在 Adobe Photoshop 中,打造气势磅礴、霸气十足的黑金风格,需要通过色彩与对比度的精细操控来实现。为图片注入这种颜色搭配,需首先采取的策略是增强图像的暗色调并突出金色元素。这种风格的关键在于使得金色元素在深色背景下更为醒目,形成强烈的视觉冲击力。
黑色与金色的碰撞,象征着奢华与神秘,恰如其分的黑暗和金光给予人一种坚韧与尊贵的意味。黑色深邃的底色中,金色的细节点缀就如星火点亮,别具一格。
ps调黑金风格颜色方法步骤
效果图:

素材:

操作步骤:
Camera Raw滤镜,选择图片

打开图片

把素材拖进Ps
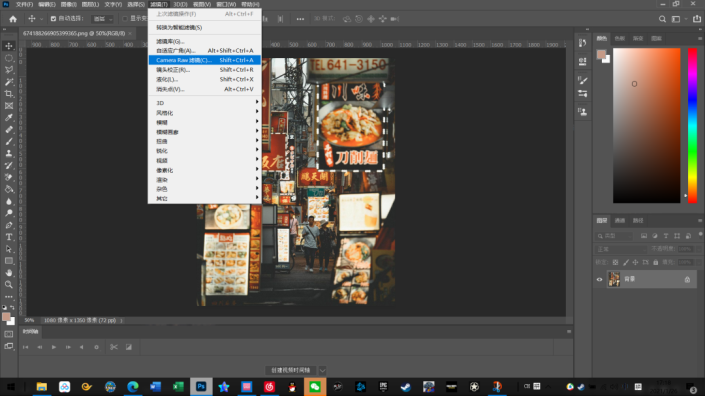
打开Camera Raw滤镜

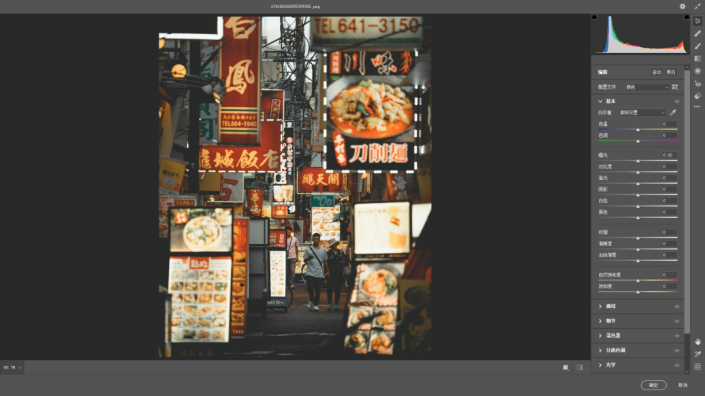
进入Camera Raw滤镜界面
点击滤镜选择Camera Raw滤镜

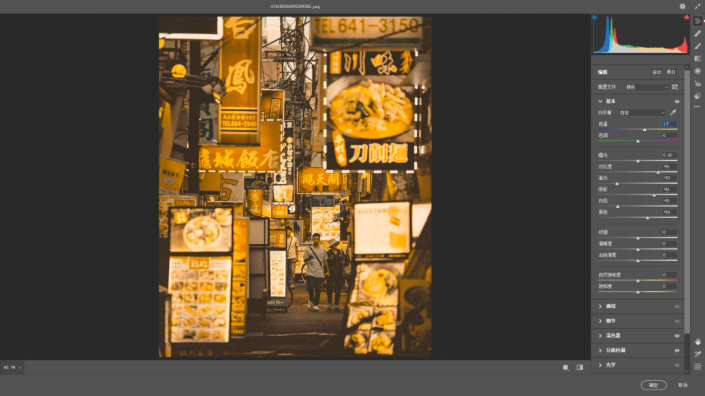
光效调节

点开基础,增加对比度,用来增加画面对比,降低高光和白色色阶,避免炫光,拉高阴影还有黑色色阶,增加暗部细节
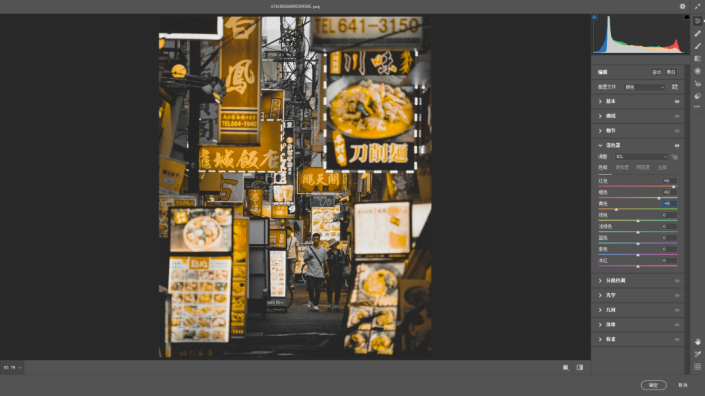
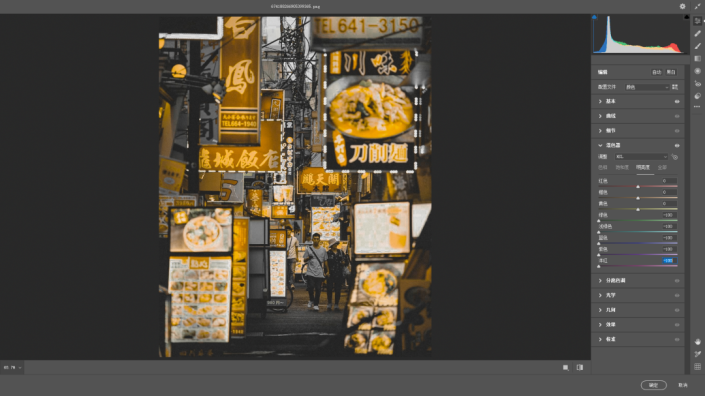
HSL调色

我们进行HSL调色,以去除杂色且统一色调,点开混色器,选择饱和度,去除绿色,浅绿色,蓝色,紫色,洋红的饱和度

选择色相,将红色、橙色色相向右偏移,黄色向左移动,统一颜色为金色

选择明亮度,明亮度中降低绿色,浅绿色,蓝色,紫色,洋红,以降低炫光

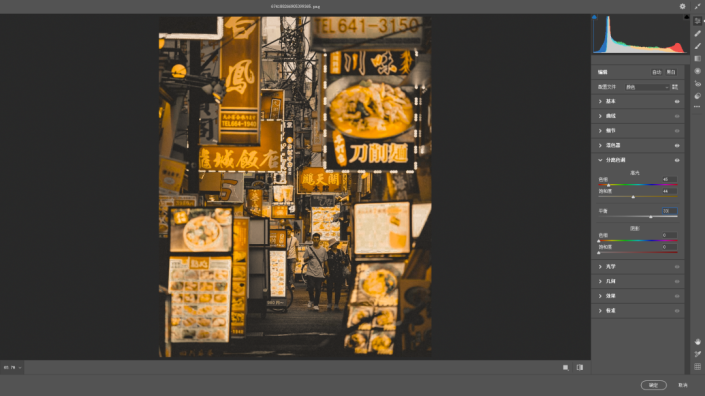
点击分离色调,调节分离色调以及色温,将高光的色相拉至45左右,增加饱和度,将平衡偏向于高光区域

最后回到上方,稍稍增加色温数值,涂上金色,点击确定后保存图片即可。
完成:















