Hype for Macv4.0.4
0
0
- 软件介绍
- 软件截图
- 其他版本
- 下载地址
Hype中文官网版是款专门为Mac OS平台用户打造的HTML5 创作工具,它可以在网页上做出赏心悦目的动画效果,创建丰富的网页交互动画,支持层、时间轴等编辑方式,并能很好的导出HTML5/CSS3/JavaScript,在台式机,智能手机和iPad上流畅表现,使用 Hype 可以在网页上做出赏心悦目的动画效果,创建丰富的网页交互动画,无需编码。

Hype for Mac新增功能:
1、多边形
可以将任意数量的侧面形状轻松插入文档中。它们是可编辑的,并且可以作为更复杂的矢量形状的起点。
2、路径 路径
路径通常被称为“钢笔工具”,“曲线”或“向量”,是所有向量形状的基础,并且可以包含多个由控制点操纵的直线或曲线段。
3、铅笔工具 铅笔工具
您可以画一条线,而不是为路径定义单个点,它会自动平滑并转换为路径。我们建议将此工具与Astropad等平板电脑解决方案配对。
4、形状变形 形状变形
自动将一个矢量形状设置为另一种形状!您需要做的就是点击记录,移动播放头和修改形状。
5、画线动画 画线动画
非常适合内置,您可以使用“ vivus”风格的效果使矢量形状具有被绘制的外观。使用“铅笔工具”时,可以自动添加这些工具。
6、物理与互动 物理与互动
矢量形状可以成为动态物理实体,并成为模拟物理环境的一部分。使用“铅笔”工具绘制的形状将变得生动起来!
7、精灵表/图像序列导入PRO
导入使用其他工具制作的 Sprite 表格,或让 Hype 为您提供一系列图像文件或 GIF 动画的表格。连同持续时间和循环选项,可以在时间轴上操纵生成的动画元素。
8、掉落和嵌入阴影
阴影使用 CSS 滤镜效果将阴影动态添加到具有不规则形状的元素或包含 alpha 值的图像。插图阴影像小插图一样应用到盒子的内部。
9、回退映像PRO
拍摄活动场景的快照,并将其用作广告的海报/备用图像,或在用户禁用 JavaScript 时用作备用。
10、数学方程式计时功能PRO
您可以编写 JavaScript 方程式来定义动画的定时功能,而不是内置或自定义缓动。
11、官方CDNPRO
此高级导出选项允许使用托管的运行时文件。对于广告,它们通常不计入可交付文件的大小要求,并且在某些情况下可以加快加载速度。
12、iPhone X选项
现在,预设场景大小包括最新手机的默认大小,并且有一个用于处理陷波的移动选项。
13、翻页过渡
这是从一个场景到另一个场景(绑定到拖动手势)的最平滑方法。它是“现场轻扫”操作的过渡选项。新的“为显示准备”动作处理程序提供了设置下一个场景的机会。
14、偏斜
通过在 X 或 Y 方向上添加剪切来变换元素。细微的偏斜动画可以为您的元素增添生气。
15、外部编辑PRO
编辑其他应用程序中的资源。可以在文本编辑器(如BBEdit)中编辑 JavaScript 函数或 Head HTML。可以在Photoshop 或 Affinity Photo 等应用中编辑图像。保存在另一个应用程序中会将文件写回到您的 Hype 文档中。
16、可编辑的HTML属性PRO
将其他属性添加到图像。这可以是自定义data- *属性,也可以是标准属性,例如视频的 poster 属性。
17、物理API访问PRO
Hype 的物理引擎基于 something.js,现在可以通过 JavaScript 代码和元素设置器 API 进行访问。这允许进一步定制并利用其高级功能。
Hype for Mac软件特色:
1.场景
场景是分离和组织内容的有用方法。它们类似于Keynote或PowerPoint演示文稿中的幻灯片。
2.元素
元素是场景中的对象。它们可以是形状,文本,按钮,纹理按钮,图像,视频或HTML小部件。
3.矢量形状
矢量是使用矢量工具绘制的形状,包括直线,曲线和复杂形状。
4.动画制作
Hype使用功能强大的基于关键帧的动画系统为元素提供运动和过渡。它的录制功能使制作动画变得轻而易举。
5.时间线
时间轴包含动画。每个场景至少有一个时间轴,场景也可以有许多时间轴。使用动作来开始,暂停或继续时间表会创建丰富而复杂的文档。
6.动作
场景,时间线和动画是所有Hype文档的基础。动作将这个基础联系在一起,并使文档具有交互性。
7.符号
符号是一个功能强大的工具,可让您轻松地重用元素,时间轴和动画。
8.音频视频
Hype支持最新的HTML5音频和视频API,用于创建具有丰富多媒体内容的文档。
9.版式
文字和字体控件,Google字体和自定义字体支持。
10.物理
物理使您可以控制元素的物理属性(反弹,摩擦,空气阻力和密度)以及场景的引力。
11.响应式布局
响应式布局允许您为单个场景创建多个布局,这些布局显示在特定的断点处。
12.布局灵活
灵活的布局是一个功能强大的布局系统,用于调整文档和元素的大小和缩放比例,允许Hype动画在浏览器窗口或设备的视口更改大小时做出响应。
13.Hype反映
适用于iOS的Hype Reflect可让您在任何iOS设备上快速预览或镜像Hype文档。
14.触控与行动
Hype提供了几种用于产生触摸友好交互性的选项。
15.预览和导出
在本地浏览器上预览Hype文档并将文档导出到Web。
16.辅助功能
了解有关如何在文档中添加替代文本,角色和辅助功能的信息。
17.导出脚本
通过在导出过程中添加其他处理步骤来自动执行Hype输出。
18.范本
模板是“冻干”的Hype文档-打开Hype模板会基于打开的模板创建一个新文档。
19.资源资源
资源是已添加到Hype文档中的图像,视频,JavaScript函数和其他文件。
20.JavaScript
Hype中的JavaScript函数通常是响应用户事件而运行的。
21.检验员
Hype的九名检查员可以轻松访问文档,场景和元素属性,以及各种其他控件。
22.捷径
探索Hype的众多键盘快捷键,以更有效地工作。
Hype for Mac常见问题:
H5制作软件Hype中符号的种类区分?
H5制作软件Hype的主打功能是它的物理引擎和网页动画制作,但关于网页静态页面的制作,使用更多的是它的元素功能和符号功能,本教程中,小编将使用Hype 4版本,为大家详细介绍下它的符号功能。
一、创建符号
说到符号,这个描述可能过于抽象,没使用过Hype的可能不清楚这个功能是用来干嘛呢。符号是一个功能强大的工具,它可以让用户轻松地重用元素,时间轴和动画,那么如何创建一个符号呢?
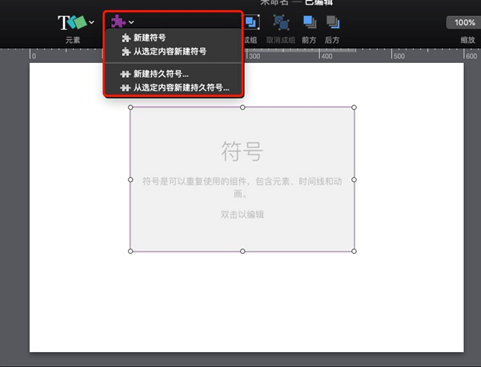
点击Hype上方的“符号”按钮,选择“新建符号”,可以为当前场景创建一个新的空“普通符号”;选择“新建持久符号”,可以创建一个新的“持久符号”,如下图1红框所示。

