冷色调通常给人以宁静、深邃或神秘的感觉,适用于营造一种沉思或梦幻的氛围。在Photoshop中,实现冷色调的调整涉及多个步骤和技巧。首先,设计师需要理解冷色调的色彩特性,如蓝色、绿色和紫色等色调的应用。然后,通过使用Photoshop中的色彩平衡、色阶调整、曲线工具以及选择性颜色调整等功能,可以有效地将热色调转换为冷色调,或增强图像中已存在的冷色调效果。
这不仅需要技术上的精准操作,还需要艺术感觉和创意思维的配合,以达到理想中的视觉效果。通过精确的工具操作和创造性的色彩搭配,Photoshop使设计师能够将普通的图像转化为富有情感表达和视觉冲击力的艺术作品。
ps冷色调老街效果照片调色方法步骤
先看看效果图

现在人们旅游越来越喜欢去享受古街、老城的宁静,踩着青石板,看着与平时见到的高楼大厦截然不同的老房子,有别番风味。但是每次拍完老街的照片回去一看,怎么这么黄?想后期调整至看着舒服的颜色却无从下手。这篇就带给你一个老街后期调色思路。

首先分析原图,因为夜景拍摄,快门速度略微慢了一点,导致这张照片远处的高塔有点糊,但是人流的场景却很喜欢,于是又拍了一张清晰的远处高塔,在PS中进行替换。

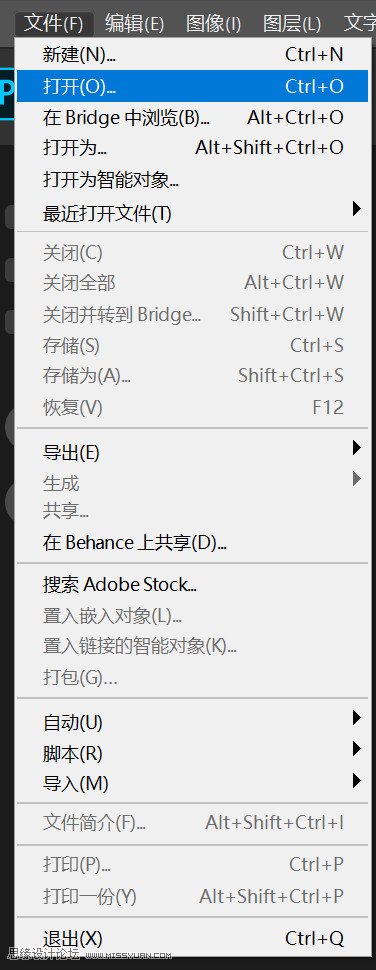
打开PS,选择文件-打开
将两张照片一同打开

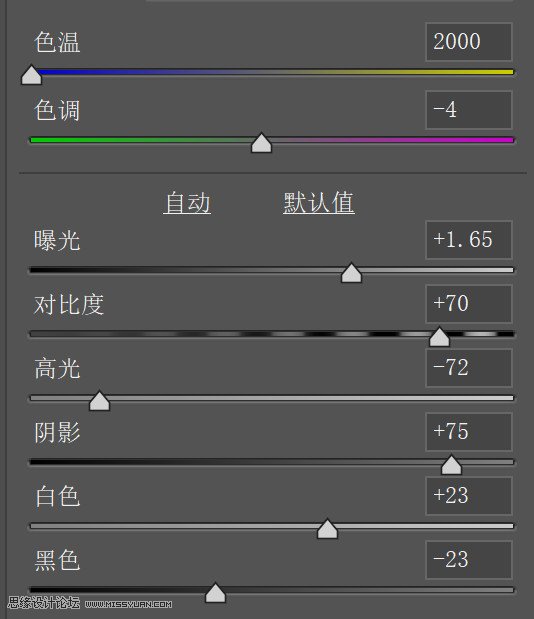
先对其中一张进行调整,原图过于黄,因此将色温向左移动,色调稍微向左移动一点,增加点曝光,提高高光降低阴影,让画面中的细节更加明显。这时候画面会有点灰,增加一定量的对比度,提白色降黑色,增加画面的层次

