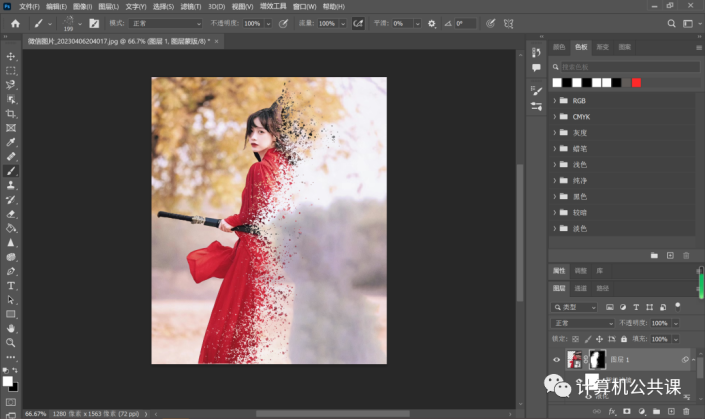
人物粒子消散效果是当今图像设计中的热门趋势,它将人物像素化为众多粒子,形成仿佛正在消散或重新组合的幻觉。在Adobe Photoshop(简称PS)中,这种特效可以让作品充满神秘感和动态感,为普通的照片带来令人震撼的变化。这种效果特别受到摄影师和设计师的欢迎,因为它能为他们的作品增添一种非凡的艺术氛围。无论是用于肖像摄影,还是作为创意项目的一部分,粒子消散效果都能为作品带来不同寻常的视觉体验。想知道如何在PS中实现这种令人叹为观止的效果吗?接下来,我们将详细介绍每一步操作流程。
制作人物粒子消散效果图:

操作步骤:
STEP1
导入素材,用磁性套索勾勒出人物主体,然后用快捷键ctrl+J将抠下来的人像复制到一个透明图层。

接着选中新建的图层,按住control键恢复套索选区后关掉图层的“眼睛”使之不可见。

STEP 2
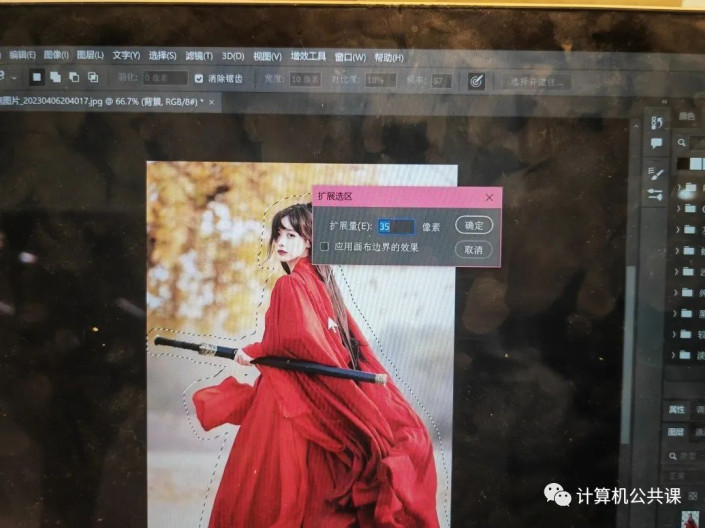
选中背景图层———点击菜单的“选择”———修改———扩展(把像素设置为35~40左右适当拓展)。

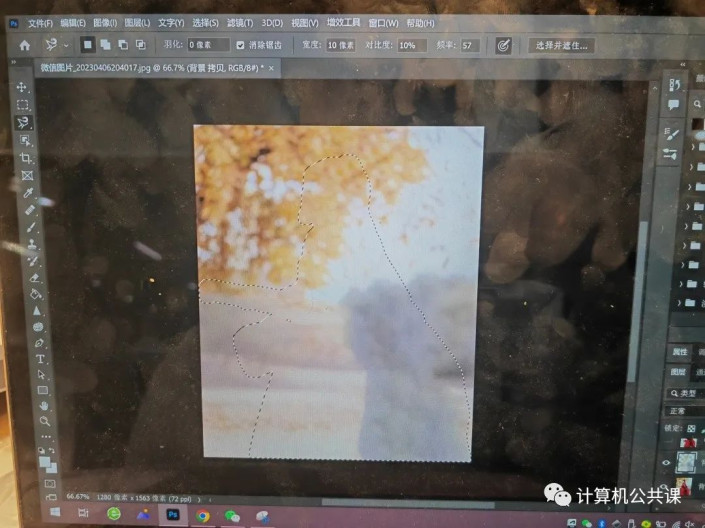
然后在“编辑”一栏选择“内容识别填充”

