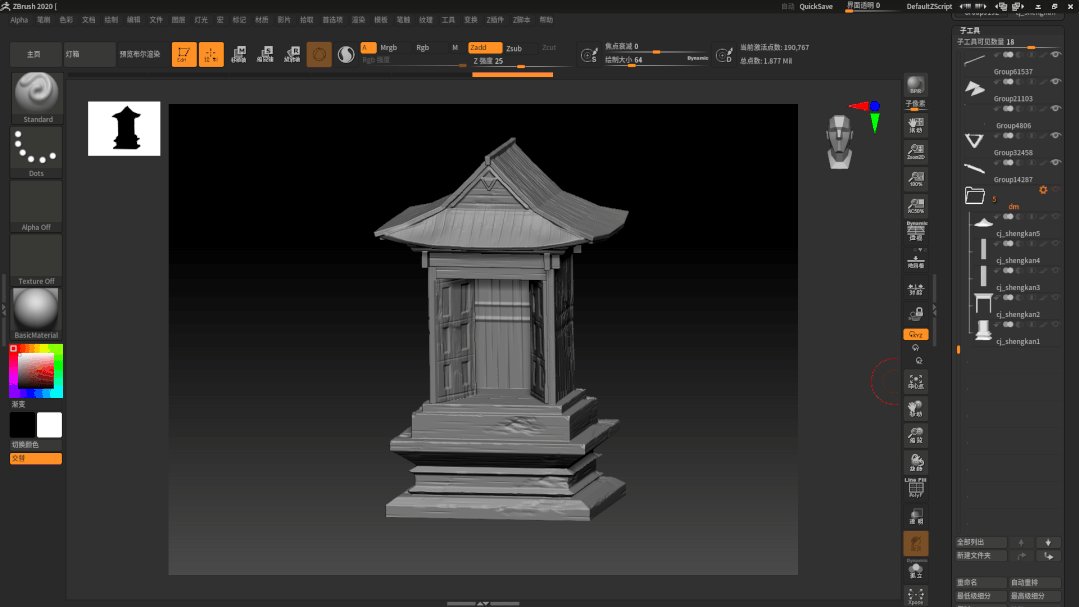
(房子中模)3、制作高模高模制作环节相对还算平缓,大家都是按部就班的做着各自的工作。因为比例方面之前有粗模最为基础所以到家在拼场景的时候调整起来相对还是不太费劲的。房屋雕刻:

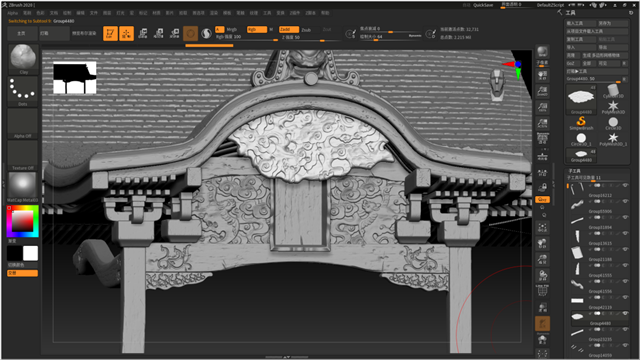
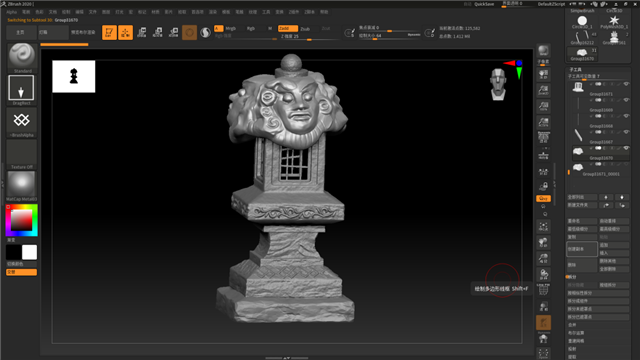
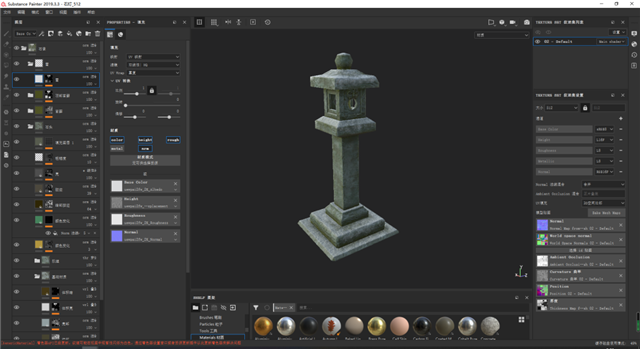
因为房子整体都是由box堆积而成,中模比较简单,它的重头戏在于高模雕刻,要还原古建筑的原汁原味,需要雕刻的地方就比较多了。因为整体场景风格比较破败,我的雕刻思路是尽量保证木结构的硬度情况下做旧,表面细节要多。因为经验不足的原因,刚开始雕刻的比较慢,部分花纹无法还原,好多细节的雕刻所用到的方法可能并不对,再多次尝试的情况下浪费了不少的时间;最后在小左老师的指导下,找到了利用灰度图的方法,省去了很多时间。先找到合适的灰度图,在zb里边利于遮罩生成。道具雕刻:


欸!!但是问题来了!!我们高模阶段也是需要交作业滴!因为渲染时场景模型都是高模,而且为了保证渲染效果,所以决定把花草绿植这些重复出现的模型复制并且摆放出来。在MAX里用VRAY直接渲。但是吧...没想到就这么简单两张图分别用了两台电脑渲染了四个多小时,差十分钟就错过交作业的最后时限.....