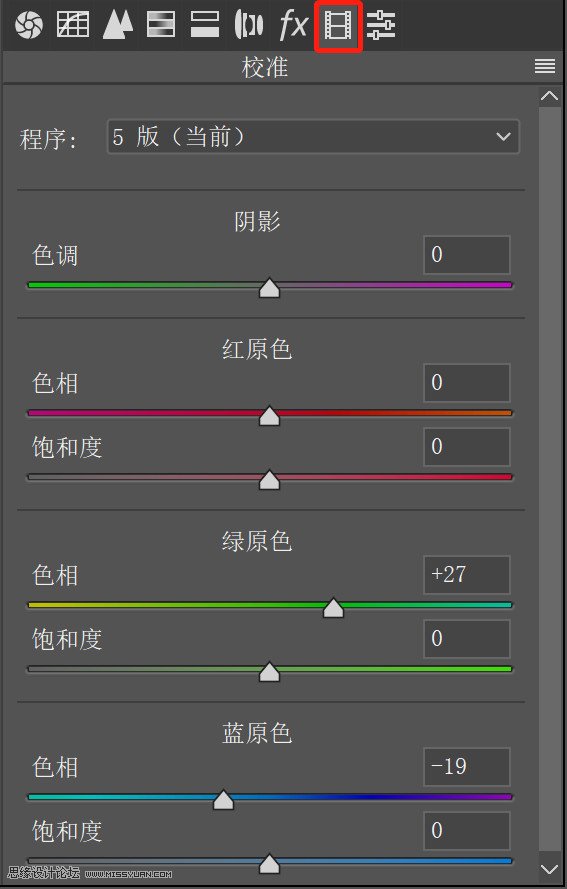
相机校准中,让画面中的颜色更加统一并且让蓝色显得稍微发青,将绿原色色相向右移动,将蓝原色色相向左移动。想了解相机校准的原理可以关注我的微信公众号:老叉的摄影教室(lxdsyjs),在公众号的基础教程中可以查看。

这时候的效果是这样的

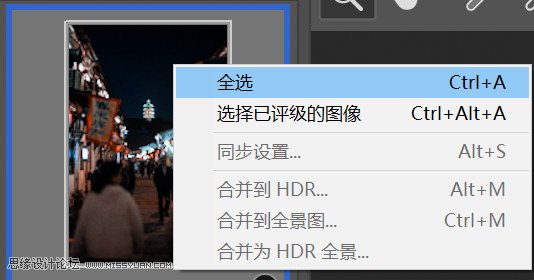
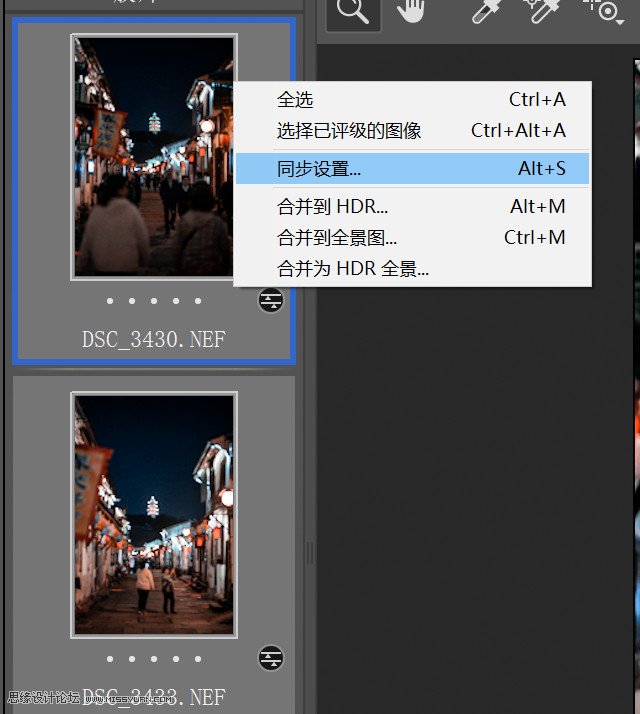
调整完之后在左侧预览图中右键调整过的照片,选择全选

