在Photoshop的众多创意处理技巧中,梦幻逆光效果是一种深受欢迎的视觉艺术风格。这种效果通过高对比度的光线和柔和的色调结合,营造出一种既真实又超现实的画面感觉。要制作出更加吸引人的梦幻逆光效果,首先需要一张具有强烈光线对比的照片,特别是那些背光或逆光的场景。
在Photoshop中,可以通过调整曝光、高光和阴影来增强光线的对比度和视觉冲击力。此外,使用色温和色调调整,可以使画面的色彩更加柔和和梦幻,进一步强化逆光效果。在调整过程中,还可以运用一些高级技巧,比如添加光晕或使用图层混合模式来创造更为细腻和丰富的光影效果。通过这些技巧的巧妙结合,可以在Photoshop中调出一幅既梦幻又富有表现力的逆光作品。
ps调出梦幻逆光效果图方法步骤
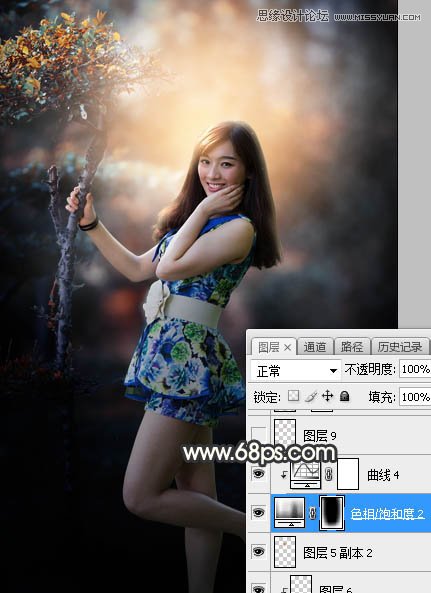
最终效果

原图

1、打开原图素材大图,按Ctrl + J 把背景图层复制一层,用模糊工具把人物背后的背景模糊处理。

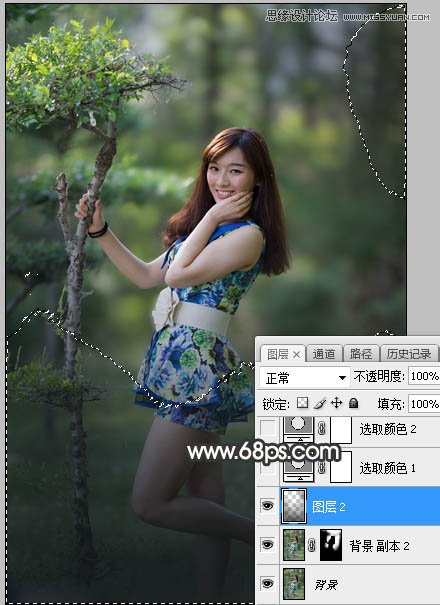
2、新建一个图层,用透明度为:10%左右的柔边黑色画笔把图片底部及右侧顶部区域涂暗一点,如下图。

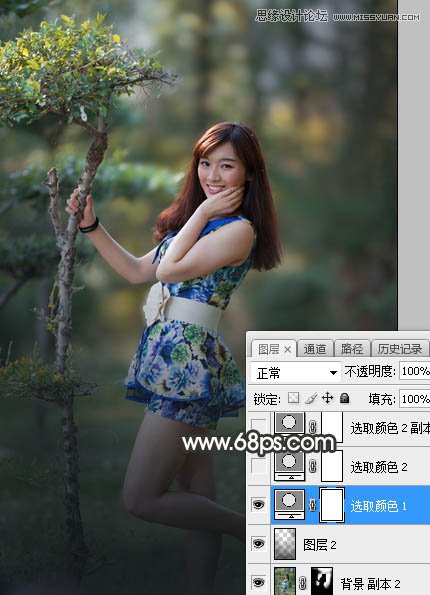
3、创建可选颜色调整图层,对黄、绿、青进行调整,参数设置如图3 - 5,效果如图6。这一步把图片中的黄色转为橙黄色,绿色转为青绿色。




4、创建可选颜色调整图层,对黄色,绿色进行调整,参数设置如图7,8,效果如图9。这一步给图片增加橙黄色。



5、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。

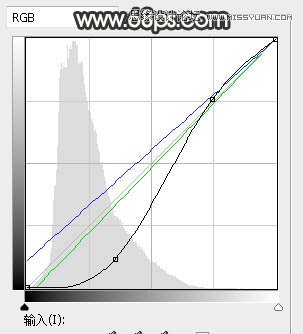
6、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部大幅压暗,并增加蓝紫色。


