在 Adobe Photoshop 中调出淡雅暖色调效果,首先需要关注色彩的选择与调整。暖色调通常包括黄色、橙色和红色等色系,它们能营造出温馨舒适的氛围。开始时,可以通过调整图像的色温,增加黄色和红色的成分,以引入暖色调的基调。
接着,适当降低饱和度,使色彩看起来更加柔和、不那么强烈。此外,通过微调曲线或者层级,增加中间调的亮度,可以使图像看起来更加明亮而自然。这种淡雅暖色调的效果,适合营造轻松、舒适的视觉体验,特别适用于温暖的家庭照片或是自然风光摄影。总之,关键在于平衡色彩的温暖和图像的整体亮度,以及色彩的饱和度。
ps调出淡雅暖色调效果方法步骤
效果图:

原图

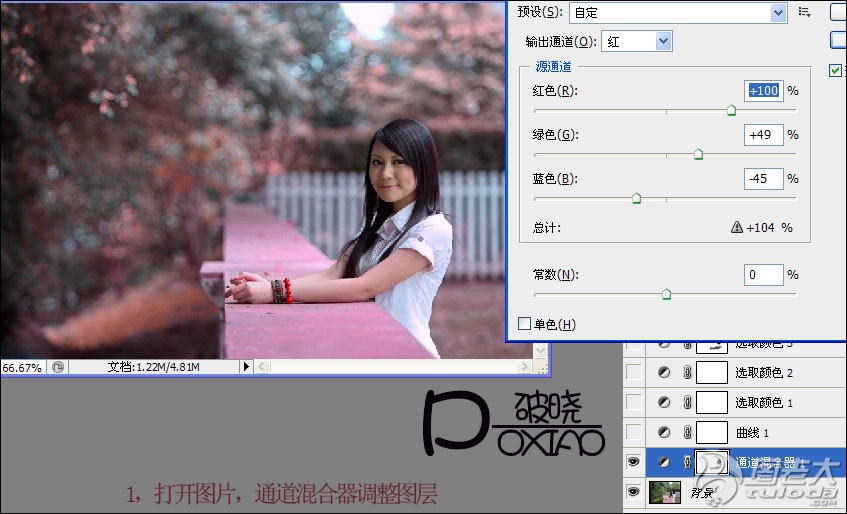
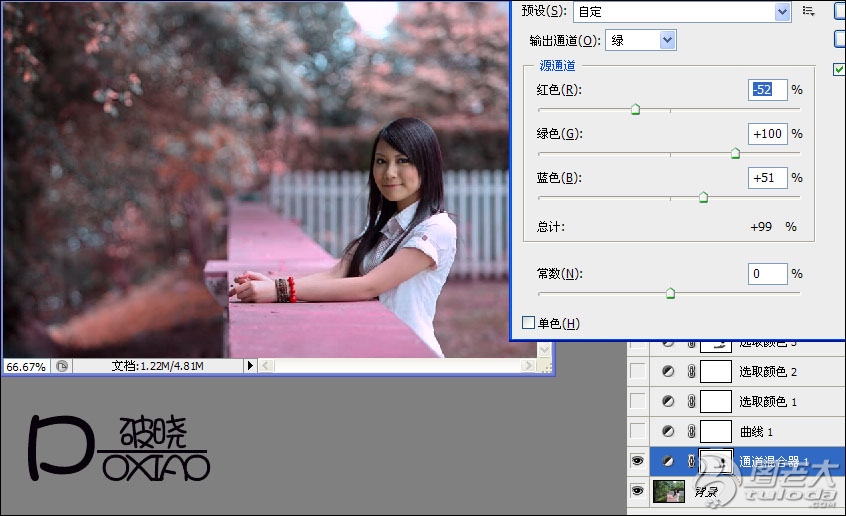
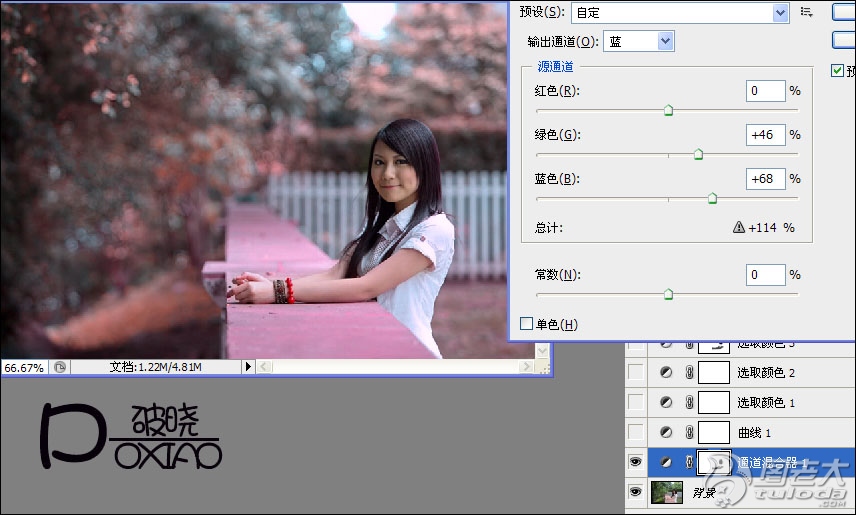
1、打开图片,用通道混合器调整,如下:



