在图像设计和创意项目中,为文字添加特殊效果可以为作品增添引人注目的视觉元素。Adobe Photoshop(通常简称为PS)作为一个强大的图像处理软件,为设计师们提供了广泛的创意工具和特效,其中之一就是火焰文字效果。这种效果使英文字母仿佛被火焰所包围,为其赋予了动感和能量。这种炽热的文字特效常用于广告、海报、封面设计等,给人留下深刻的印象。如果你想学习如何在PS中制作这样的火焰文字效果,本文将为你提供一步步的详细指南,让你轻松掌握这一技巧。
效果图:

如何制作火焰文字?
如果不借助素材,仅使用PS内置的功能进行制作,呈现出的结果会略显失真。那么,我们应该如何借助素材,让文字的燃烧效果变得更加生动?
1.找到素材
制作燃烧文字,需要先找到合适的火焰素材。
如下图:


2.处理文字

首先,输入需要处理的文字。调整好字体字号。
比如上图↑

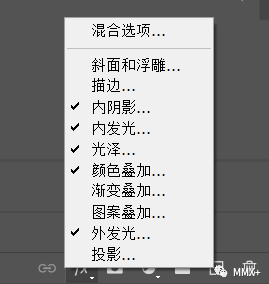
第二步,我们需要选中文字图层,点击工作界面的右下角,选择“混合选项”,对文字特效进行编辑。
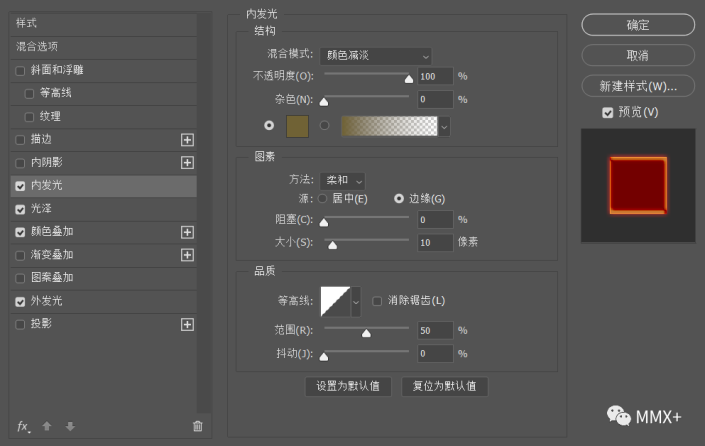
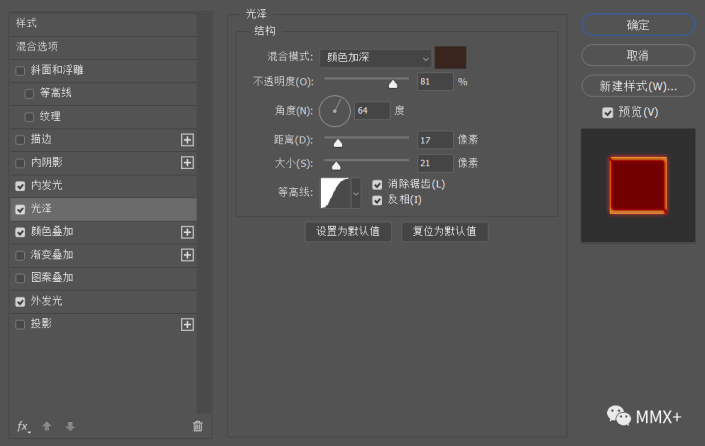
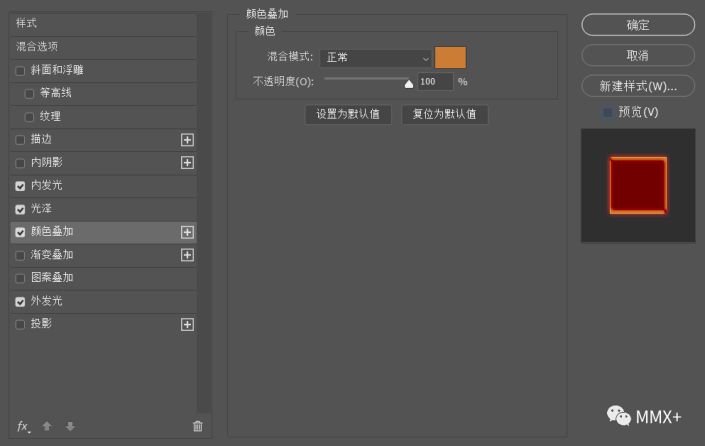
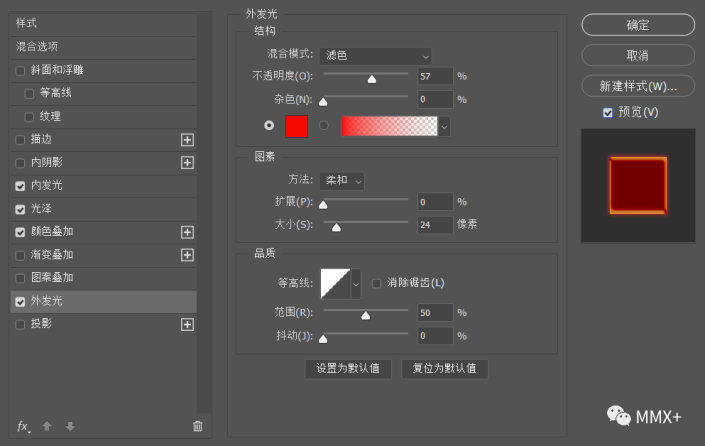
编辑文字特效时,需要在打开的面板中勾选,内发光、光泽、颜色叠加、外发光,添加四个特效。四个特效的参数示例如下。实际操作中,需要根据自己的需要,进行颜色和角度的调整。