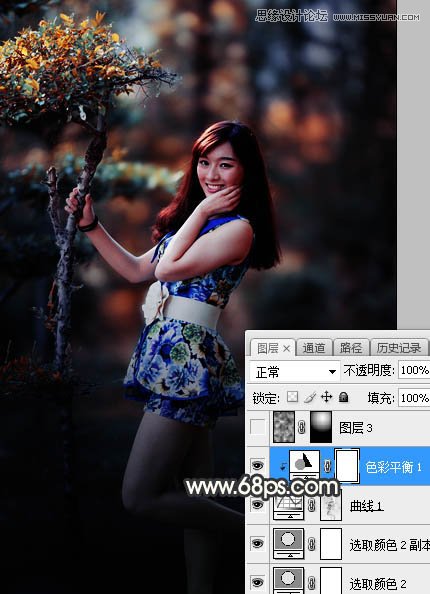
7、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图13,14,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图15。这一步微调图片暗部颜色。



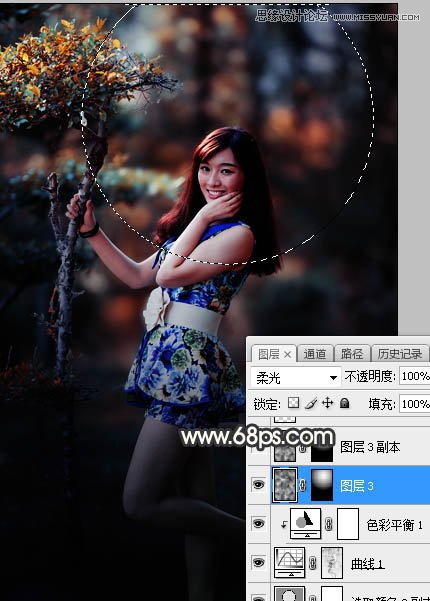
8、新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白,然后选择菜单:滤镜 > 渲染 > 云彩,确定后把混合模式改为“柔光”;添加图层蒙版,用黑白渐变由下图选区中心向选区边缘拉出白色至黑色线性渐变。

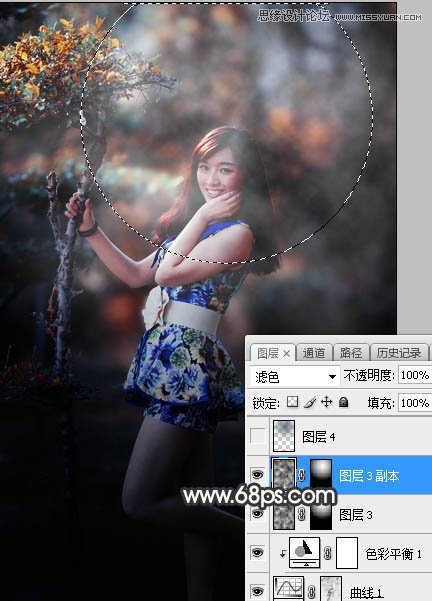
9、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,效果如下图。

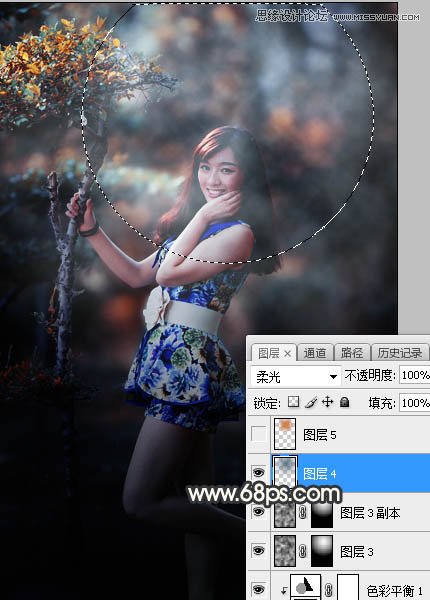
10、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化60个像素后填充暗青色:#527083,按Ctrl + D 取消选区后把混合模式改为“柔光”,如下图。

