在Photoshop中制作外景小清新淡雅效果,意味着要在视觉上传达一种轻松、自然的氛围。这种效果通过柔和的色调、低饱和度和细腻的光影处理,让照片呈现出一种清新脱俗的美感。使用淡雅的色彩分级,加上轻微的曝光调整,可以将普通的外景照片转化为令人感到宁静与和谐的艺术作品。
这种处理方式强调自然元素的美,如蓝天、绿树或水面的细腻表现,同时利用Photoshop的色彩调整工具,如曲线和色相/饱和度,细致地调整每个色彩通道。最终,通过一系列精心设计的后期处理步骤,创造出一种既现代又带有一丝怀旧感的小清新淡雅风格,使观者仿佛置身于一个宁静惬意的自然环境中。
ps外景小清新淡雅效果调色方法步骤
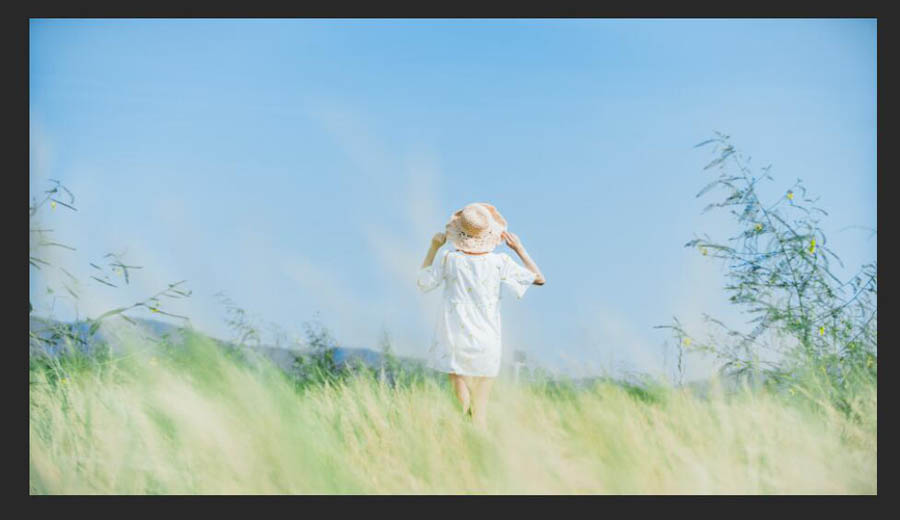
先看看效果图

首先,依然是前期事项。
这套图是八月份下午三点多在草地上拍的(好像标题的秋日欺骗了大众XD),阳光很烈,不过也因为这样,能拍出比较清新的蓝天。用的是腾龙70-200 2.8VC拍摄,长焦在拍这种空旷大场景有一种特别的感觉,虽然得跑十几米进行拍摄,但是整个空间压缩感是中短焦段无法比拟的。
以下放出原图

可以看出,原图集齐了过曝,色偏(偏黄),对比度灰阶失真(泛白)等毛病。
也可以通过直方图看出,所有颜色太集中在右边(过曝),并且白色部分太多。
就如我之前的教程所说的,调色之前先在脑海里想一下自己所要的最终效果,然后再开始下手。
那么,这张图,我们要的就是蓝蓝的天,暖暖的阳光,让人一看就心旷神怡的调子,再加上上面列出的一些毛病,我们大致可以确认了后期方向:调整白平衡,对比度,曝光度以及突出蓝天。
首先,我们进行基础调整 降低了白平衡和曝光,减高光白色,提阴影,通过直方图可以看出,我们已经成功把图片主要颜色分离出来,白色也降了下去,同时颜色也往左偏移了一些让图片不至于太过曝。
可以看出,图片的色调雏形已经出现了,下面就来细微调整。

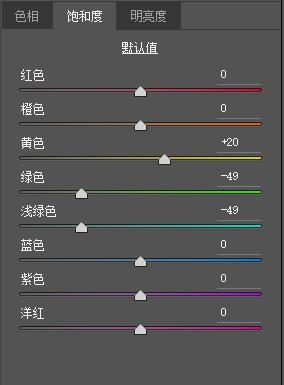
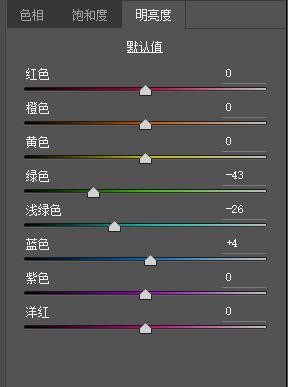
首先是HSL调整
通过HSL,把绿色和浅绿色往右偏,让草地上的绿色分层增加图片的层次感,降低绿色的饱和度使画面更干净主体更突出,蓝色稍微偏青让蓝天的色调更加清爽。 至于肤色中的橙黄减饱和加亮度就不多说了