不过一般不会通过这种方式创建符号,一般来说,都是在Hype“元素”按钮中,在场景中创建若干个元素,然后选中这些元素,通过鼠标右键,选择“转换为符号”或者是“转换为持久符号”,如下图2,直接创建一个非空的符号。

二、普通符号和持久符号的区别
在上述中,都讲到了创建普通符号和持久符号两种方式,那么这2种符号有什么区别又有什么共同之处呢?
普通符号和持久符号,都是可以同时存在于多个场景中,它们都是多个元素和动画的组合,不同的是,普通符号和持久符号的存在形式是不一样的,具体看下面的演示。
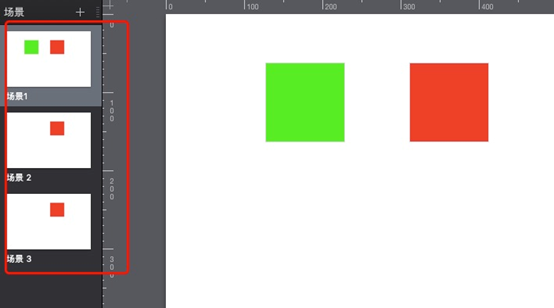
首先,在Hype左侧场景列表中创建三个场景(场景1,场景2,场景3),如下图3,然后在场景1中创建一个绿色的矩形和一个红色的矩形。