按删除键去除人物并control+d去掉选择区域,获得一张无人物背景图。

STEP3
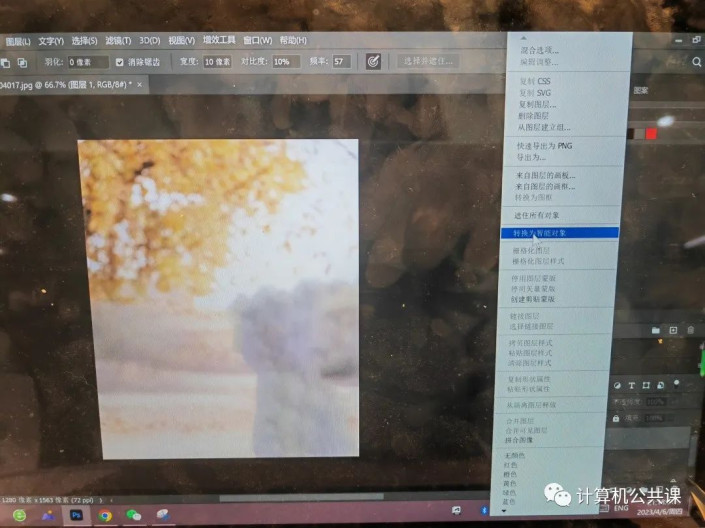
选中人物主体图层,单击右键选取“转化为智能对象”。

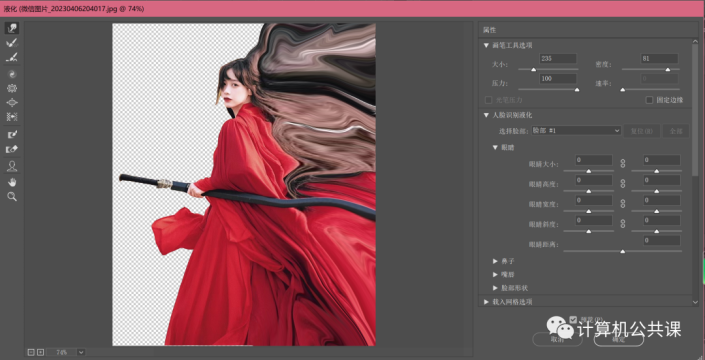
点击菜单栏上滤镜———液化———向前变形工具,拖拉右侧成一个液化一样的面,尽量完全覆盖右侧。

STEP 4
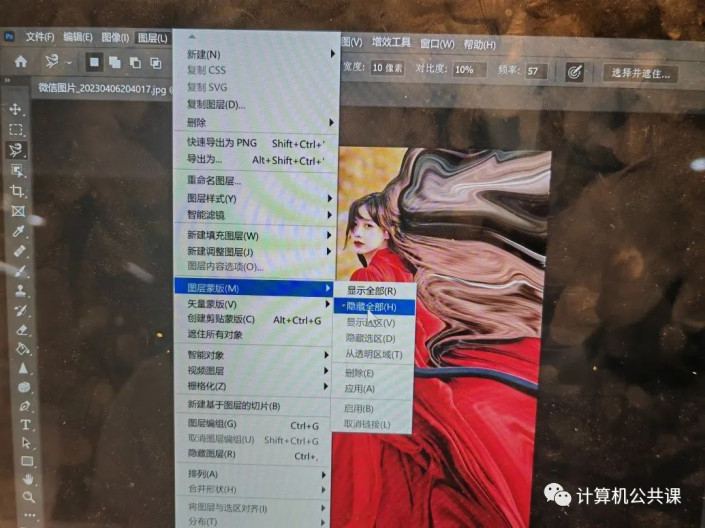
选中菜单栏“图层”———“图层蒙版”———“隐藏全部”,建立黑色蒙版隐藏图层。

使用画笔工具,搜索喷溅画笔,调整大小等指标。

前景色设置为白色,在蒙版界面上涂抹,前面全涂出来,后面渐隐,制造粒子消散效果。

完成:















