在Photoshop中处理外景照片,旨在营造一种复古暖色的效果,使得画面仿佛沐浴在柔和的阳光下,带有一种温暖而怀旧的氛围。这种效果通过细致地调整色温、增强色调的饱和度与对比度,以及精心选择滤镜和色彩叠加来实现。特别是,通过加入金色或橙色调的光影效果,可以让照片中的自然景观和人物更加生动,仿佛故事发生在一个遥远的、美好的过去。
这样的视觉处理不仅让外景照片充满了暖色调的诗意美感,还赋予了画面一种时间流转的感觉,让每一次观赏都仿佛是一次心灵的旅行,带领我们回到那些温暖而光辉的时刻。通过这种技术的运用,每一张照片都转化为一幅充满情感和故事的艺术作品。
ps外景复古暖色效果图调色方法步骤
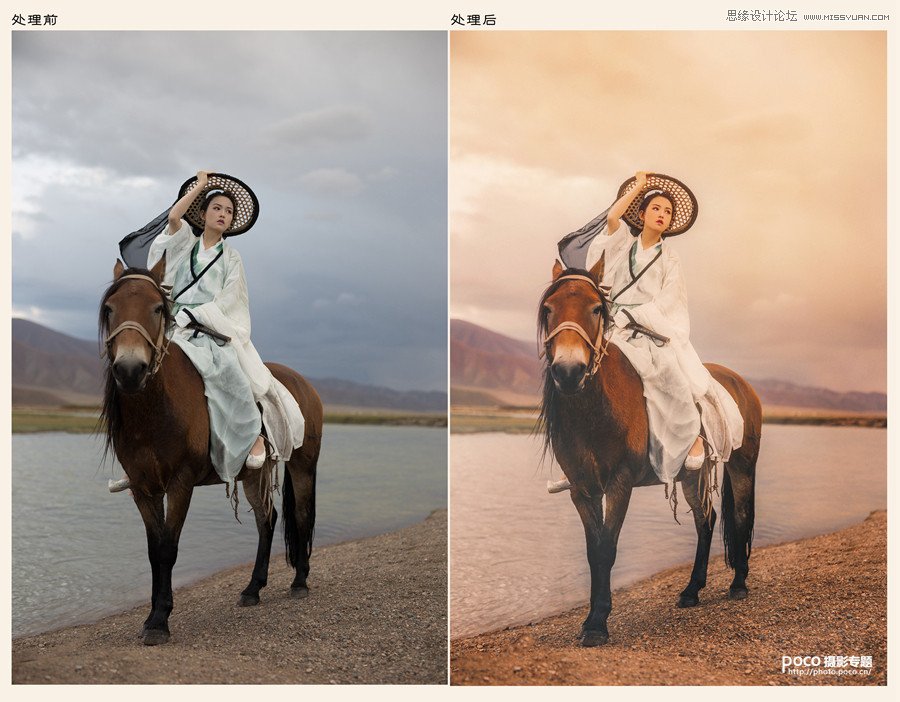
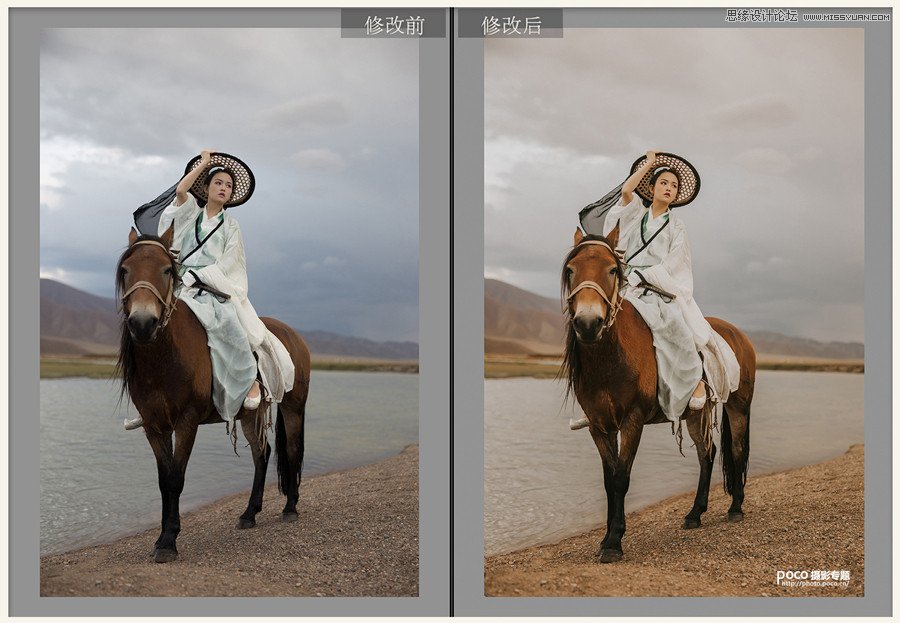
先看看效果图

