webstorm(js开发工具)v3.2
1
1
- 软件介绍
- 软件截图
- 其他版本
- 下载地址
webstorm破解版是一款强大易用的JavaScript 开发工具,享受代码的完成,强大的导航功能,实时的错误检测,以及所有这些语言的重构,能够快速安全重构,使用安全重命名、移动、删除、提取方法、内联变量、将成员向上/拉下成员、更改签名和许多其他重构来可靠地重构代码,充分利用最前沿的前端技术,如HTML 5、CSS、Sass、Less、Stylus、CoffeeScript、Typeescript、Emmet和JavaScript,并提供重构、调试和单元测试。

webstorm中文版软件优势:
1、智能代码辅助功能
WebStorm为您提供JavaScript和编译为JavaScript语言、 Node.js、HTML和CSS的智能代码辅助。 享受代码补全、强大的 导航功能、动态错误检测以及所有这些 语言的重构。
2、调试、跟踪和测试
WebStorm提供强大的内置工具进行调试、测试和跟踪 您的客户端和Node.js应用程序。 只需很少配置和精心 集成到IDE中,WebStorm使这些任务变得更加轻松。
3、无缝工具集成
WebStorm集成流行的命令行工具,用于Web开发, 使您无需使用命令行即可获得高效、简化的开发体验。
4、IDE功能
WebStorm建立在开源IntelliJ平台之上,过去15年以来,JetBrains一直在不断发展和完善这个平台。 这个平台可以针对您的开发工作流进行微调并且能够提供高度可定制的体验。
webstorm中文版软件特色:
1、支持主要框架
PhpStorm非常适合使用Symfony、Drupal、WordPress、Zend Framework、Laravel、Magento、CakePHP、YII和其他框架。
2、所有PHP工具
编辑器实际上“获取”了您的代码,并且深入理解了它的结构,支持所有用于现代和遗留项目的PHP语言特性。它提供了最佳的代码完成、重构、即时错误预防等功能.
3、前端技术
充分利用最前沿的前端技术,如HTML 5、CSS、Sass、Less、Stylus、CoffeeScript、Typeescript、Emmet和JavaScript,并提供重构、调试和单元测试。感谢LiveEdit,在浏览器中立即看到更改。
4、内置开发工具
通过集成版本控制系统、支持远程部署、数据库/SQL、命令行工具、Vagant、Composer、REST客户端和许多其他工具,可以直接从IDE执行许多常规任务。
5、PhpStorm=WebStorm+PHP+DB/SQL
软件的所有特性都包含在PhpStorm中,并在上面添加了对PHP和数据库/SQL支持的全面支持。
6、智能编码辅助
数百个检查负责验证您的代码,当您键入,分析整个项目。PHPDoc支持、代码(重新)整理器和格式化程序、快速修复和其他特性帮助您编写易于维护的整洁代码。
7、智能代码导航
成为你的代码库的主人,感谢高效,闪电般的快速导航功能。IDE理解您想要去的地方,并立即将您带到那里。
8、快速安全重构
使用安全重命名、移动、删除、提取方法、内联变量、将成员向上/拉下成员、更改签名和许多其他重构来可靠地重构代码。特定于语言的重构可以帮助您在几次单击中执行项目范围的更改,并且可以安全地撤消。
9、易于调试和测试
PhpStorm以其零配置的VisualDebugger而闻名,它为您的应用程序的每一步提供了非凡的洞察力。它与XDEBUG和ZendDebugger一起工作,既可以在本地使用,也可以远程使用。使用PHPUnit进行单元测试,使用Behat和Profile集成的BDD也是可用的。
webstorm中文版新增功能:
1、新的检验工具提示
新的检查工具提示现在不仅显示描述错误或警告,但是最佳快速修复为了它。
压榨ALT-Shift-Enter应用或按ALT-输入查看软件提供的可用自动修复程序的完整列表。
2、查找未使用的代码
新的代码覆盖特征,你可以查找任何未使用的代码在你的客户端应用程序中。开始JavaScript调试在软件中进行覆盖的配置,在Chrome中与您的应用程序交互,然后停止配置。报告会告诉你使用了多少代码?在每个文件和文件夹中。
3、新意图
使你的工作效率更高JavaScript和打字本,该软件有一堆新意图当您按下ALT-输入。以下就是其中的一些:实现接口, 创建派生类, 实现接口或抽象类的成员, 生成“开关”用例,和用‘for.of’迭代.
4、打字本改进
新版本现在支持在最新版本中添加的所有新语言特性TypeScript 2.9以及即将到来的TypeScript 3.0释放。
除此之外,该软件现在还提供了由类型记录语言服务本身提供的更快的修补程序,如使用JSDoc中的类型进行注释.
5、提取和转换反应组分
需要将你的反应组件重构成两部分吗?忘记复制和粘贴:在render方法与使用重构提取组分.
有了新的意图,你现在可以将反应性类组件转换为功能组件又回来了。
6、具有角CLI的新积分
添加功能到您的应用程序。新…角依赖性…行动。IDE将使用角CLIng add命令,它安装依赖项并使用特殊的安装脚本更新应用程序。
你现在也可以生成代码在库中定义的角度示意图,如@angular/material使用新…角示意图…行动。
7、Completion for events in Vue.js
在Vue模板中,这款新版本现在提供事件的代码完成。事件名称建议在v-on:或者如果你用速记符号@event 。也有代码完成事件修饰符.
8、重新运行失败的测试
当您运行测试时卡玛, 玩笑,或摩卡咖啡在该软件中,您现在可以只运行失败的测试,而不是在修复之后运行所有的测试。
9、Jest快照的diff视图
如果你玩笑由于快照不匹配,测试失败,现在可以看到为什么使用熟悉的IDE并排差分视图.
现在也可以迅速从测试文件跳转到相关快照单击编辑器中测试旁边的新图标。
10、对WSL上Node.js的支持
现在,您可以在Linux的Windows子系统上使用Node.js运行并调试Node.js应用程序在软件中以及IDE中的所有其他开发任务中,比如运行测试、使用指针和构建工具。
12、全局文件观察器
你现在可以将配置的文件监视程序存储在IDE设置中并在不同的项目中使用。以前,只能为特定项目配置文件监视程序。使用“文件监视程序”,您可以在IDE中更改或保存文件时自动运行命令行工具。
webstorm中文版安装教程:
1、下载数据包并解压,双击主程序进入安装,根据本机系统类型选择64 bit launcher然后点击next

