在掌握Photoshop的艺术旅程中,一技之长能让平凡的照片转化为引人入胜的作品。背景柔化效果,作为这一旅程中的宝贵技巧,能夺人眼球,让主题更加突出。今天,我们将深入探索如何利用Photoshop中的工具和技巧,步步为营地实现这一令人向往的效果。这不仅是对技术的掌握,更是对美的追求,让每一位摄影爱好者都能将平凡的瞬间转化为永恒的记忆。
ps人像图调出背景柔化效果方法步骤
效果图

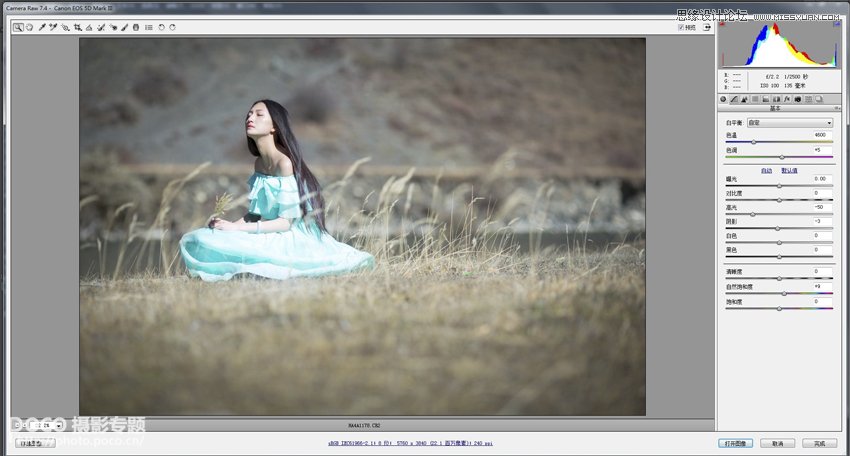
原图

2、在ACR中处理RAW文件,导入ACR时,对一些调色数值先进行简单的调整。