Lightroom定色定调
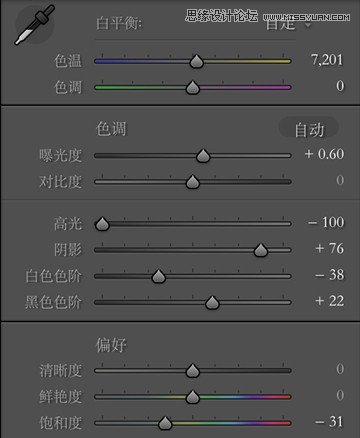
(1)首先对基本参数进行调整:这里的色温偏暖色,提高曝光恢复高光,增加阴影呈现细节部分,降低饱和,可以根据个人喜好进行调整。

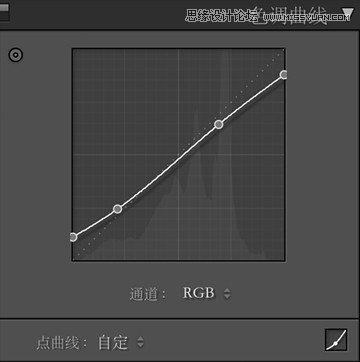
(2)其次对色调曲线调整,整体降低了高光部分,阴影部分向上提,增加灰度,让整体颜色有一个统一。

(3)然后调整HSL,色相/饱和度/明亮度。黄色控制环境色,减色相减饱和减明度,让整体不过与那么鲜艳;橙色控制人物的肤色,通过色相饱和度让人物的肤色通透,主要都是红色和黄色之间的调整。

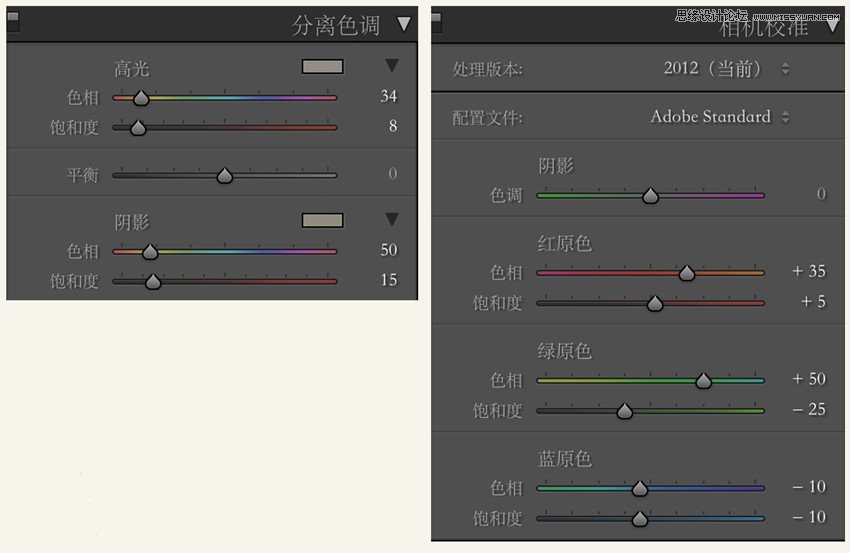
(4)接着调整分离色调,高光偏红,阴影偏黄;最后调整相机校准,加红原色和绿原色,减蓝原色,为了使画面中的黄色更加饱满。

在这里,可以看到Lightroom调整前后的效果。

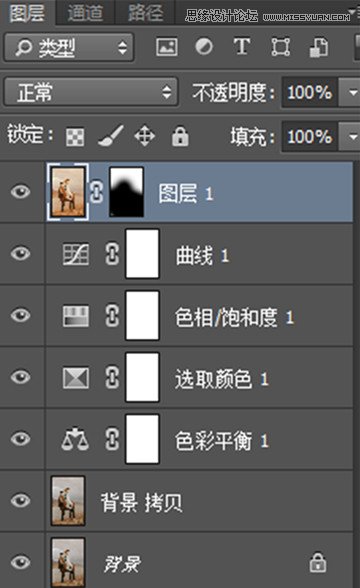
导入Photoshop进一步调整
(1)复制图层,液化磨皮;

