在Photoshop中制作带有青色主题的艺术效果照片,意味着要通过精心的色彩调整和创意组合,将青色的冷静与神秘融入图像之中。首先,挑选一张构图和光线都具备良好基础的照片。然后,利用色相/饱和度调整层或曲线工具,将照片的主要色彩范围转变为青色调的各个层次。
关键在于找到一个平衡点,使青色既是主导色彩,又不至于压倒照片中的其他元素。可以适当地加入一些对比色,如橙色或黄色,来增加视觉冲击力。此外,运用光影对比和细节增强技术,可以使照片的主题更加鲜明,青色的效果也更为深邃。通过这些技巧的应用,Photoshop可以帮助你创造出既具有艺术感又满足青色主题要求的照片,为观者带来一种全新的视觉体验。
ps青色主题艺术效果调色方法步骤
先看看效果对比:

这是人像摄影班学员海唯 (微博@海唯Hevi,欢饮大家找她约片) 的一张片子,拍摄地是一个旧宾馆,因为是室内,光线较暗,所以把ISO提升到800,用的是35MM的定焦镜头,光圈开到2.0。
这张片子的前期设计还是不错的,模特具有复古的特质,发型和服饰也符合复古的感觉。整图是一个斜线构图,模特靠在床头灯下,整图的影调比较丰富,肢体动作比较自然,整图的光比控制和情绪把控也不错。但由于宾馆的场景较为普通,缺乏复古的色调,就需要后期进行调色。
▼ 对比图

原片分析


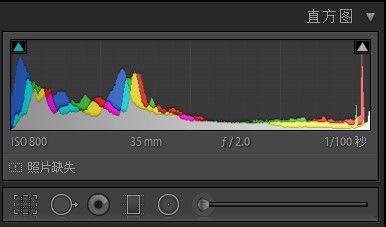
结合直方图观察原片,分析如下:
◆ 首先,模特整体曝光不足,面部偏暗,但这样很好的控制了画面高光过曝部分,整个画面不够通透。
◆ 整图为斜线构图,画面比较平稳,模特靠在床头灯下,床头灯光照射下来使整个画面影调比较丰富,为后期留下了较大的处理空间,而模特闭眼微靠,肢体动作比较自然。
◆ 整图色彩偏暖,色彩较为浑浊,场景较为普通,缺乏复古色调。
后期方向如下:
◆ 提亮整个画面,适当增加对比度,让画面通透起来。
◆ 局部提亮主体人物,特别是脸部。
◆ 给画面进行去黄处理,局部增加蓝绿色调,做一个偏冷掉复古色。
(这里因人而异,有人倾向偏暖色的复古调)
Lightroom处理
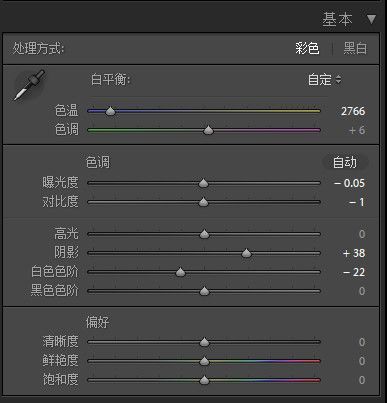
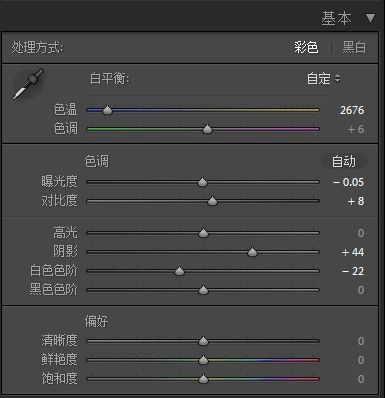
1.基本影调处理
这里主要提升阴影来提升暗部,并且通过降低白色来压一下高光部分,平衡下光比。



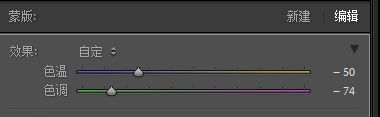
3.通过局部调整笔刷工具局部调整色彩,为画面加复古蓝绿调。



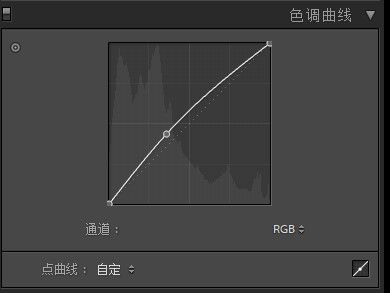
4.利用曲线工具在人物皮肤处打点,以此为基准提亮整个画面。


5、继续利用基本影调处理面板,整体调整画面。


Photoshop处理
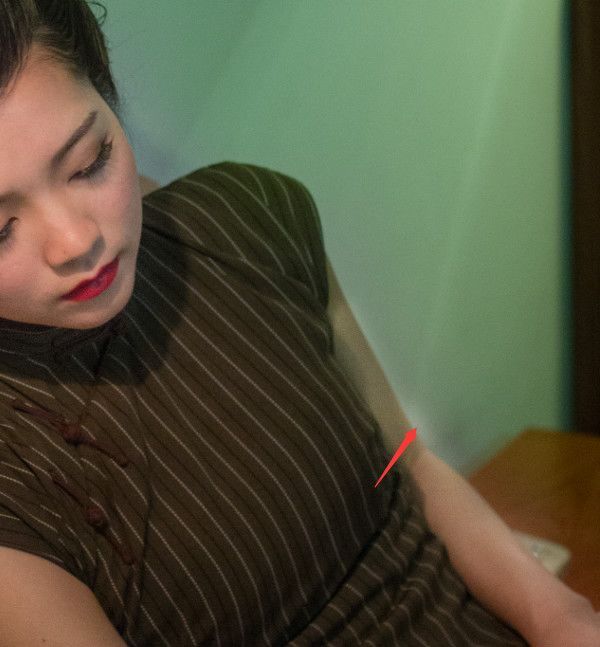
1.在PS里复制一个图层,发现Lightroom处理时笔刷没有刷好,胳膊右边有痕迹。
这里运用图章工具给处理掉。

2.用图章和插件进行磨皮。

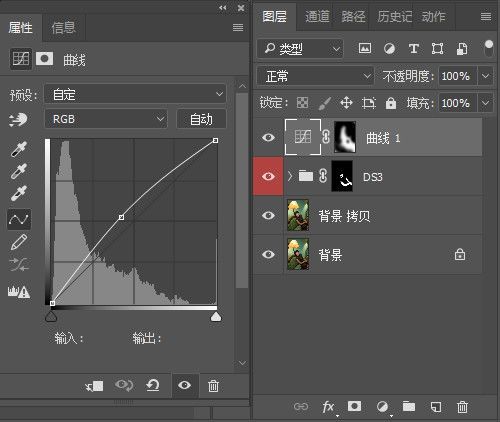
3.局部提亮人物,改变光比,建立一个带白色蒙版的提亮曲线,
通过画笔工具擦出不需要提亮的部分。


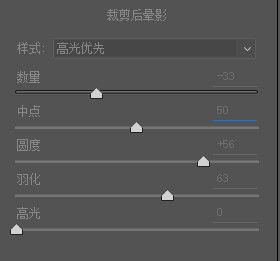
4.印盖一层图层,用CR滤镜进行调整。



5.这里给模特进行了液化,使模特看起来更纤瘦一些。

6.再进入CR调整一次,这次主要是稍稍调整色温,并利用笔刷工具局部强化了画面中的黄色和蓝色部分,
最终打上logo,锐化出图。


最终图















