在Adobe Flash中制作浮出脚印动画效果首先要设计脚印图案,并确保它与动画背景相协调。接着,创建一个新的动画项目,并将脚印图案导入至Flash。使用时间轴和关键帧来控制脚印的出现顺序和位置。通过调整每个脚印的透明度和大小,可以营造它们逐渐浮现和消失的效果。
还可以合理运用动画补间功能,可以让脚印动画更加平滑自然。完成这些步骤后,就可以预览并调整动画,以达到理想中的浮出脚印效果。
flash制作浮出脚印的动画效果方法步骤
打开软件,新建一个文档,将准备好的素材或者绘制素材如图所示

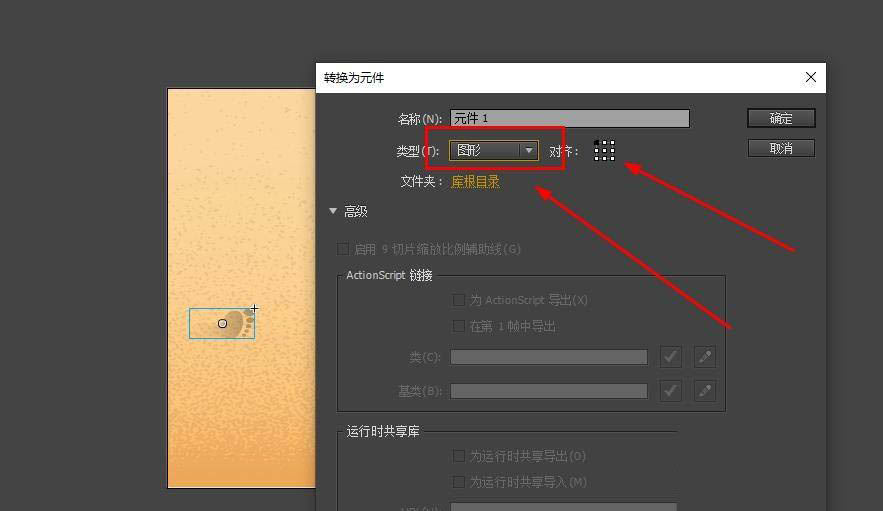
将脚印素材转换为图形元件

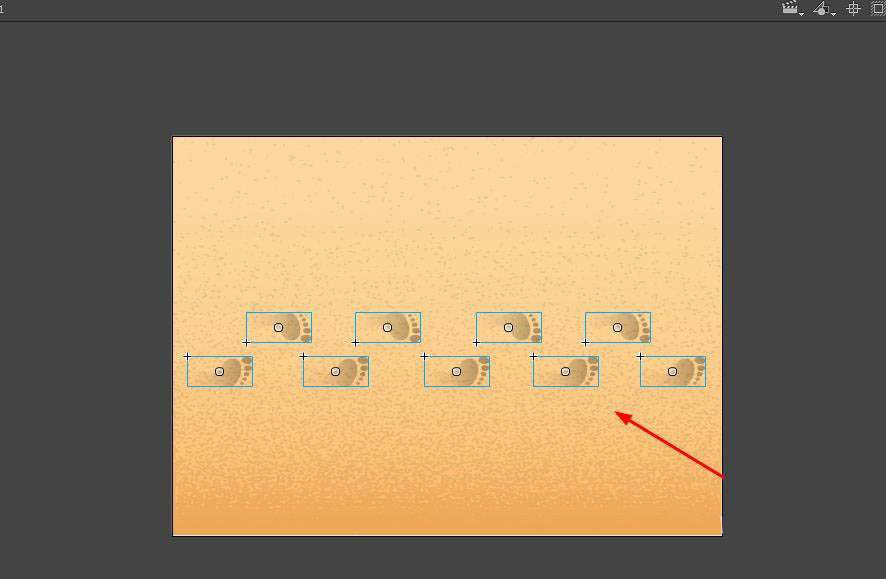