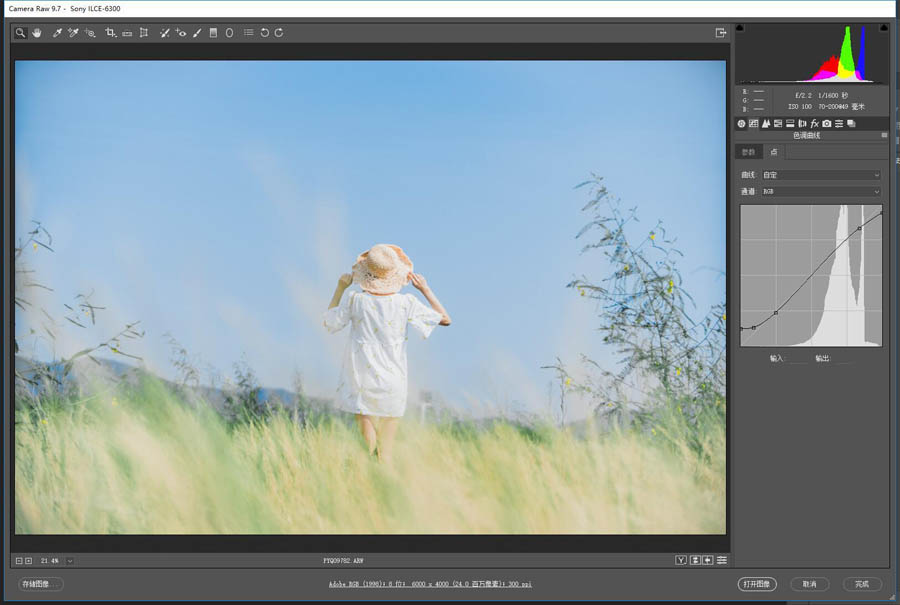
然后用S型曲线,使画面增加一点灰度,让白色不那么刺眼,暗部也没那么死沉。

最后,用分离色调给画面加上一层青色,个人感觉高光泛青是种非常舒服的调色手法,这点因人而异。

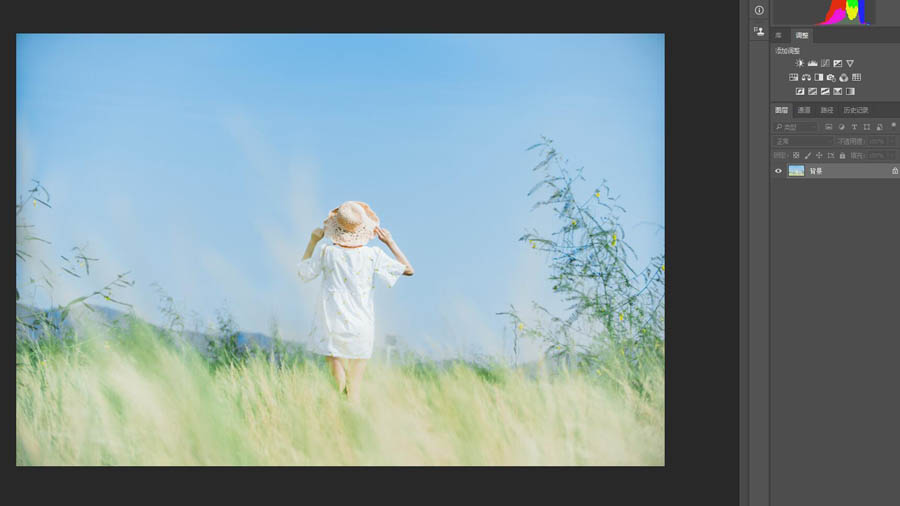
导入PS

后面就是一个改变画面比例的一个小技巧。
一般这种大场景的图片,截成16:9或者21:9宽幅会更加舒服,但是,直接截图会发现,这图由于前期拍的空间不够大,截图之后就会显得压抑。