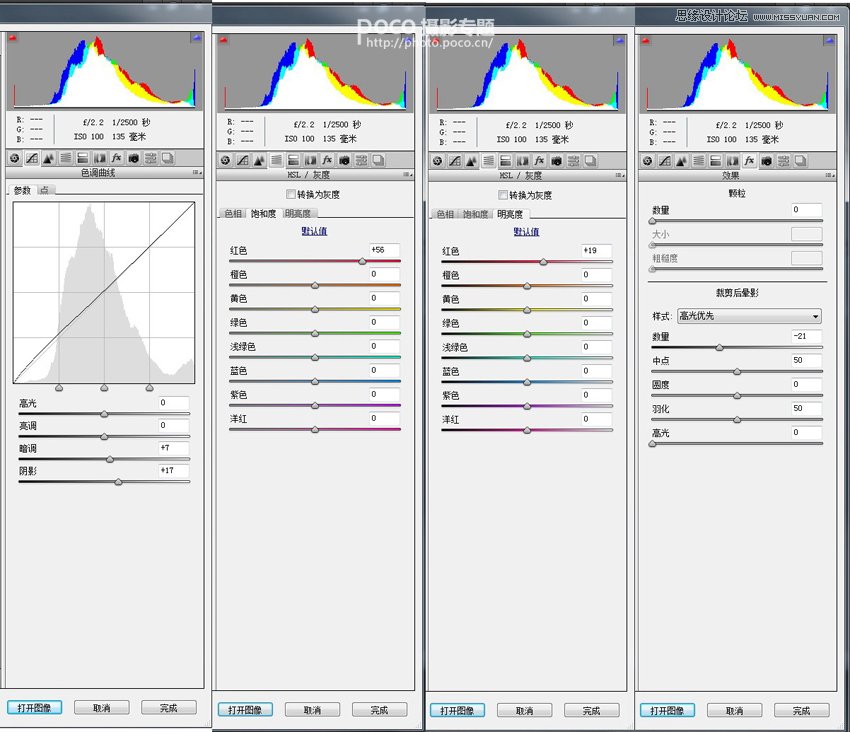
然后到后面几页的数值再调整,具体如下图。

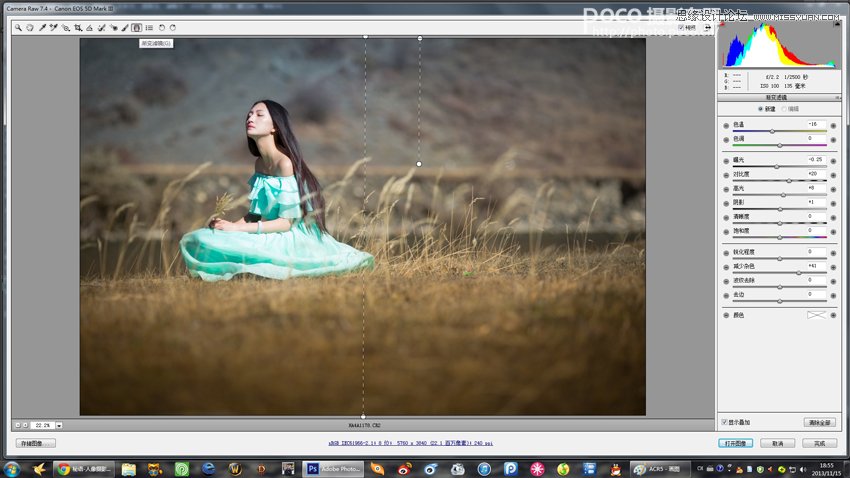
使用渐变滤镜,长的线是从下拉到上的,加色温,减曝光,加对比。短的线是从上拉到下的,减色温,减曝光,加对比。

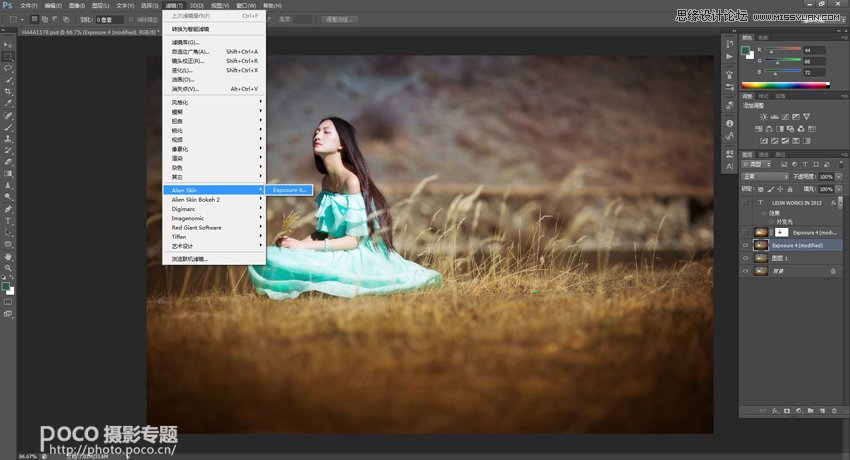
3、导入PS开启滤镜
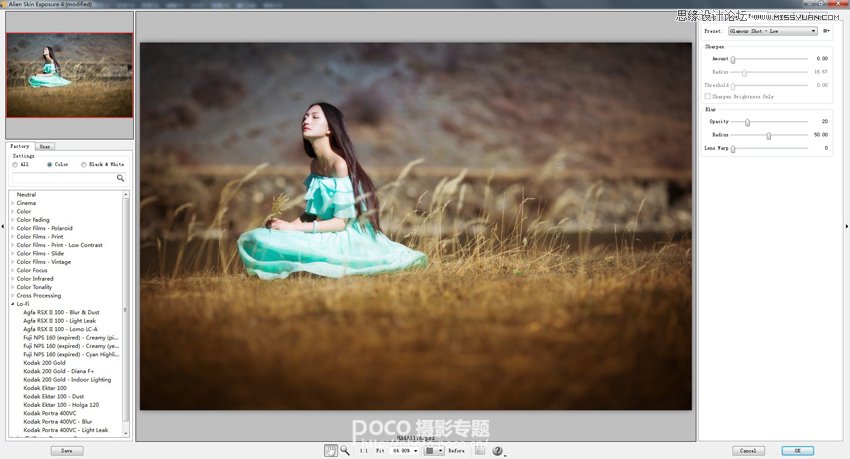
导入PS以后,准备动用Alien skin Exposure4这个滤镜来强化色调。

