为了在Photoshop中制作出粉色的外景效果图,首先需要找到一张适合的外景照片作为基础。打开图片后,关键在于通过调色和滤镜工具来赋予画面一种温暖而梦幻的粉色调。首先,调整色温和色调,使得整体色彩偏向粉色系。接着,可以使用柔光或高光滤镜来强化光影效果,增加画面的层次感。
适当增加饱和度和对比度,使图像中的粉色更加鲜明生动。在这个过程中,也可以考虑添加一些细腻的纹理或者轻微的光晕,以营造出更具艺术感的粉色外景效果。通过这些步骤,就能在Photoshop中创作出既自然又充满幻想色彩的粉色外景效果图。
ps外景粉色效果图调色方法步骤
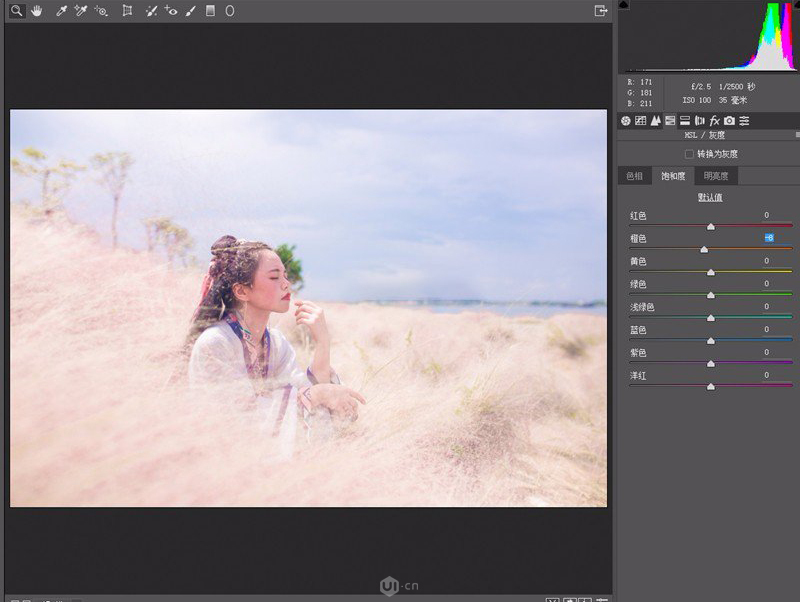
原图

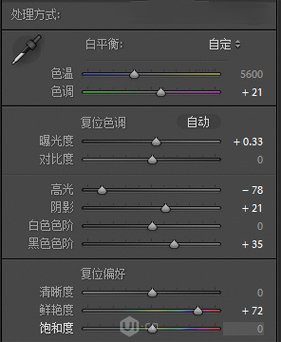
在Camera raw进行基础调色


橙色饱和度往左,明亮度往右是调整人物皮肤白皙的方法。(具体参数看你们修的图片来确定)

