在Photoshop中调出暖褐色中性色调图,就像是将秋日的暖阳和大地的色彩融入画面中,带给观者一种温馨而舒适的感觉。这种色调的魅力在于其能够营造出一种复古而时尚的氛围,适合表达一种低调而内敛的美。通过对暖色调的细致调整,尤其是褐色系的亮度、饱和度及色调的微妙操控,编辑者能够精确地打造出一种既有质感又充满温暖的视觉效果。
利用曲线调整、色彩平衡和渐变映射等工具,可以有效地增强图像中的暖色调,同时保持中性色的平衡,使整个画面呈现出一种柔和而均衡的视觉体验。暖褐色中性色调的关键在于它能够传递出一种安静和舒适的情感,为观者提供一种仿佛置身于温暖秋季午后的惬意。这种效果的制作不仅考验了编辑者对色彩的敏感度和创造力,也展现了通过色彩搭配来引发情感共鸣的独特能力。
ps暖褐色中性色调图调色方法步骤
最终效果

原图

1、打开素材图片,创建色相/饱和度调整图层,对全图、红、黄、绿进行调整,参数设置如图1 - 4,效果如图5。这一步快速把图片主色转为中性黄褐色。

<图1>

<图2>

<图3>

<图4>

<图5>
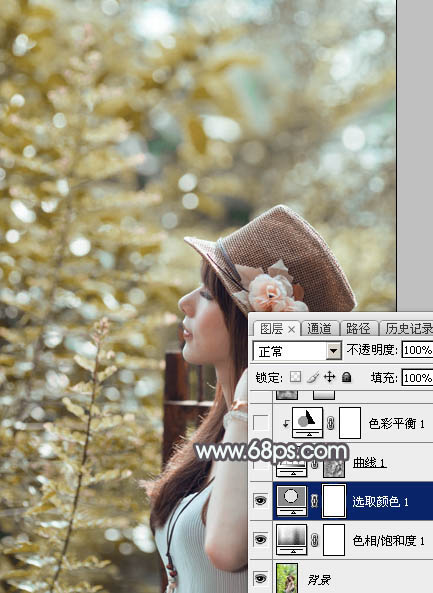
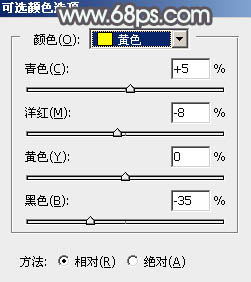
2、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图6 - 9,效果如图10。这一步给图片增加红褐色。

<图6>

<图7>

<图8>

<图9>

<图10>
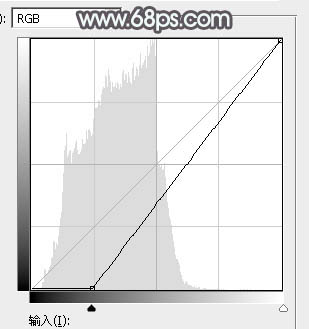
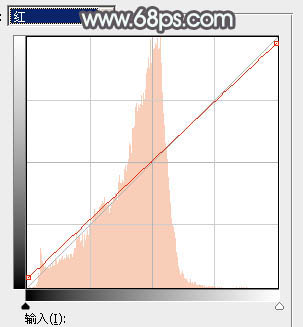
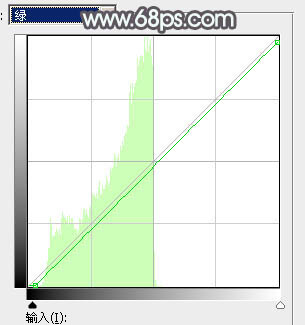
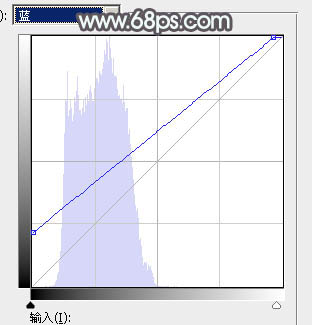
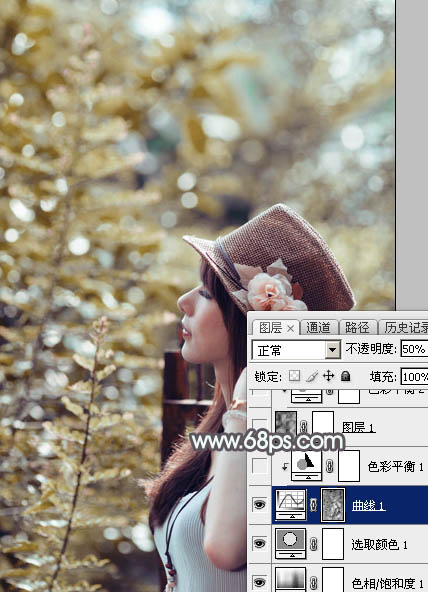
3、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,然后创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图11 - 14,确定后把图层不透明度改为:50%,效果如图15。这一步把图片暗部颜色调暗,并增加蓝色。

<图11>

<图12>

<图13>

<图14>

<图15>
4、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图16,17,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图18。这一步给图片增加淡黄色。

<图16>

<图17>

<图18>
5、新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白,然后选择菜单:滤镜 > 渲染 > 云彩,确定后把混合模式改为“滤色”,不透明度改为:40%。添加图层蒙版,用透明度较低的黑色画笔把左下角部分擦出来,如下图。这一步给图片增加亮度。