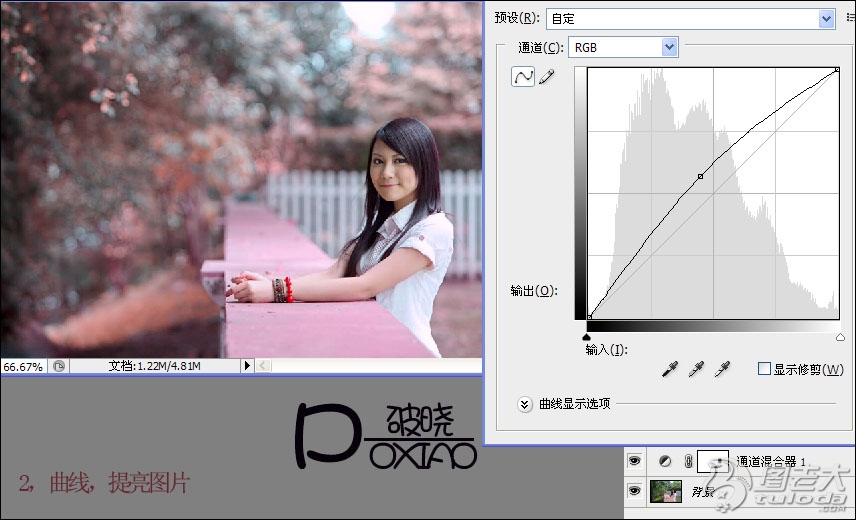
2、曲线提亮

3、调整可选颜色


4、还是可选颜色


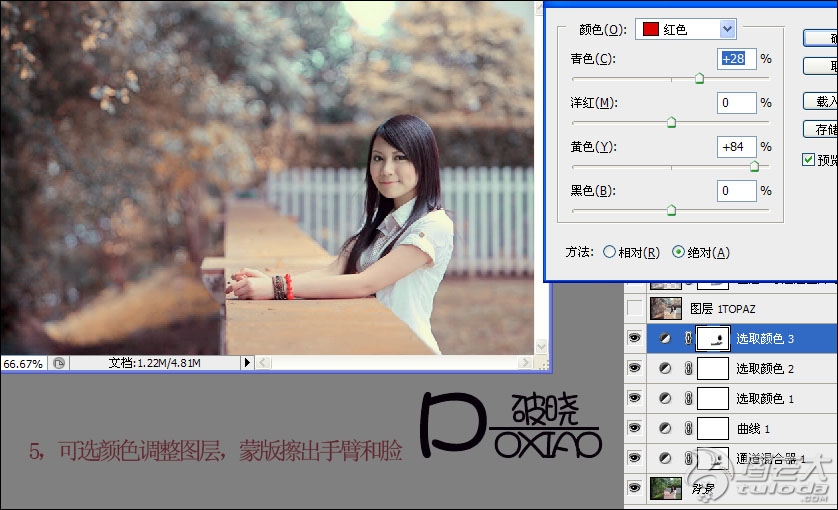
5、可选颜色,用蒙版擦出皮肤的部分

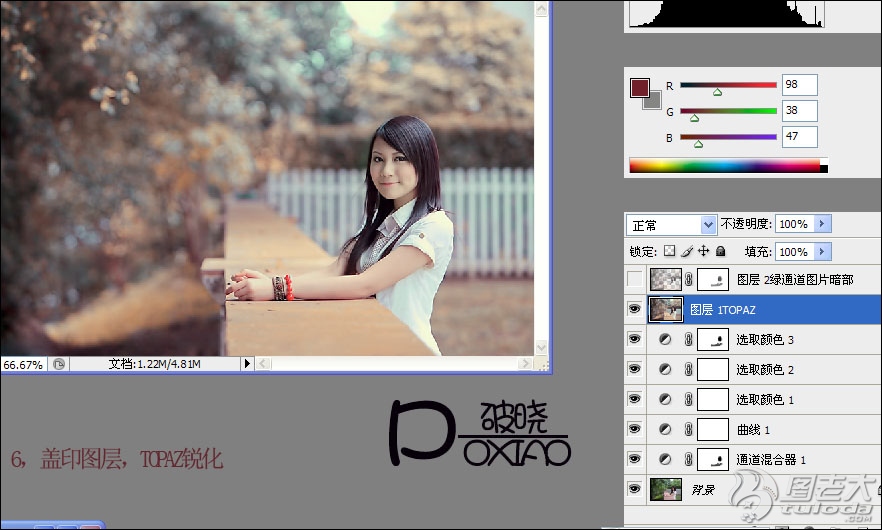