全选后再点击同步设置,让两张照片做同样的调整

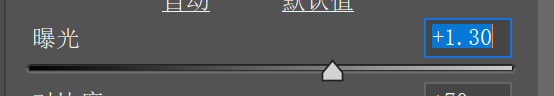
但是同步设置之后发现第二张照片的塔周围的曝光与第一张相比有点过高

对第二张的曝光进行降低
调整完之后点击打开图片

这时候两张照片都会一起导入PS中

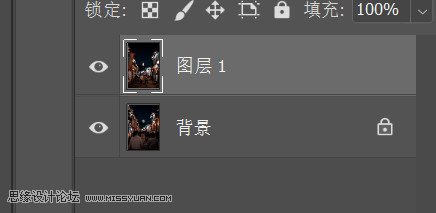
将第二张照片拖到第一张照片中来

降低第二张照片的不透明度使得方便对准

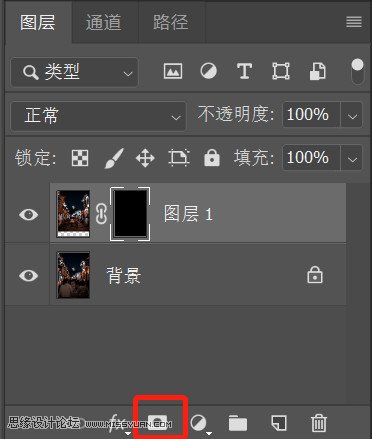
对准后将不透明度调回100%,按住ALT键选择“添加图层蒙版”

选择画笔工具

前景色为白色

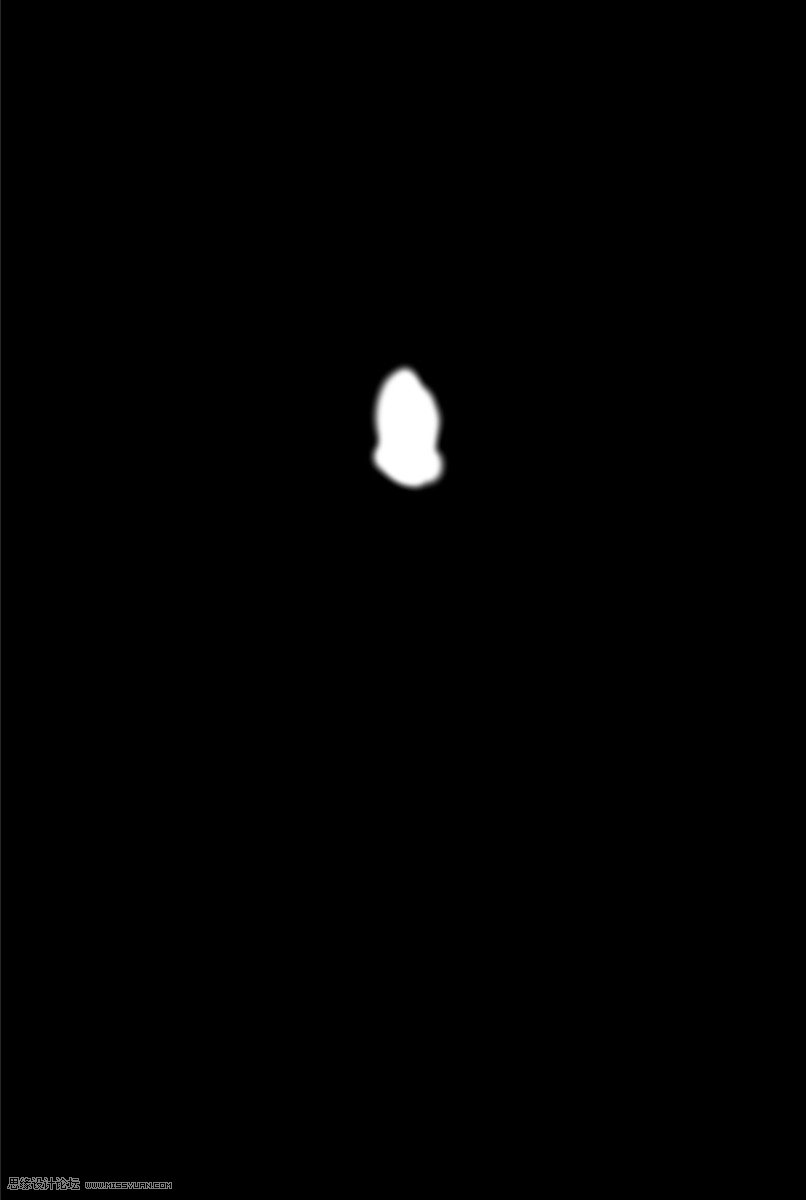
对画面中塔的部分进行涂抹

涂抹完之后右键图层1选择“合并可见图层”,将两个图层变为一个,方便后续调整

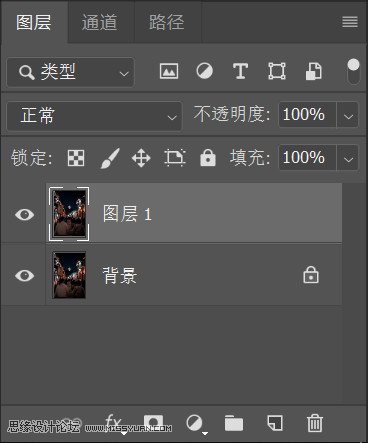
合并完之后Ctrl+J复制一层

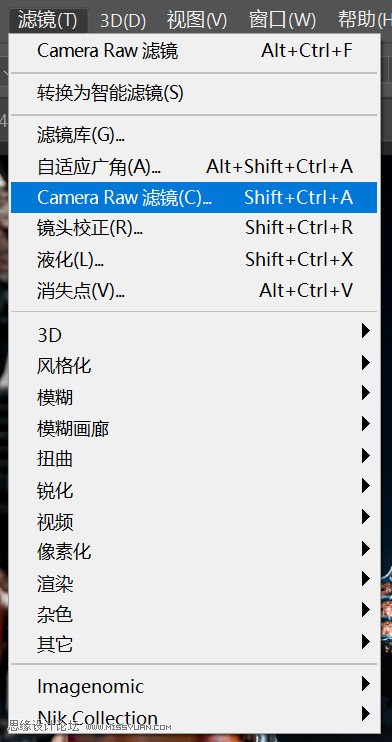
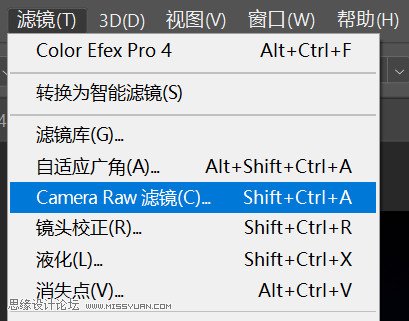
选择滤镜-ACR滤镜

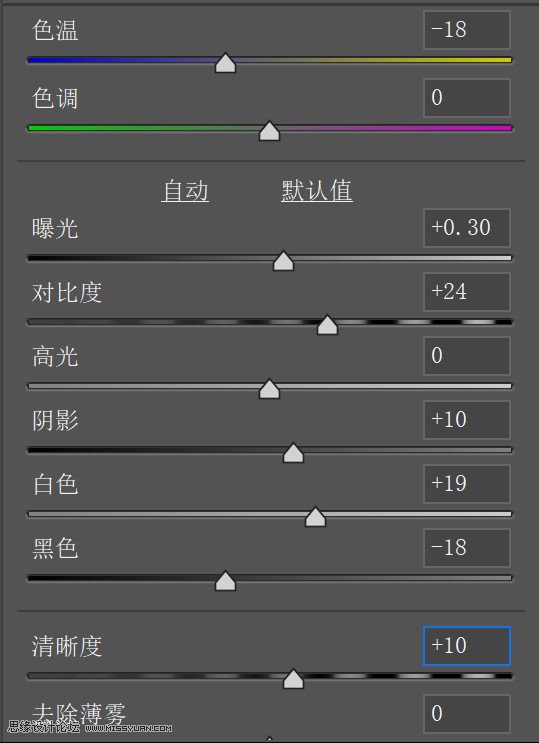
在基础面板中,再次将色温向左移动一点,增加一点曝光、阴影以及白色,降低一点黑色,这些操作为了让曝光更加的符合个人审美,可自行选择调整。增加一点清晰度使画面更加“硬”

在HSL的色相中,将红色色相向右移动一点,橙色色相向左移动一点,黄色色相全部向左移动,目的是让画面中的红、橙、黄三色统一,将紫色色相也向左移动,目的也是为了让颜色统一

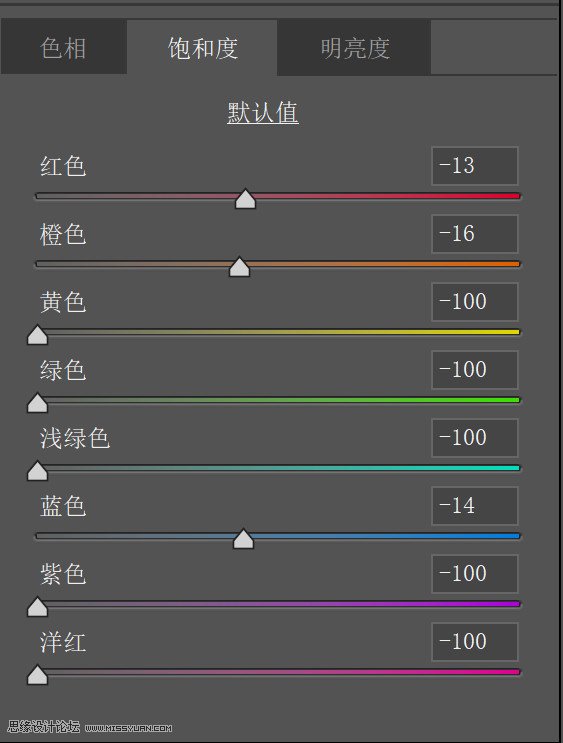
在HSL的饱和度中,稍微降低一点红色、橙色以及蓝色三色的饱和度,让画面中的颜色不要那么艳,降低其他所有颜色的饱和度,目的同样是让颜色统一,减少杂色