<图19>
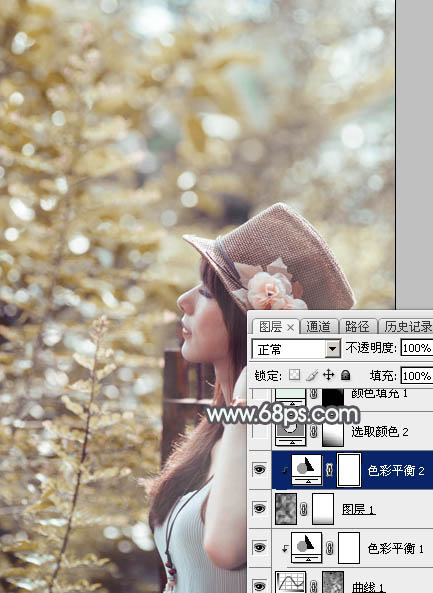
6、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图20,21,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图22。这一步给云彩部分增加暖色。

<图20>

<图21>

<图22>
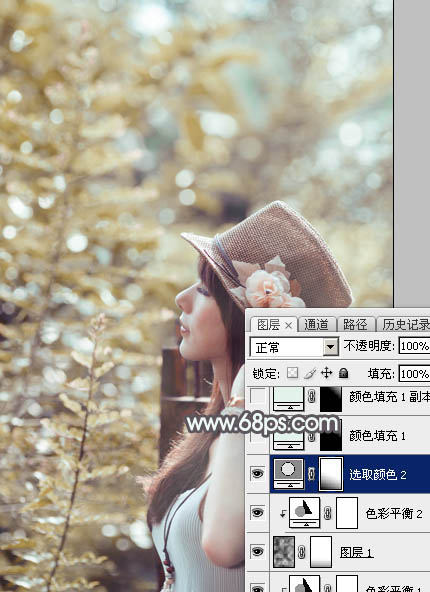
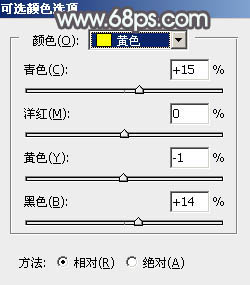
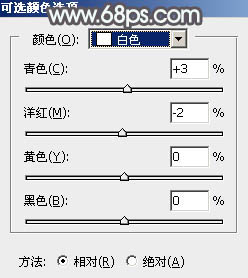
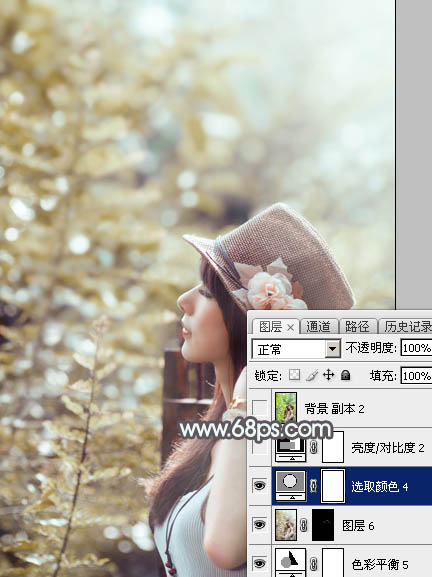
7、创建可选颜色调整图层,对红、黄、白进行调整,参数设置如图23 - 25,效果如图26。这一步主要把图片中的黄色调淡。

<图23>

<图24>

<图25>

<图26>
8、创建纯色调整图层,颜色设置为淡绿色:#E3F3E9,确定后把蒙版填充黑色,用白色画笔把右上角部分擦出来,如下图。

<图27>
9、按Ctrl + J 把当前纯色调整图层复制一层,混合模式改为“柔光”,效果如下图。这两步给图片增加淡绿色高光。

<图28>
10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为45度,距离设置为160,确定后把混合模式改为“柔光”,不透明度改为:30%,效果如下图。

<图29>
11、微调一下人物肤色,效果如下图。

<图30>
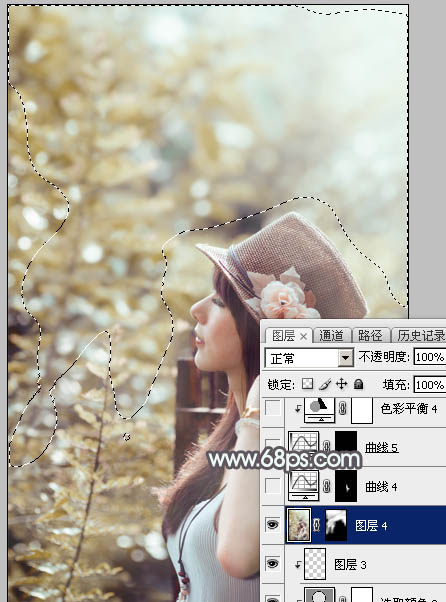
12、新建一个图层,盖印图层,用模糊工具把下图选区部分模糊处理。

<图31>
13、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。这一步给图片高光部分增加淡蓝色。

<图32>

<图33>

<图34>
14、创建可选颜色调整图层,对黄,白进行调整,参数及效果如下图。这一步把图片中的黄色调暗一点,并给高光部分增加淡青色。

<图35>

<图36>

<图37>
最后微调一下颜色,加强一下局部明暗,完成最终效果。