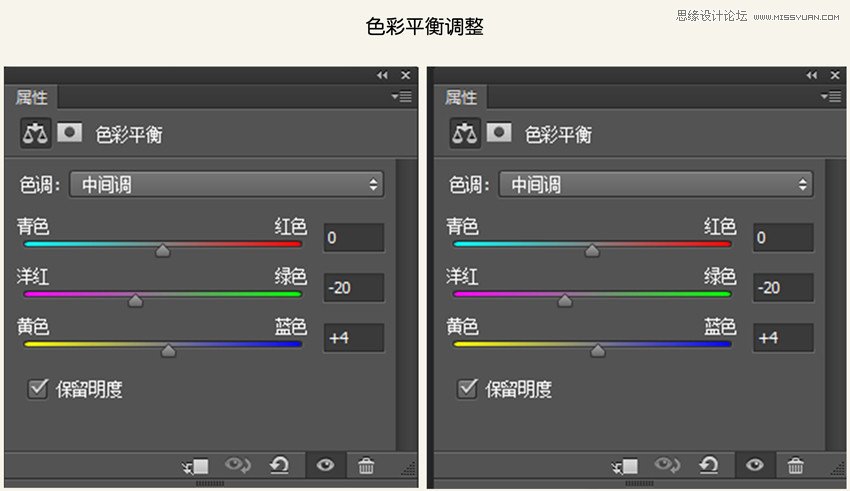
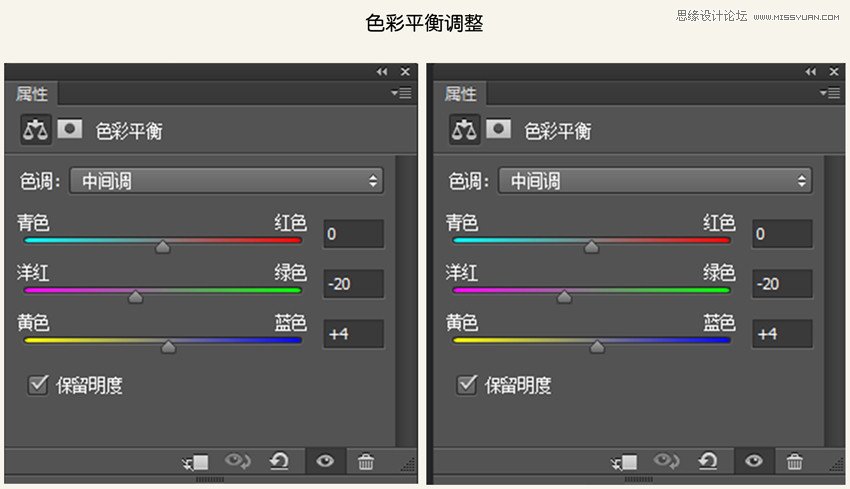
(2)调整色彩平衡;

(3)选取色调调整;

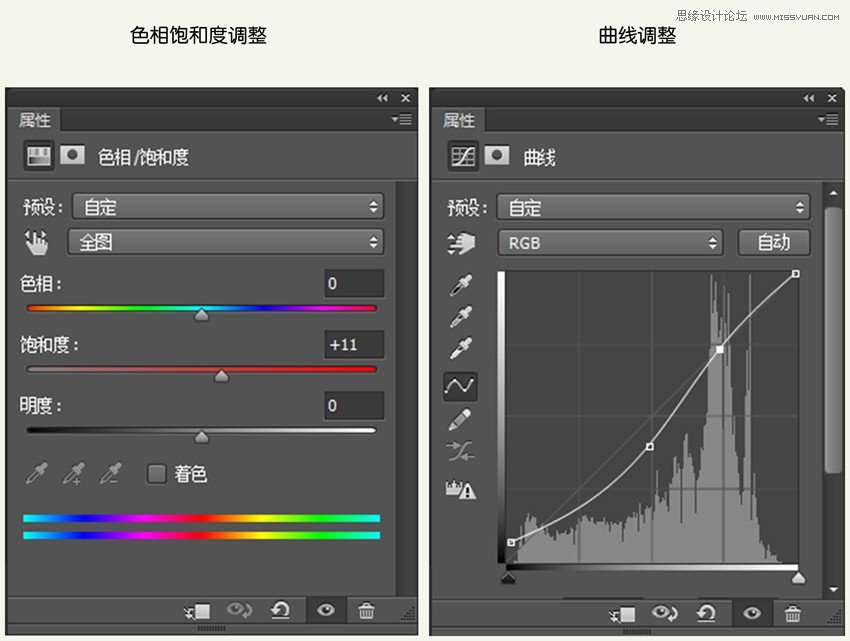
(4)调整色相、饱和度;
(5)曲线调整;

如果在想要片子的颜色层次丰富一点的计划,可以再加点洋红,偏紫色,建立蒙版,把人物擦出来就可以啦。

整个片子到这里就完成了,这只是我个人的处理方法,里面的参数只作为修片调性的参考,不同的照片可以根据具体情况调整。