(高模效果图)4、制作低模对于前期那些阶段来说,低模的拓扑制作其实更像是操作规范与文件整理的考验,主要是利用之前的中模加、减线得到。像场景中的人头石灯和雕像则是使用topogun拓扑。拓扑低模来说是一个简单但是需要耐心的工作,像拓扑低模有两种思路:1.单纯的使用编辑和调整工具,耐心把剪影和结构变现出来。2.使用自动拓扑工具,然后稍微手动调整一下布线即可。低模制作布线要求就更严格了,布线尽量精简,符合布线原则,但不失结构。

低模拓扑阶段其中遇到的困难并不多,难点在于展UV和贴图分配上。整个低模制作好后,便要开始展uv了,展uv之前需要区分好光滑组,然后uv根据光滑组炸开,再找到需要再次断开的地方切剪即可,在展uv时要考虑好接缝问题,因为接缝太明显或者过于碎的话,后期在制作贴图时会有很多瑕疵。毕竟大家之前并没有合作制作过场景,所以在棋盘格统一和贴图资源分配上比较陌生。最后我们以1m3/256像素为标准来制作的贴图,房子最终分了30多张贴图。刚开始分材质球时都把我分蒙圈了;其次虽然有自动摆放可以将棋盘格的大小调整到正正好好,但还是要细心检查,展UV是个中规中矩的工作;就是因为中规中矩才容易出现微小的错误,以至于后期还需要进行返工对UV进行调整。

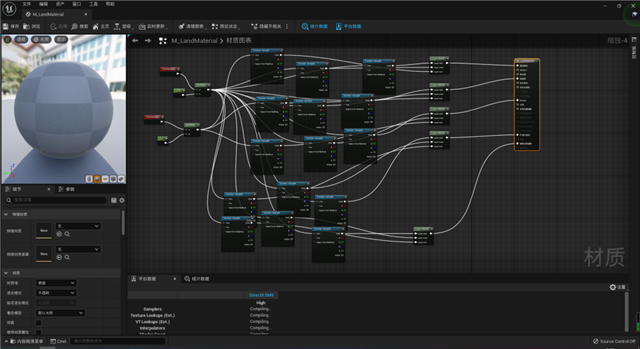
接下来就是烘焙法线等贴图了,我们需要要在max里先匹配好高低模,边缘剪影一定要认真匹配重合,然后同一个部件高低模命名匹配好,再在sp里烘焙法线。我们是用substance painter命名烘焙方法烘焙。我们为了得到一张更好的法线贴图,会烘焙出一张平均法线和一张垂直法线,然后再ps里保留垂直法线的内部和平均法线的边缘部分。尽管前期我们已经一再的小心,有些烘焙出来的法线还是会出现问题,有一大部分是因为包裹器的问题,但有些就需要进行手动更改,修改需要先在Max里导出UV的选区,再到PS里选取区域对出问题的法线进行修改。对于不同材质的区分,我们还是采用的制作ID图的方式,对不同材质的模型的部分,我们用不同颜色的材质球区分开(材质球的颜色纯度一定要高,不然做材质的时候可能颜色会区分不开。)5、制作材质作为次世代写实风格的作品,材质方面其实还好。但对于场景合作中还是能总结出一些特殊的经验的。例如有些道具的材质其实是可以打包成材质球直接用在另一个相同材质的道具上。还有为了保证最终效果的和谐统一,团队之中的沟通交流极其重要,万万不能一个人闷头做。大家做好材质和最后由张晓乐童鞋统一负责协调。在制作材质时,我们贯彻的理念就是先做体积然后再细节。毕竟体积出来了后边添加细节就会比较容易出效果。首先我先分出几个材质,新建几个大层组做出选区。这边值得注意的一个点是物体之间的遮挡脏迹关系,因为这是分开制作,有时候做得入迷反而会忘记整体,沉迷于个体,所以需要队友们之间来回不断沟通然后相互给出建议。在材质制作得差不多时,我会在最上边给个锐化,让细节更明显些,即新建图层然后添加锐化滤镜,将叠加方式改为穿过。





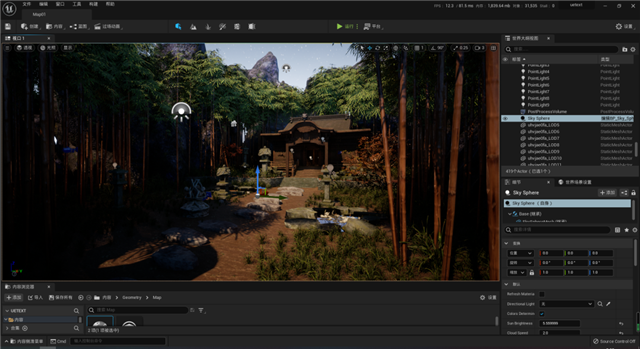
6、渲染首先文件整理工作一定要做好,不然在渲染上贴图的时候会及其混乱导致工作无法进行,合格的文件整理可以让渲染工作事半功倍,以及后期如果想替换贴图也更方便,不然会被组长打爆脑袋。 有了之前高模渲染时血的教训,我决定另辟蹊径,直接上UE5。于是我就学了一个礼拜的UE5。


7、总结以上就是我们整个制作流程的经验分享。这半个月是我们学建模以来最累的两周,但确实也是最快乐的两周,虽然期间遇到了很多难题,但是经过大家的努力最终还是顺利解决。在此感谢所有人的辛苦付出。

















