PS切片工具切出来的切图可怎么导出网页?PS切图怎么生成源代码?PS切片的网址和源代码功能在PS切片的编辑功能里,添加URL地址,切片存储为WEB所有格式,优化存储结果保存成“HTML和图像”或者“仅HTML”。这样保存出来的切片就是网页的图片,带有源代码功能。下面来看看PS切图导出网页和生成源代码的图文教程。
PS切片怎么添加网址
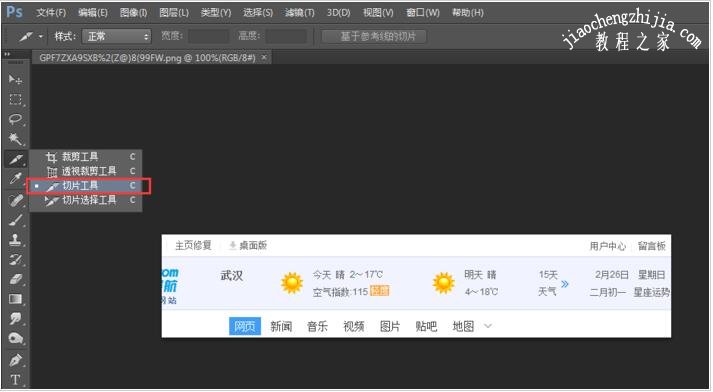
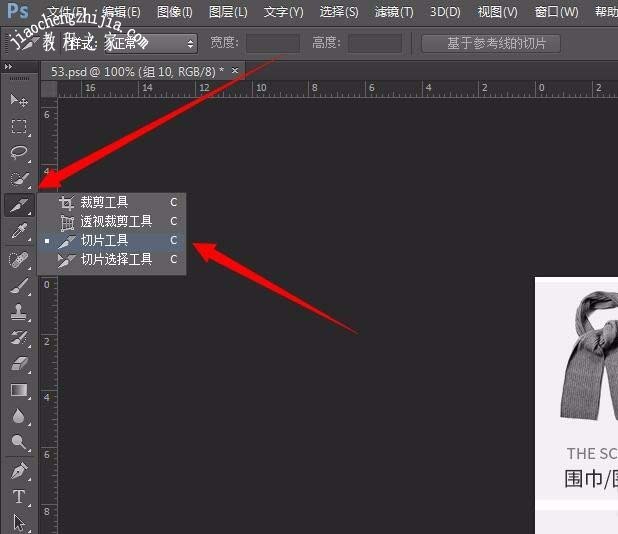
1、直接找一张图片来,用PS打开,将需要添加的键的图像切出来,选择切片工具,如图
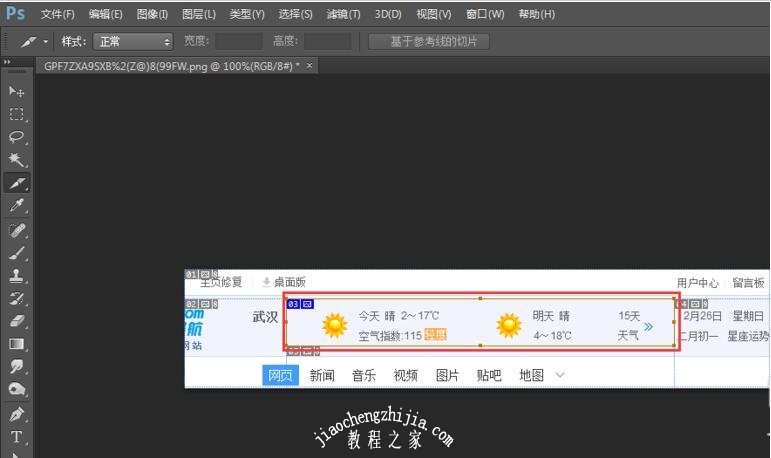
2、当鼠标变成小刀形的就从左到右向下拉就会出到账一个四方的区域块,这个就是切的范围,如图
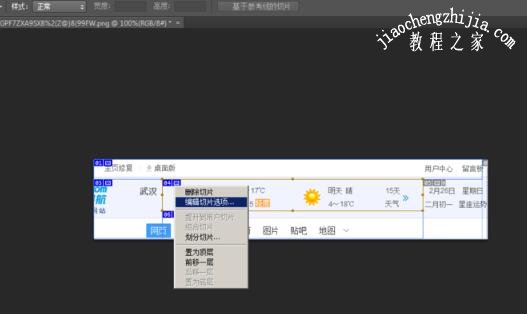
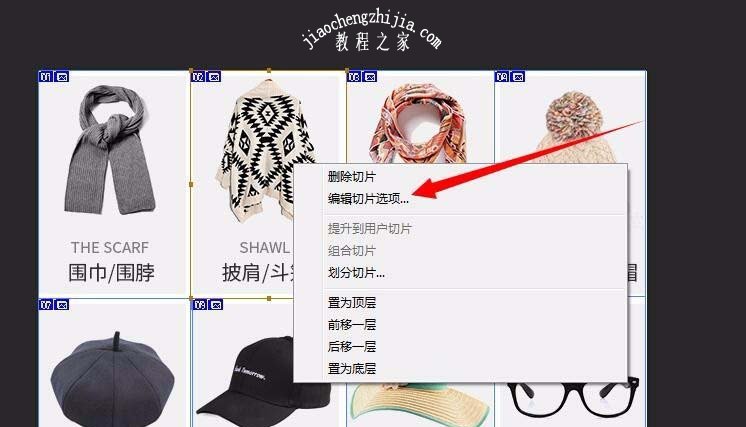
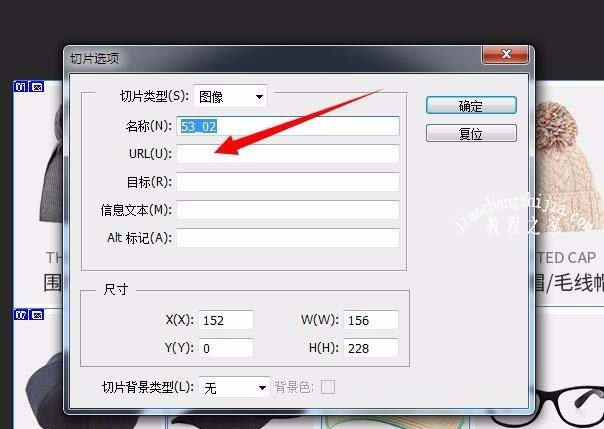
3、点击鼠标的右键就会出来这个然后点编辑切片选项
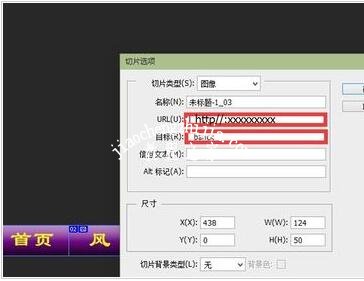