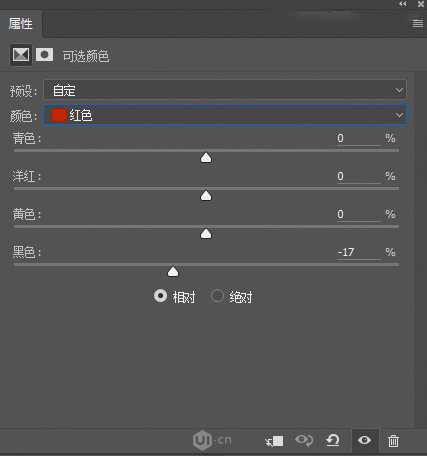
图片到了这里看着脸色还是偏红,于是在可选颜色中选择红色,减少黑色。

效果如下↓

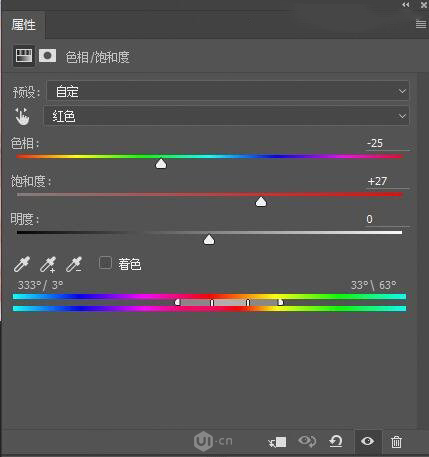
接下来是最重要的一步:通过色相/饱和度对粉黛草进行‘变色’处理。

草的部分属于红色,于是把在这里选择为红色。然后色相往左拉,饱和度往右拉加大饱和。再用蒙版擦出人物部分。此时图片已经有了点想要的感觉了

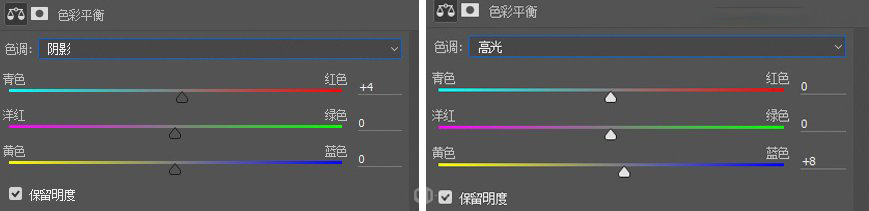
调整色彩平衡:阴影+红,高光+蓝(参数只是一个数据,具体根据实际图片來)。使照片更加透彻

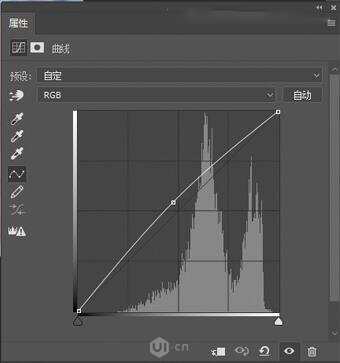
用曲线拉一个对比

用曲线提亮人物皮肤,再用黑色蒙版盖住,擦出人物皮肤。

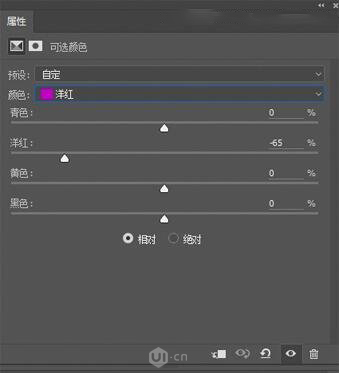
发现人物头发偏向洋红,用可选颜色调整(是用蒙版,擦出头发)。

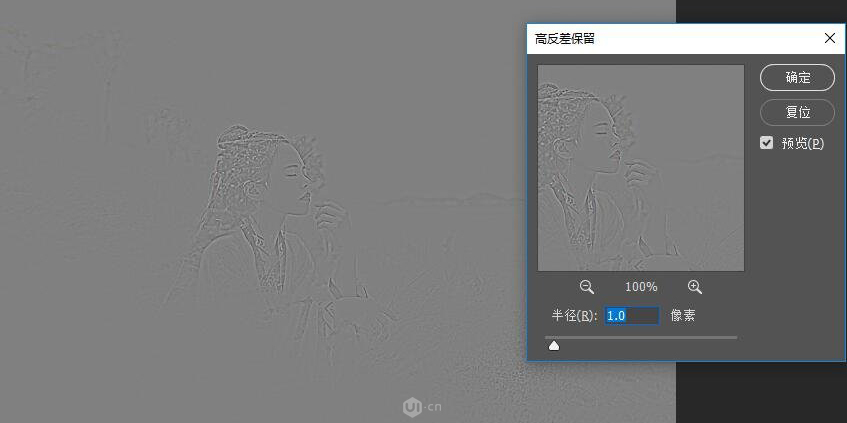
最后在滤镜中选择其他-高反差保留,半径为1,点击确定。

完成!