内发光

光泽

渐变叠加

外发光
提示:不同的特效组合会有不同的效果,不同的配色也会带来独特的视觉冲击。这些功能在文字处理中经常会用到,同学们可以多加尝试。
成果如下

可以看到,文字内部已经增加了很多细节。接下来,我们来讨论如何将火焰素材与文字融合起来。
3.文字+素材
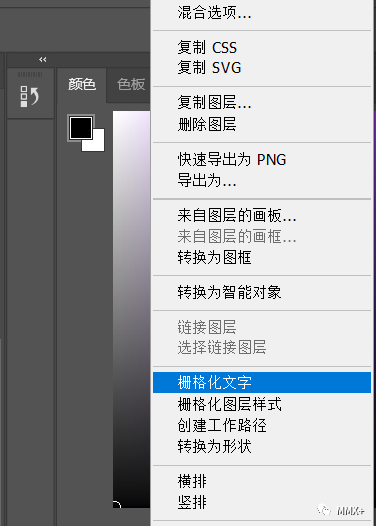
如果想要产生一种“文字作为燃料”的感觉,首先需要将文字的上半部分擦除。因此,我们要将文字图层,栅格化。

在此之后,即可用橡皮擦轻轻擦除文字的上半部分。橡皮擦的大小和流量需要做适当调整,以免擦除过于刻意。

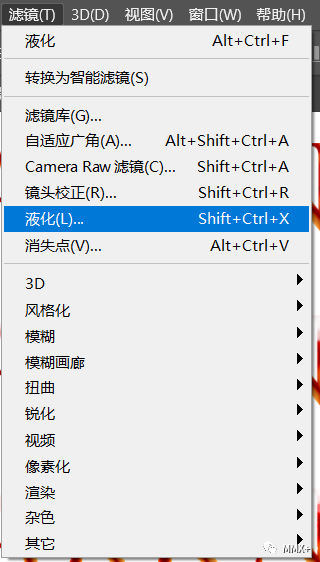
第二步,我们需要做出燃烧产生的光线扭曲。通过滤镜-液化来实现。请务必选中文字图层再进行操作。


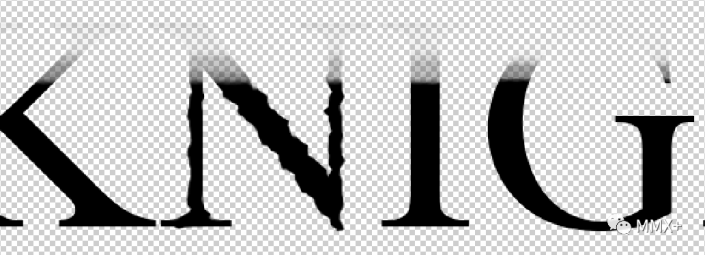
在编辑界面,选用左上角第一个工具即可,随后用鼠标在文字边缘,反复涂抹

效果如上图中的“N”所示

应用后成果如图
第三步,打开火焰素材,并转到通道界面,并按住Ctrl+鼠标左键,选择绿色层

效果如图
随后,打开RGB图层,将选取拖进,文字所在的文件中

提示:当你的鼠标位于正确的选区上方时,指针旁会出现一个小剪刀图标。
将图层拖动到文件中后,调整火焰素材的透明度,用橡皮擦处理边缘,使之与文字契合。还可以通过旋转、翻转、扭曲等操作,使一个素材呈现出多种变换。

最终效果

基本步骤效果一览
至此,火焰文字就制作完了。
希望能够给大家带来有益的启发,期待同学们创作出自己的风格!