我经常使用其中的Agfa RSX II 100 - Blur & Dust滤镜,右边是一些调整数值,因为黄色已经很足了,将默认值的黄色减下来。

高光和暗部都不需要调整,所以将高光和暗部基本拉平。

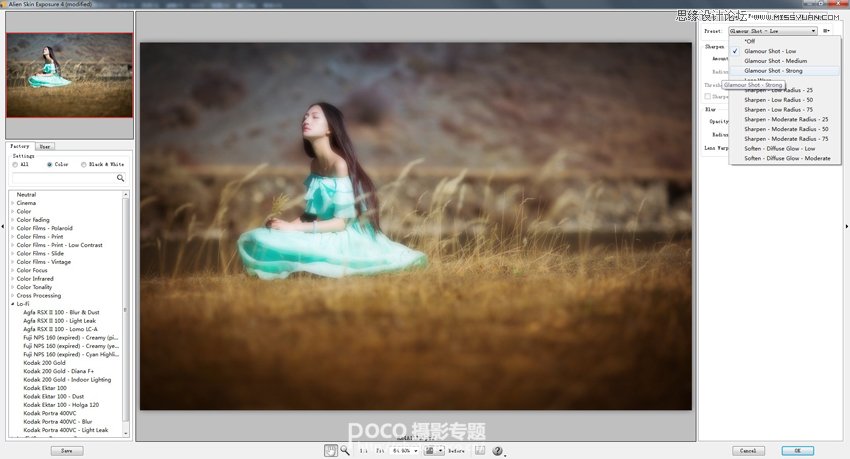
4、开始制造柔化效果
先做程度较低的柔化效果,营造一个基调。

因为之后还要做一个强化的柔化效果,所以在这步处理时,一边调整一边注意观察亮部。

注意关掉该特效默认的划痕。

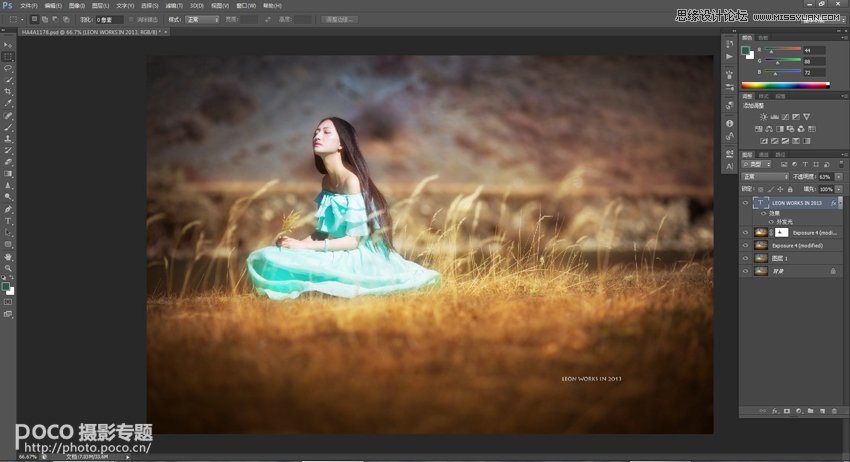
5、后期最后调整
之前已经做了一次程度低的柔化,然后再做一次强化的柔化,将强化柔化的图层放在上边,建蒙版,擦出皮肤,擦掉过曝的地方。

最后就是加上个人的LOGO,网络时代,水印可不能少。

最终成品:















