在这个视觉艺术不断进化的时代,Photoshop成为了打造温馨、柔和照片氛围的强大工具,尤其是在编辑儿童照片,营造出日系暖色效果时。这种效果以其温暖的色调、柔和的光线和细腻的肤色处理而受到广泛喜爱,给观者带来温馨舒适的视觉体验。
通过运用Photoshop的色彩调整、曝光控制和滤镜应用等功能,摄影师可以轻松地将平淡无奇的照片转化为充满日式温暖色彩的艺术作品。本文将引导读者了解如何利用Photoshop的多项工具和技巧,包括色彩校正、软光层叠加和细节增强等,来实现那种特有的日系暖色效果,让儿童照片散发出独特的温馨和甜美。
ps儿童照片调出日系暖色效果方法步骤
效果图:

原图:

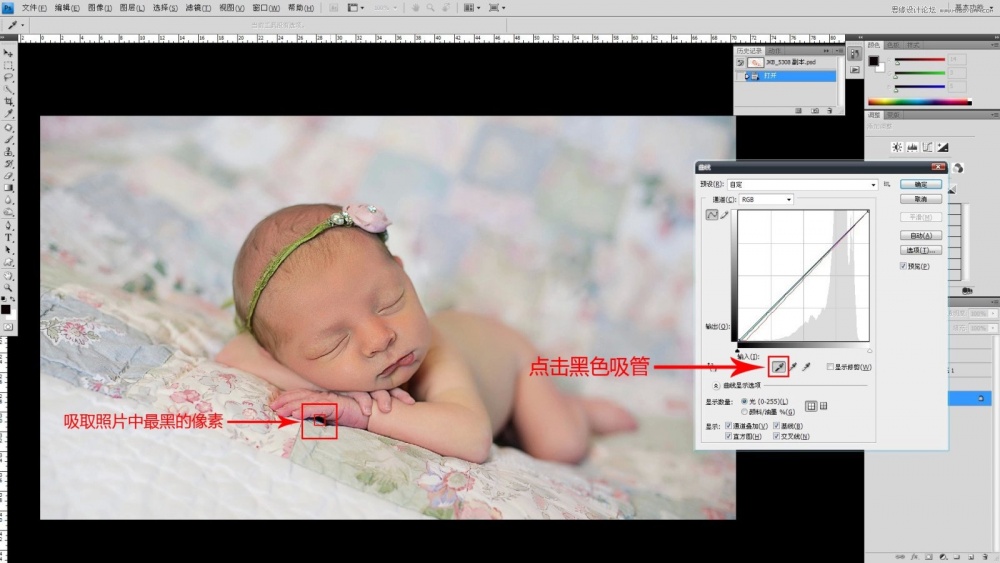
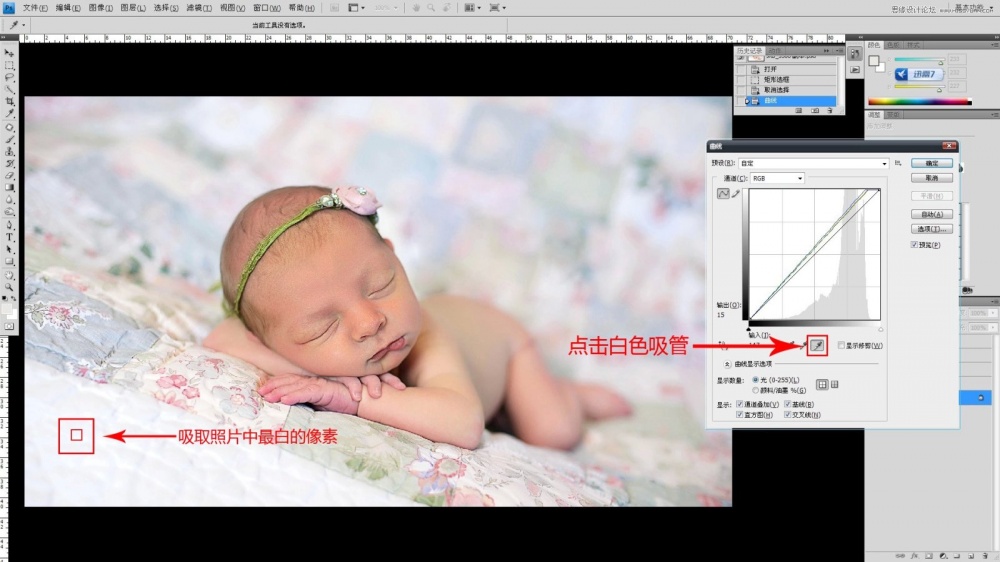
首先,用曲线纠正照片的影调,黑色吸管吸取图中最黑的地方,白色吸管吸取图中最亮的地方。
操作如图:


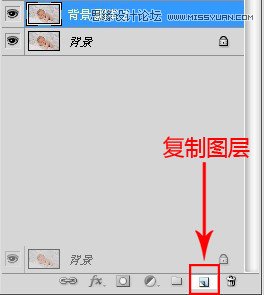
复制一层。

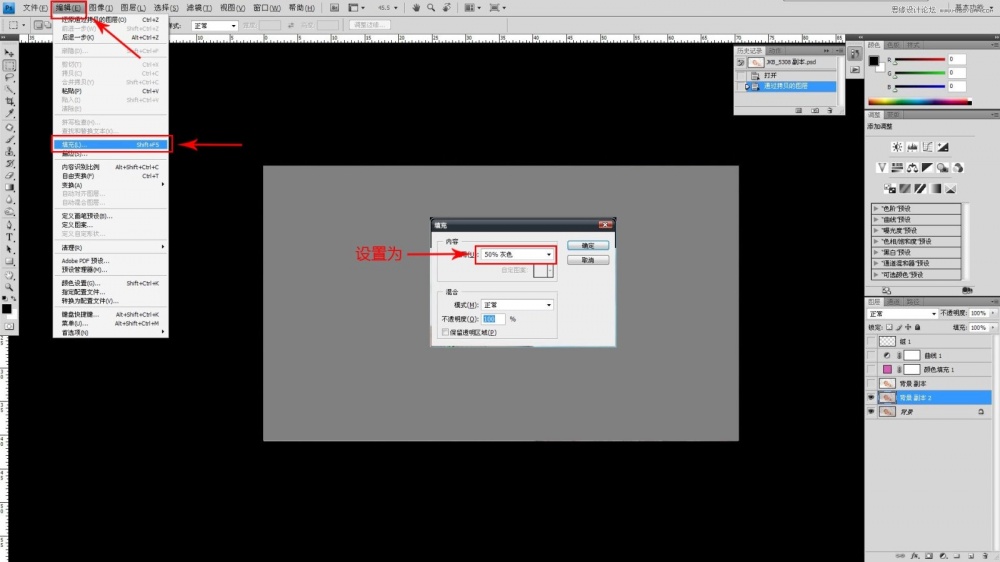
确定照片的中间调,操作如图:
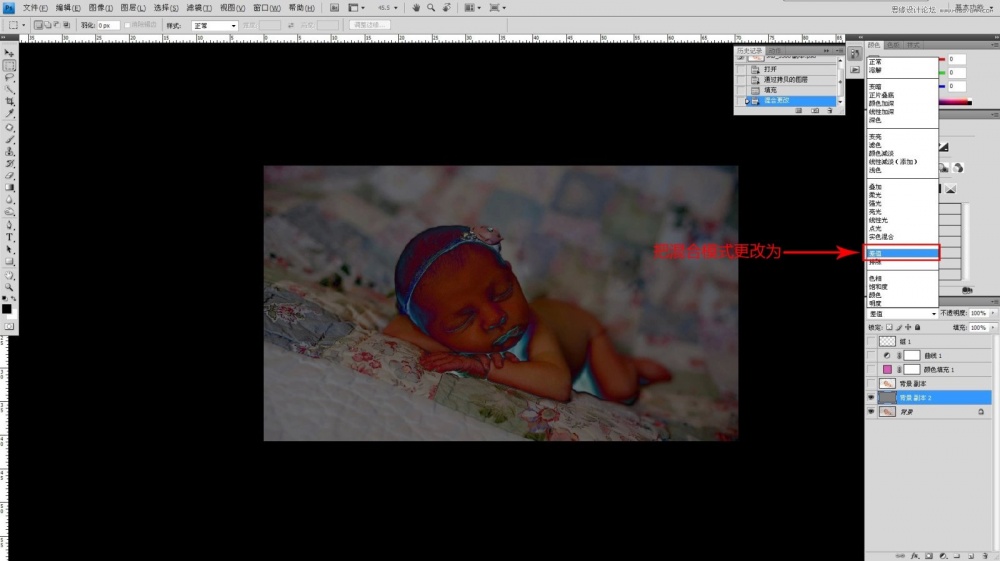
填充50%的灰色。

图层模式改为阀值

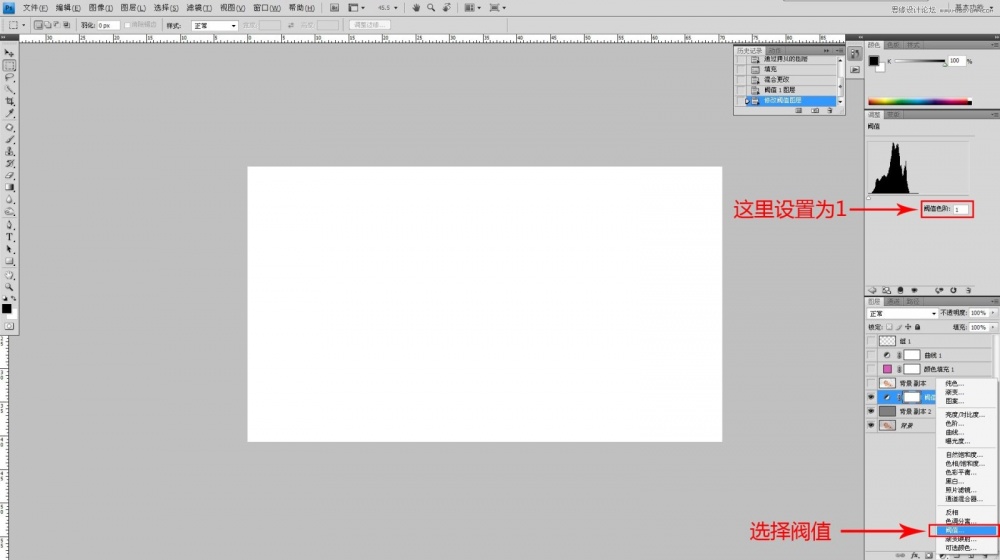
然后建一个阀值调整层,设置如图:

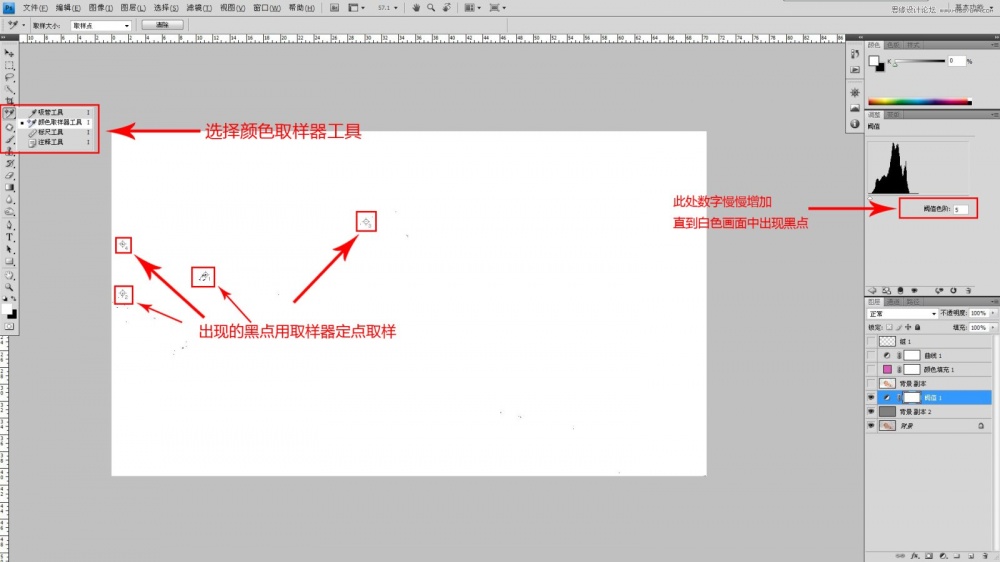
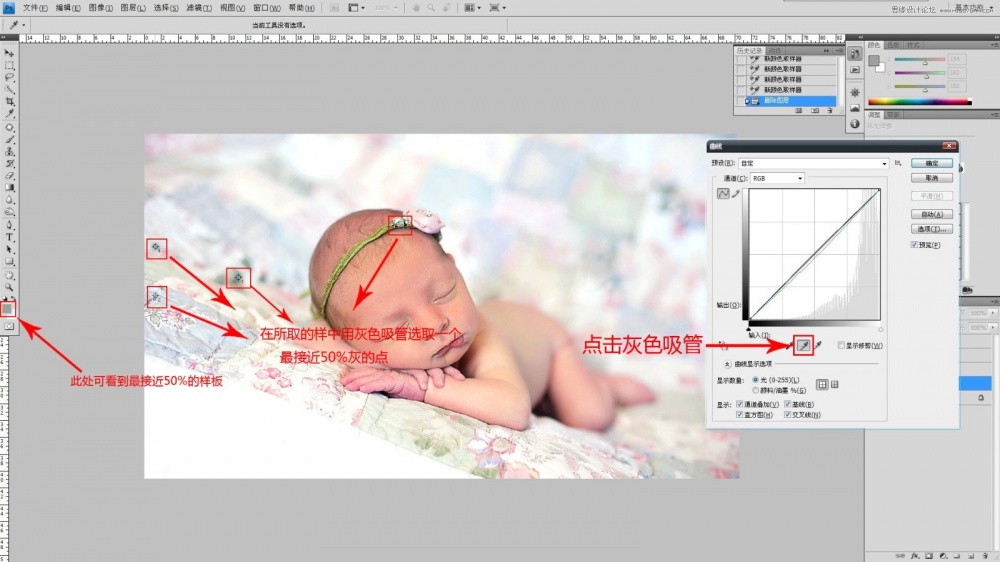
用颜色取样器点选中灰点。

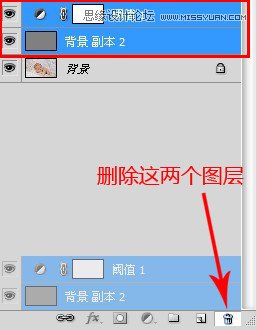
然后将这两个图层删除。

再用曲线的中灰吸管吸取刚才确定的中灰点。

以上步骤处理好的效果图。

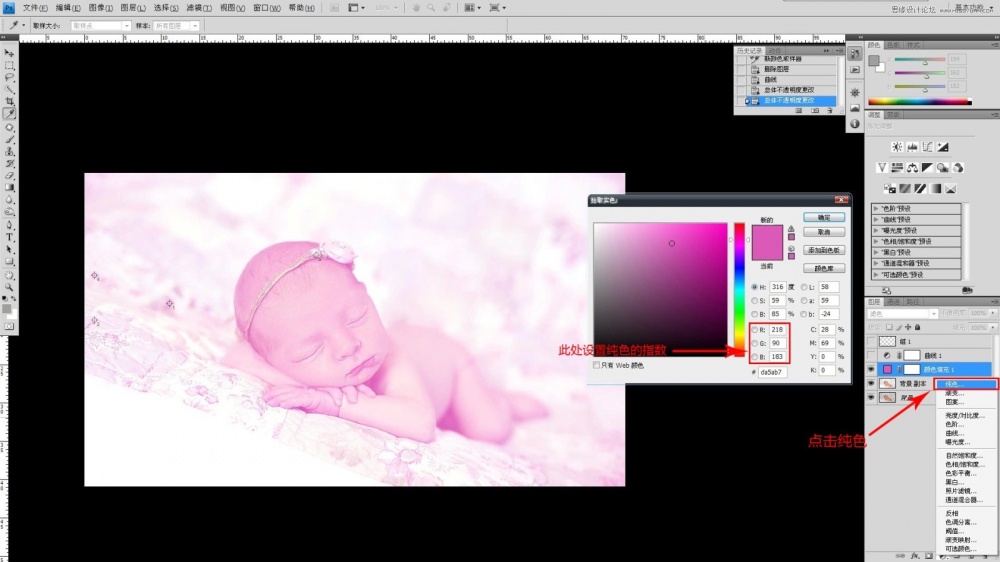
建一个纯色层,选择一种洋红色。

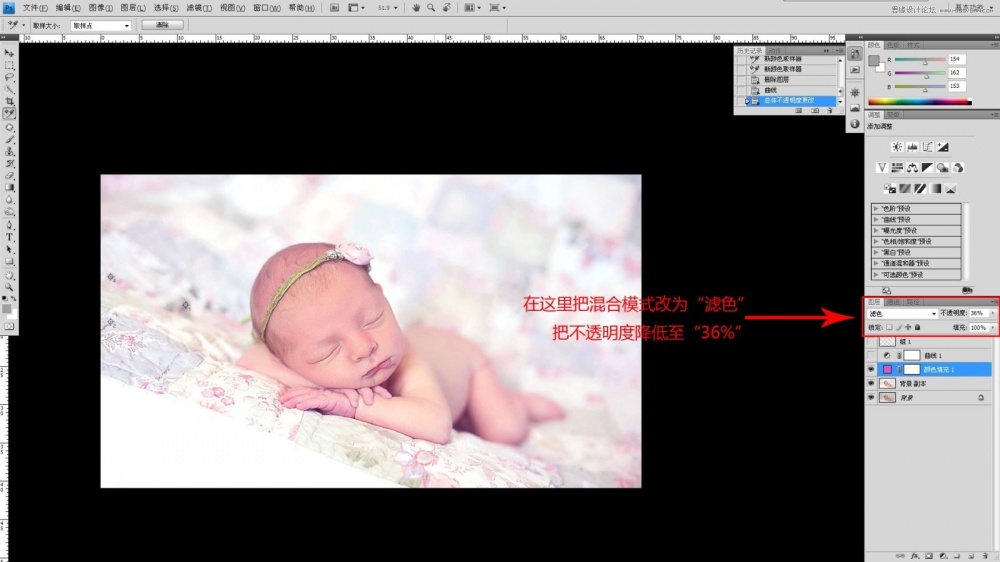
模式改为滤色,根据需要降低不透明度,照片就有了一种明亮的感觉。

最后用曲线稍微调整一下就完成了

最终效果