2、点击install开始安装

3、软件正在安装,请耐心等待

4、安装完成,点击“finish”

5、安装完成后到到桌面找到程序(桌面没有的请到开始菜单中找)单击鼠标右键——打开文件位置

6、将破解补丁JetbrainsCrack.jar复制到上一步打开的文件目录下

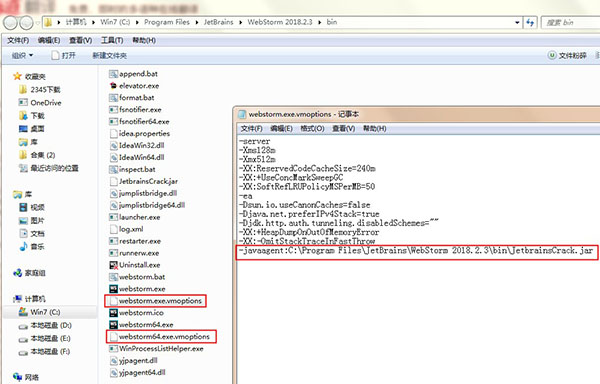
7、在C:\Program Files\JetBrains\WebStorm 2018.2.3\bin目录下以记事本打开以.exe.vmoptions和64.exe.vmoptions结尾的两个文件并后面添加代码-javaagent:C:\Program Files\JetBrains\WebStorm 2018.2.3\bin\JetbrainsCrack.jar然后保存

8、运行软件点击activate 和activation code然后将数据包中提供的注册码复制到注册框中并点击OK即可,安装破解完成

软件截图
本类最新
- 本类周排行
- 本类总排行
- 本类推荐










