既然,截图不可取,那我们可以选择拉伸图片,为图片增加空间感。
首先,用16:9的裁剪工具,把画布往两边拉伸

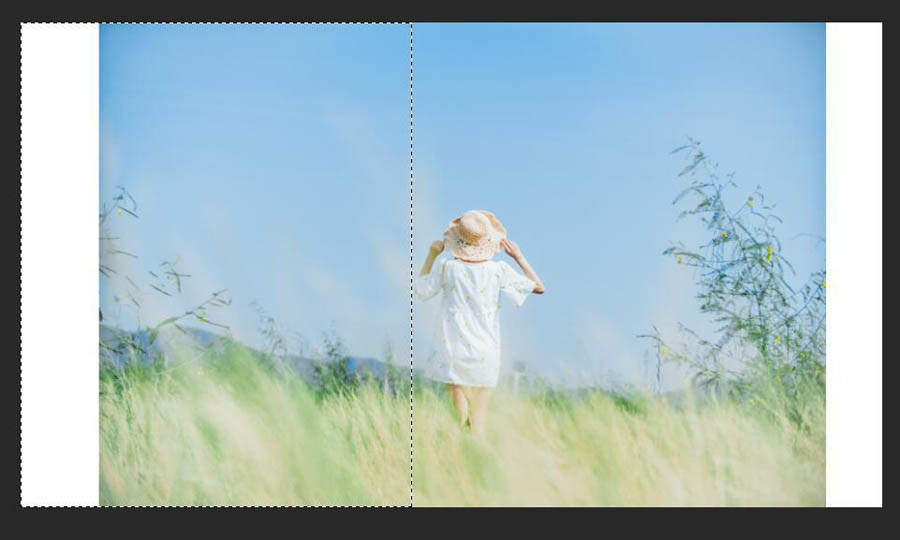
用选取工具选取人物左边的区域

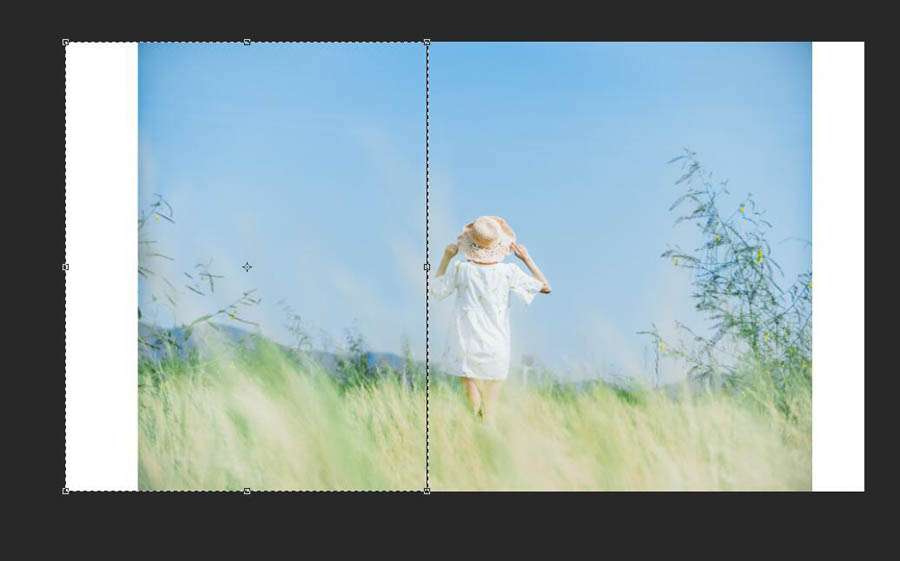
快捷键crl+T调整选区,把选区的画面往左边拉伸至画布边缘


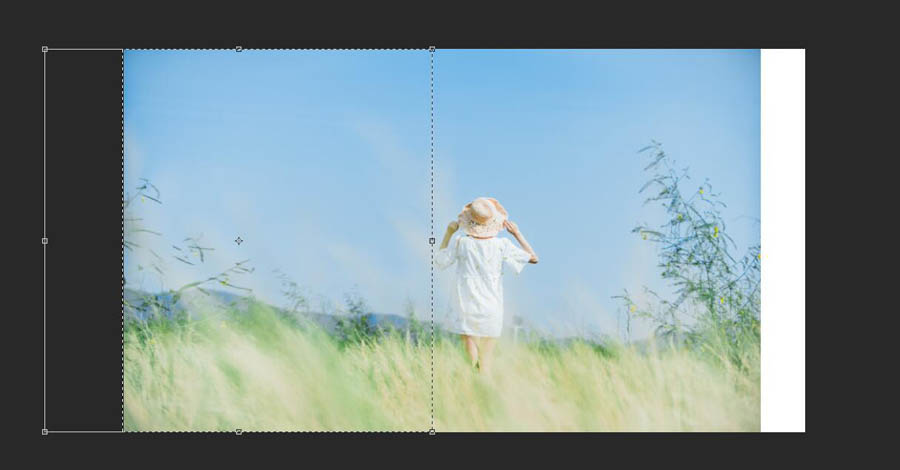
之后用同样的手法对右边的画面进行拉伸,得到空间更大的宽幅图片,这张图的后期也大功告成了。

PS:这种拉伸手法仅适用于画面背景比较干净的图片,就是那种背景即使经过拉伸也看不太出变形的图片,如果背景由多种形状组成,经过拉伸的话就会有严重的比例失调,就不能用这种方法。