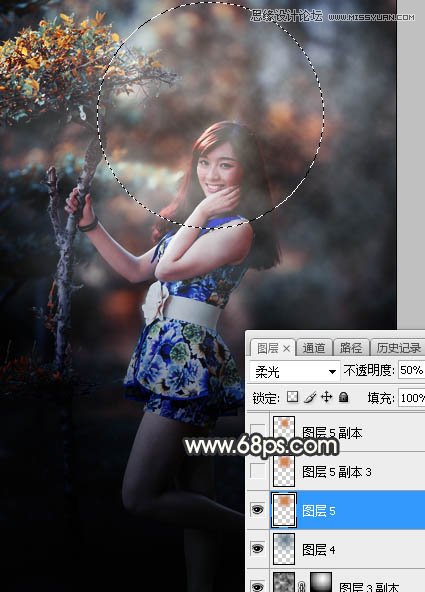
11、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化50个像素后填充橙红色:#CE834A,取消选区后把混合模式改为“柔光”,不透明度改为:50%,效果如下图。

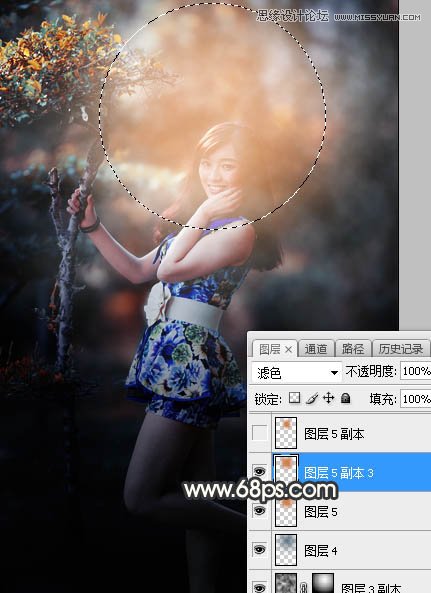
12、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化45个像素后填充橙红色:#CE834A,取消选区后把混合模式改为“滤色”,效果如下图。

13、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化35个像素后填充橙红色:#CE834A,取消选区后把混合模式改为“滤色”,效果如下图。这几步给图片增加橙黄高光。

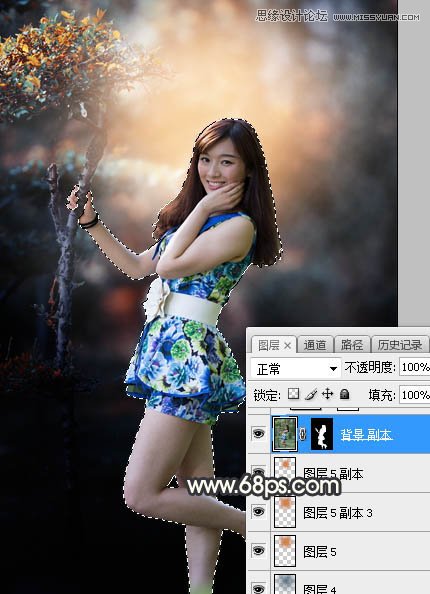
14、把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,然后用柔边白色画笔把人物部分擦出来,如下图。

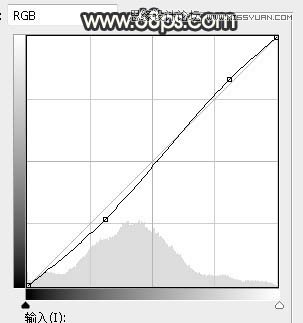
15、创建曲线调整图层,增加RGB通道明暗对比,参数设置如图23,确定后创建剪切蒙版,效果如图24。


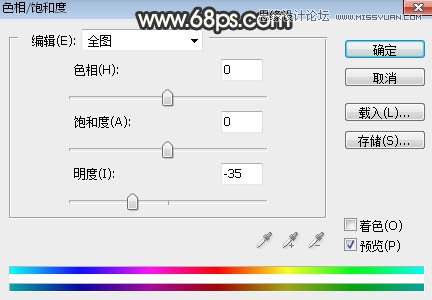
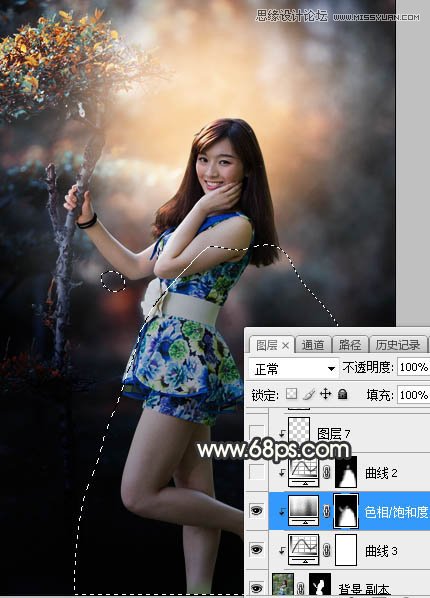
16、创建色相/饱和度调整图层,降低全图明度,参数设置如图25,确定后创建剪切蒙版,然后把蒙版填充黑色,用柔边白色画笔把人物背光区域涂暗一点,如图26。


