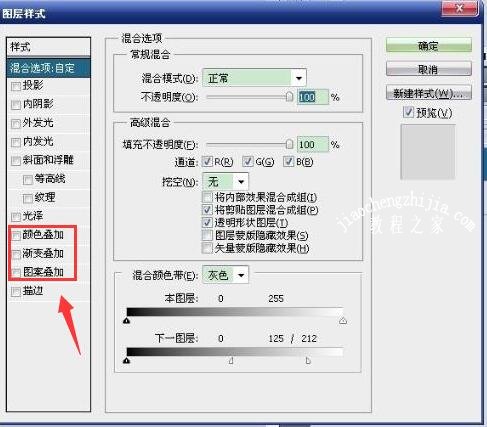
PS图层样式里有渐变、颜色、图案三种叠加,这三种不同在哪?PS图层样式渐变叠加怎么用?PS图层样式图案叠加怎么用?PS颜色叠加怎么用?PS图层样式可以给图层添加预设效果,叠加能产生更丰富的效果。下面来看看PS图层样式里颜色叠加、渐变叠加、图案叠加的区别和使用方法。
PS图层样式怎么颜色叠加
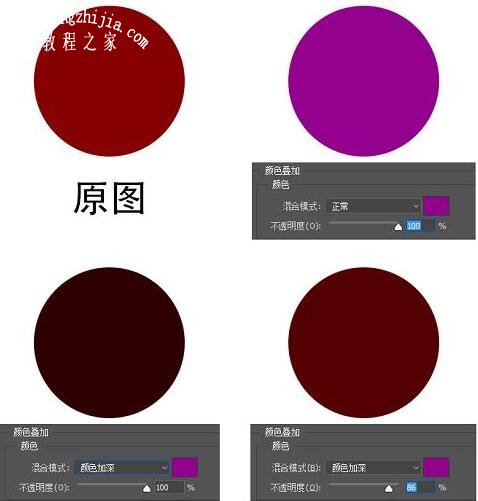
这是一个很简单的样式,作用实际就相当于为层着色,也可以认为这个样式在层的上方加了一个混合模式为“普通”、不透明度为100%的“虚拟”层。
例如为这样一个图层添加“颜色叠加”样式,并将叠加的“虚拟”层的颜色设置为绿色,不透明度设置为30%。
可以得到这样的效果:
注意,添加了样式后的颜色是图层原有颜色和“虚拟”层颜色的混合(这里的混合模式是“正常”)。
PS图层样式怎么渐变叠加
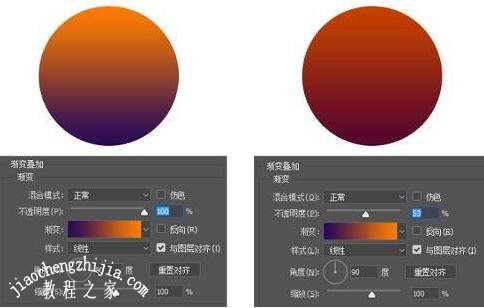
“渐变叠加”和“颜色叠加”的原理是完全一样的,只不过“虚拟”层的颜色是渐变的而不是平板一块。“渐变叠加”的选项中,混合模式以及不透明度和“颜色叠加”的设置方法完全一样,不再介绍。“渐变叠加”样式多出来的选项包括:渐变(Gradient)、样式(Style)、缩放(Scale),下面我们来一一讲解。
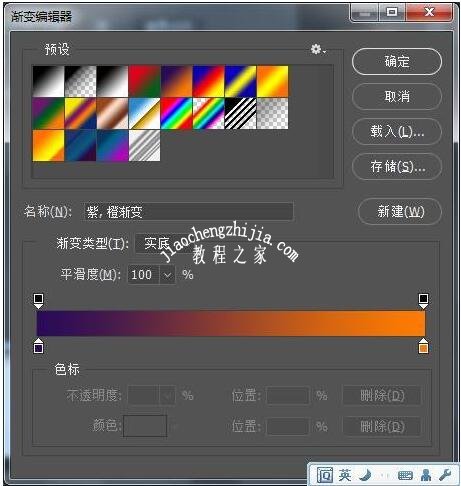
1、渐变(Gradient)
设置渐变色,单击下拉框可以打开“渐变编辑器”,单击下拉框的下拉按钮可以在预设置的渐变色中进行选择。在这个下拉框后面有一个“反色”复选框,用来将渐变色的“起始颜色”和“终止颜色”对调。
2、样式(Style)
设置渐变的类型,包括线性、径向、对称、角度和菱形。这几种渐变类型都比较直观,不过“角度”稍微有点特别,它会将渐变色围绕图层中心旋转360度展开,也就是沿着极坐标系的角度方向展开,其原理和在平面坐标系中沿X轴方向展开形成的“线性”渐变效果一样。比如
如果将上面的“反向”复选框清除,就可以得到如下的效果:
如果选择了“角度”渐变类型,“与图层对齐”这个复选框就要特别注意,它的作用是确定极坐标系的原点,如果选中,原点在图层的内容(在以上例子中就是那个圆)的中心上,否则,原点将在整个图层(包括透明区域)的中心上。例如
清除“与图层对齐”复选框之后,极坐标的原点点略向下移动了一点:
3、缩放(Scale)
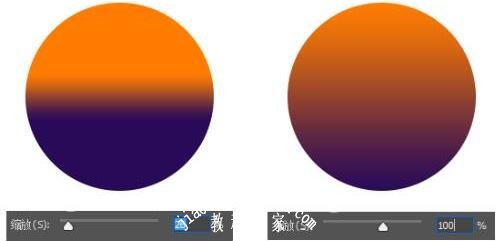
缩放用来截取渐变色的特定部分作用与“虚拟”层上,其值越大,所选取的渐变色的范围越小,否则范围越大。例如:
PS图层样式怎么图案叠加
“图案叠加”样式的设置方法和前面在“斜面与浮雕”中介绍的“纹理”完全一样,这里将不再作介绍,仅给出如下的实例图片。
以上就是PS渐变叠加、图案叠加、颜色叠加的区别和具体使用方法。这三种叠加的内容不同,颜色是色彩,图案是图片,渐变是渐变色。PS里渐变编辑器使用得多,用户可以让颜色出现渐变。渐变编辑器里的反色,是起始颜色和终止颜色的对调。PS图层样式叠加和图层混合不同,图层混合指的是颜色透明度的叠加。关注教-程-之-家,解锁更多软件教程。