复制多个脚印,并进行排列如图,注意左右脚的区别

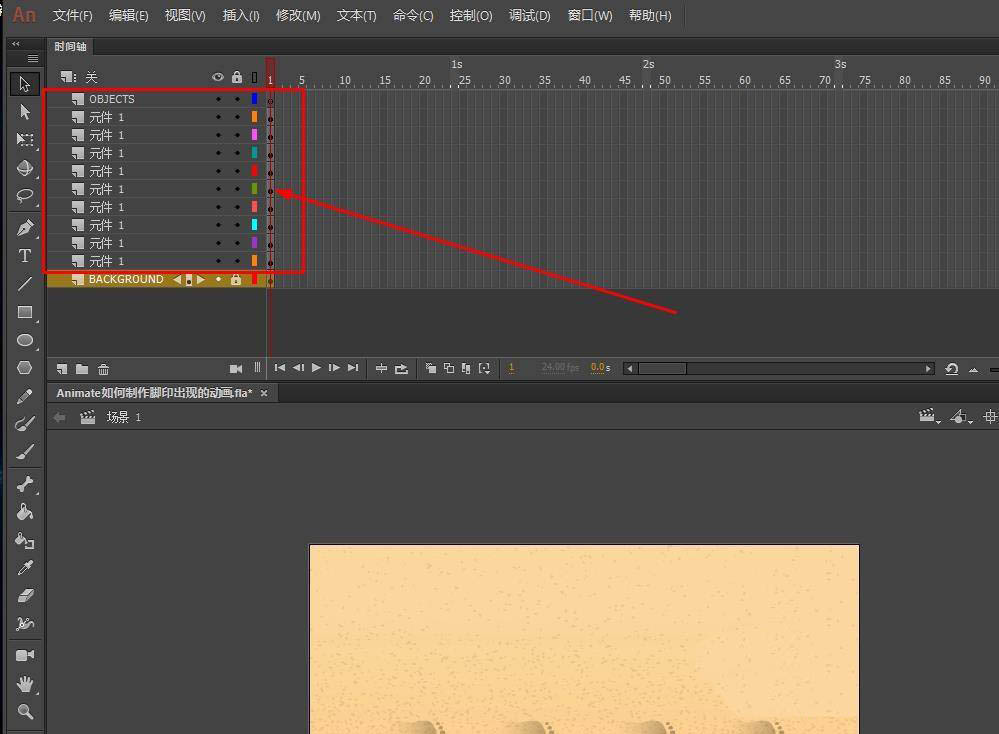
选择所有的脚印元件,右键选择分散到图层


在所有脚印元件图层的第30帧插入关键帧

继续在所有脚本元件图层的第15帧插入关键帧

在第1帧和第30帧调整元件的透明度为0

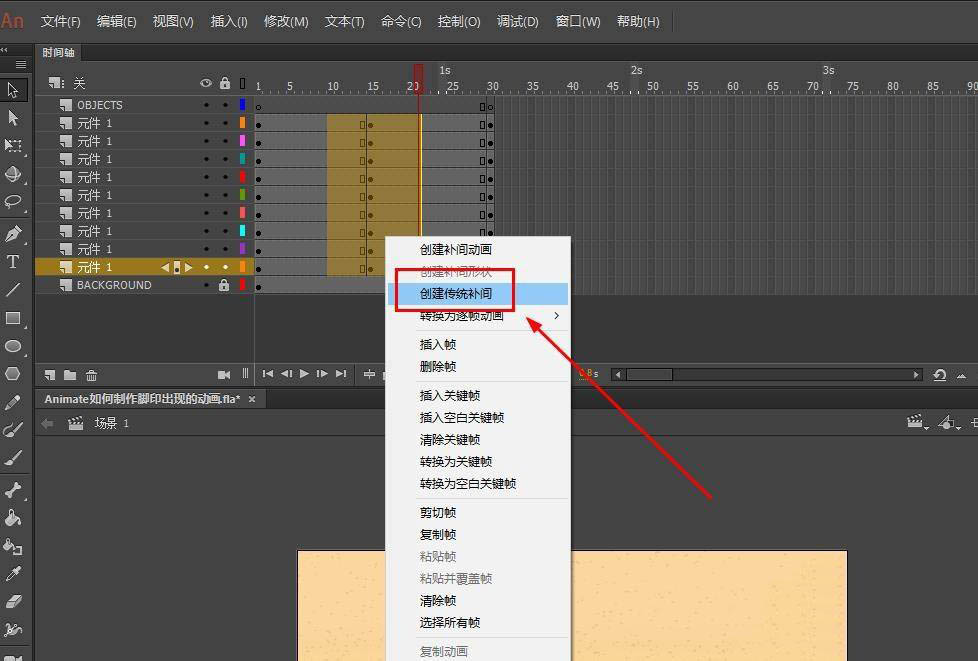
创建传统补间动画,如图所示


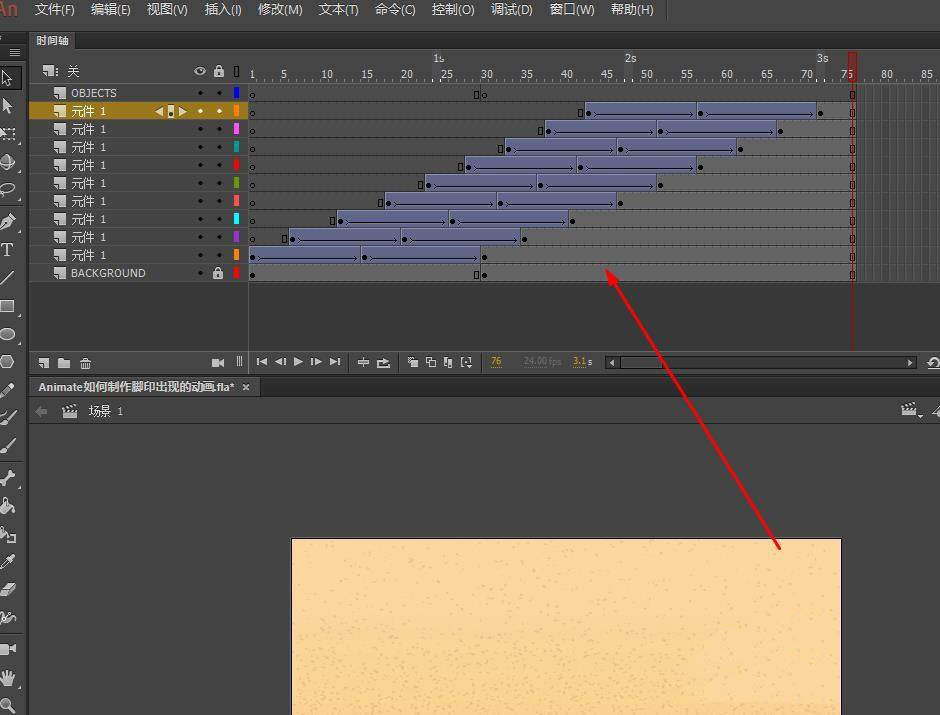
最后调整帧的情况如图所示

最后就得到了脚印出现并消失的动画效果了

以上就是flash制作脚印出现动画的技巧,希望大家喜欢。