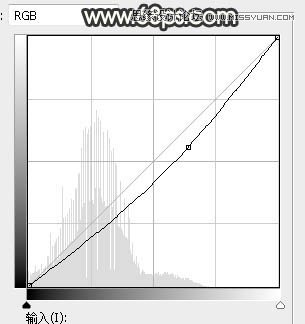
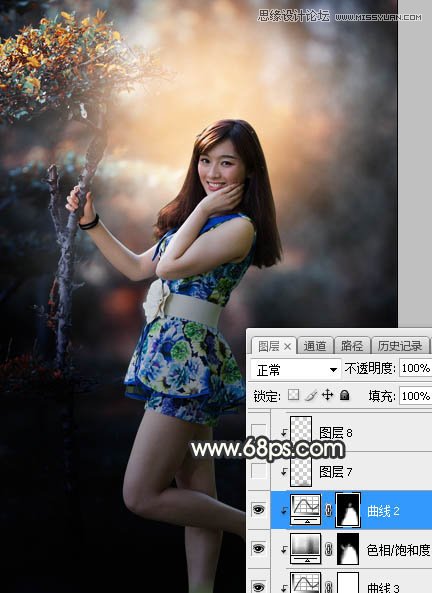
17、按住Ctrl + 鼠标左键点击当前图层蒙版缩略图载入选区,然后创建曲线调整图层,把RGB通道压暗一点,确定后创建剪切蒙版,效果如图28。


18、新建一个图层,创建剪切蒙版,把前景色设置为淡黄色,然后用透明度为:10%的柔边画笔给人物头部受光区域涂上前景色,如下图。

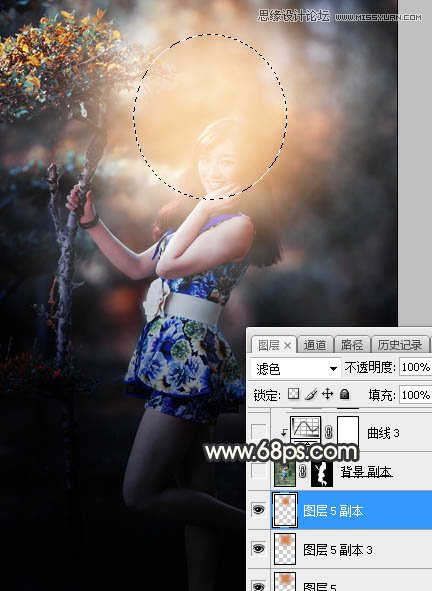
19、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化25个像素后填充橙黄色:#CE834A,取消选区后把混合模式改为“滤色”,效果如下图。

20、用自己喜欢的方法给图片增加暗角,效果如下图。

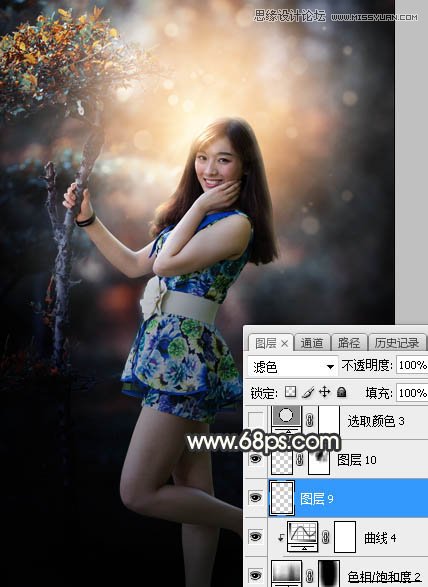
21、新建一个图层,混合模式改为“滤色”,把前景色设置为淡黄色,然后用画笔给图片高光区域点上一些光斑,如下图。

22、创建可选颜色调整图层,对黄色,白色进行调整,参数设置如图33,34,效果如图35。这一步微调图片中的暖色及高光颜色。



最后微调一下颜色和局部明暗,完成最终效果。