4、在URL中输入你要链接的位置去,这里我连接的就是浏览器的首页
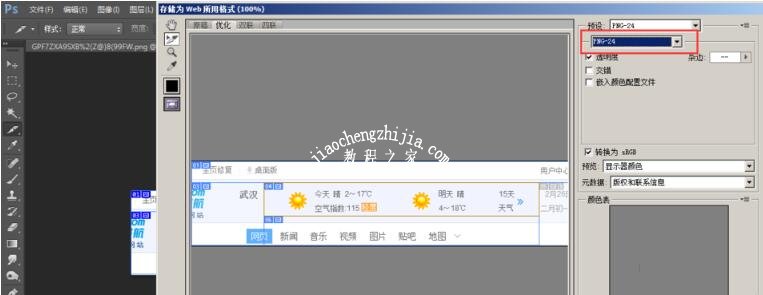
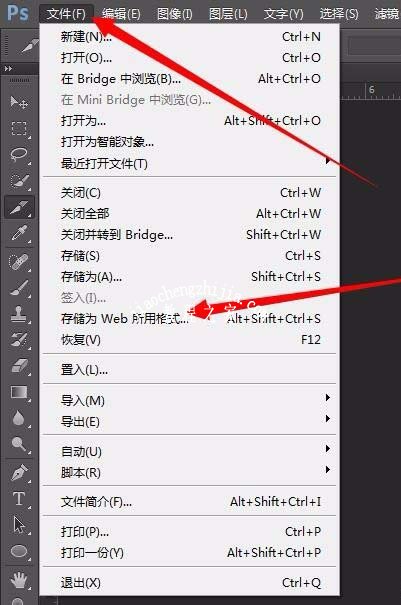
5、存储为WEB所有格式
6、然后保存为PNG-24并点击保存
7、保存的格式 为HTML与图像并点击保存
8、在桌面上找到对应的保存文件并打开
9、保存之后再将此保存的打开就可以看到下链接的地址了
PS切图怎么生成源代码
1、用PS打开需要切片加链接的图片。
2、选择“切片工具”,或者按键盘上的Shift+C来切换到“切片工具”。
3、画切片。利用参考线画出的切片会没有分隔符。
4、画好切片后,选择需要添加链接的单个切片区域,点击鼠标右键。选择“编辑切片选项”。
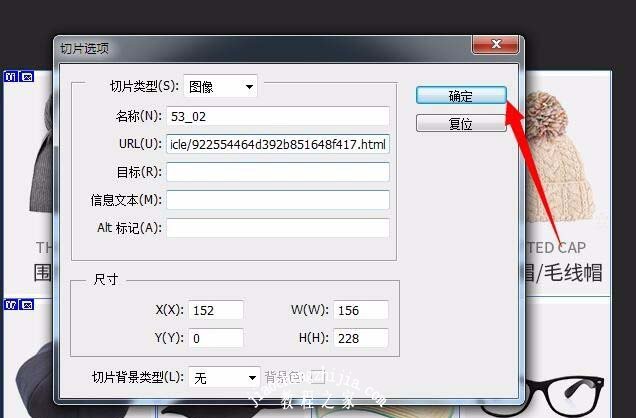
5、在“URL”那一栏的框里填上你需要添加的网址链接。填好后点击“确定”。其他的切片区域也可以进行添加链接。我这里就添加这一个区域的做测试。
6、添加好网址链接后。点击“文件”》“储存为Web所用格式”。快捷键 Alt+Shift+Ctrl+S。