第二步:选中场景1的绿色矩形,将其转换为“普通符号”,再将红色矩形转换为“持久符号”,然后在弹出的窗口中,选择“添加到所有场景”,从左侧的场景列表可以看到,普通符号默认只会存在于当前场景中,而“持久符号”可以选择加入到所有场景中,如下图4。

当然,普通符号也可以存在于其他的场景中,鼠标右键点击普通符号,然后选择“拷贝”(不是“复制”),再切换到场景2和场景3中,分别选择“粘贴”,就可以将普通符号复制到其他场景中,如下图5。

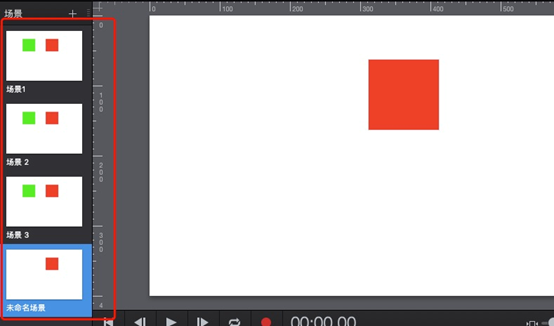
普通符号可以存在在多个场景中,但不是存在在所有场景中,而持久符号是存在于所有场景中的。此时点击再次创建一个新场景,创建后场景列表如下图6,可以看到,红色的持久符号自动生成在新场景中,而绿色的普通符号并没有自动生成,这就说明持久符号是真正“持久”的,而普通符号不“持久”,这是它们的第一点区别。

此时的场景,肉眼可见的元素有7个,我们将三个场景中绿色普通符号分别命名为A1,A2,A3,红色持久符号命名为B1,B2,B3,B4。
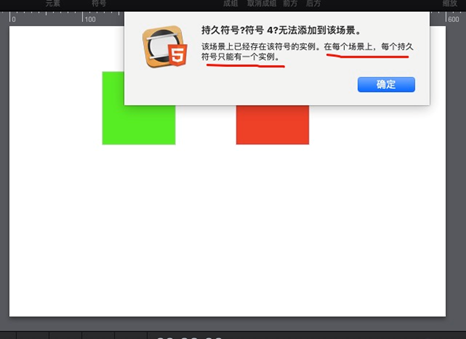
上述复制普通符号A1,生成了A2符号,那么复制持久符号B1会怎样呢?点击右键对持久符号B1进行复制,会弹出警告窗口,如下图7,提示:“在每个场景上,每个持久符号只能有一个实例”,也就是说,持久符号是无法被复制的,这是普通符号和持久符号的第二个区别。

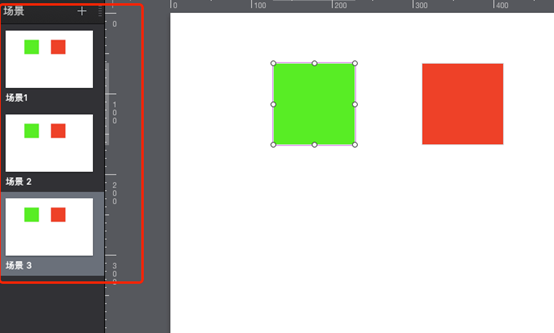
为A1和B1两个符号同时加上一个20px的黑色边框,此时的场景列表如下图8所示,可以看到,B2,B3和B4都同步被加上了边框,而A2和A3是没有加上的,这就说明,持久符号(B1、B2、B3、B4),其实是一体的,一损俱损一荣俱荣,修改其中的一个都会同时修改其余场景中的持久符号;而普通符号之间是相互独立互不影响的,这是普通符号和持久符号之间的第三个区别。

以上,就是关于Hype软件中符号功能的部分讲解
软件截图
本类最新
- 本类周排行
- 本类总排行
- 本类推荐










