6、盖印图层,TOPAZ锐化。

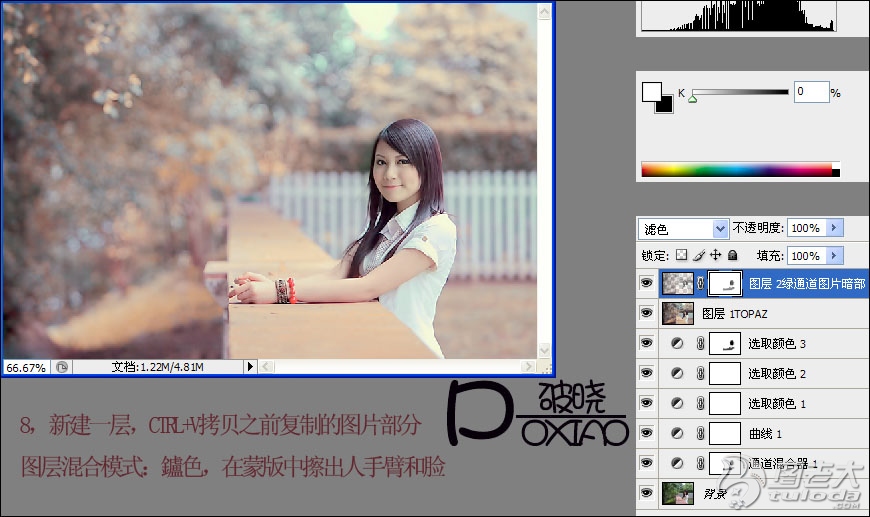
7、按CTRL键+单击绿通道,CTRL+SHIFT+I反选,点击RGB通道,CTRL+C复制。

8、回到图层面板,新建一层,CTRL+V粘贴复制的选区,图层混合模式:滤色,再将人物的皮肤部分擦出,就完成了!