7、保存时可以选择图片的格式,品质和图片尺寸的大小。格式一般为jpg具体看使用需要。品质决定图片的内存大小和画质的清晰度,视情况而调。
8、点击“储存”后,弹出“将优化结果储存为”的窗口,这里要把格式更改成“HTML和图像”或者“仅HTML”。HTML是网页格式链接就做里面。
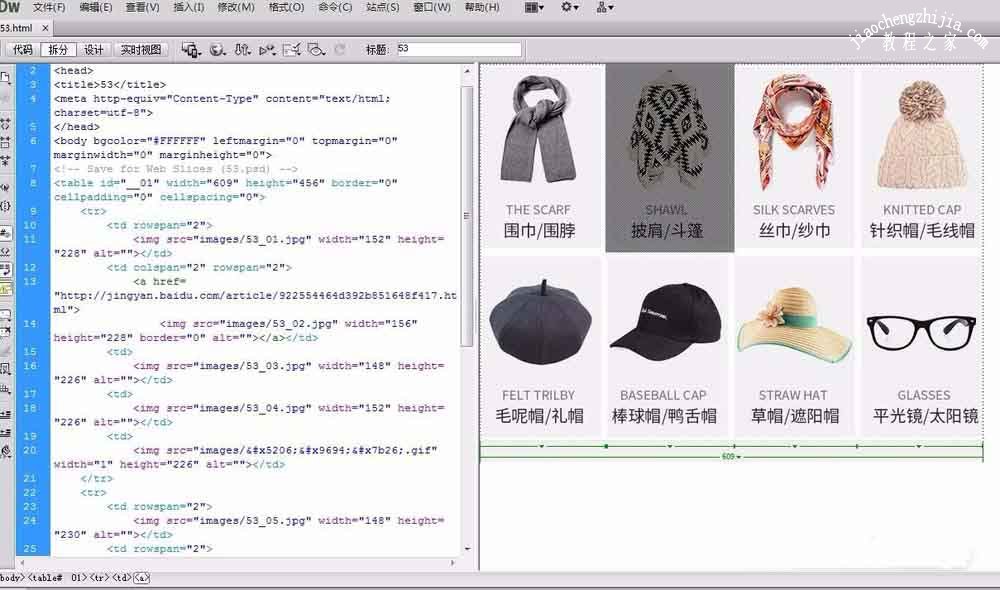
9、储存后的文件为,images和一个html网页文件。
10、用网页编辑软件打开html文件即可获取代码了。把代码复制到需要的地方就可以了。
PS文字切片怎么制作导航条
1、首先打开PS软件,新建一个长1024像素X50像素的导航条,再用着色按钮涂上你喜欢的颜色,如图所示:
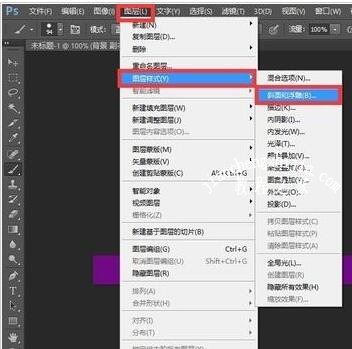
2、然后,进一步美化一下导航条。新建一个图层,接着依次点击:图层——图层样式——斜面和浮雕。在弹出的对话框中慢慢调节移动滑块,直到你认为比较满意位置,点击确定后,如图所示
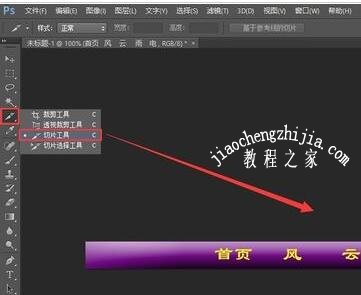
3、现在给导航条上输入你想要的菜单文字,然后在工具栏里右键剪截工具,再选择切片工具。示例如图:
4、接下来用切片工具把你准备要加链接的文字进行切割,注意要完整切割,不要留下空隙,否则零散的碎块太多,会给店铺的装修中带来没必要的麻烦。如图所示:
5、文字切割完成之后,再分别右键每一个文字对应的切块,在右键菜单里点击“编辑切片选项”。如图所示:
6、点击“编辑切片选项”之后,在弹出的窗口中粘贴你准备好的链接地址,再在目标栏里填上“_banck”,此表示在新窗口中打开网页,如果不需要就不填了。如图所示:
7、文字链接编辑好后,就要进行保存了。保存格式为“Web”格式。在弹出的存储窗口中点击“存储”。指明路径的时候选择格式为“html和图像”,然后点击保存即可。如图:
保存好的“导航条”为两个文件夹,一个是images文件,一个是html网页文件。在装修店铺或网站时,首先把images文件上传到网站或店铺的图片库中,然后打开html网页文件,再在打开的网页上右键单击查看源代码,复制《body和《/body》之间的所有代码,然后粘贴到你需要投放的自定义页面中后,再回到文字编辑模式中修改一下相对应的images图片地址就是了。
以上就是PS切图导出网址和生成源代码的图文教程。PS切片导出网址和源代码全靠编辑切片的URL和存储图像格式。PS切图需要网址和源代码,还需要切图是在网页上切出来的。PS编辑切片在打开切片工具后弹出的菜单里,这个菜单有划分切片、编辑、切片置顶等功能。关注教-程-之-家,解锁更多软件教程。