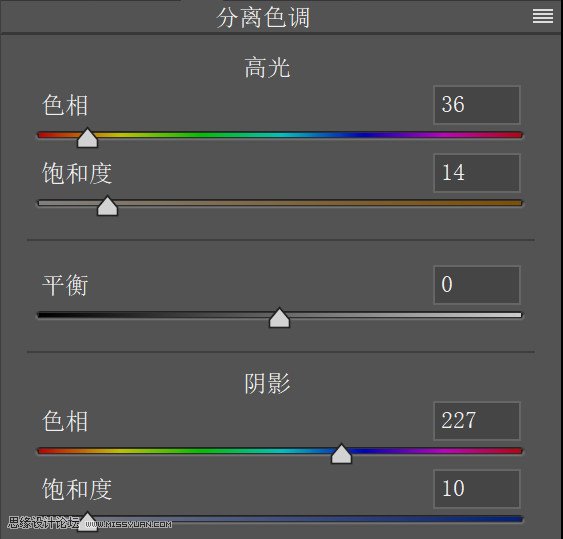
在分离色调中,让高光呈暖,阴影呈冷,增加冷暖对比

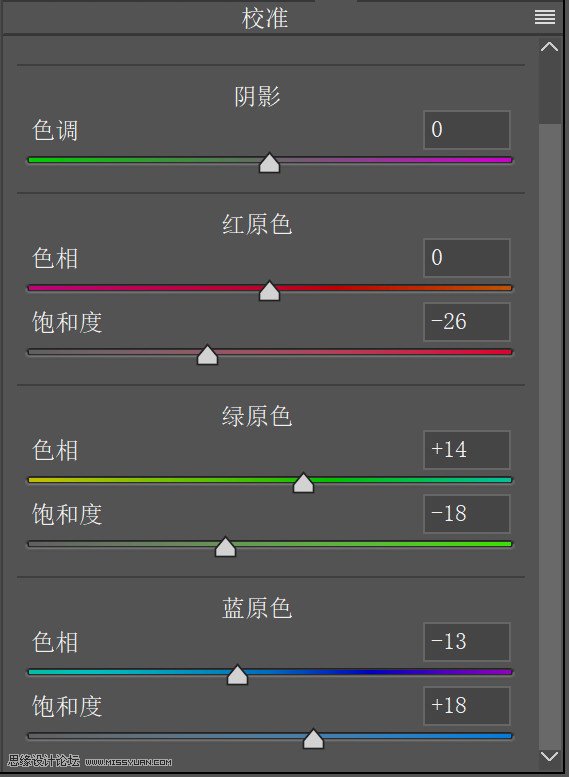
再次来到相机校准,绿原色与蓝原色色相的调整与第一步的原因一致,增加蓝原色饱和度是因为想让画面中的蓝色的比重相对增加,而蓝原色饱和度的调整对蓝色影响最大,降低红原色与绿原色的饱和度,让蓝原色饱和度的提升不至于影响其他两个颜色。具体原理在公众号中有涉及

这时候是这样的

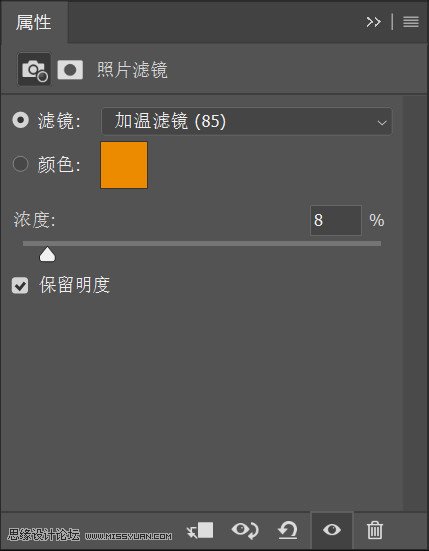
调整完之后选择图片滤镜

选择加温滤镜(85),浓度不要太高,这可以让画面颜色更加厚重

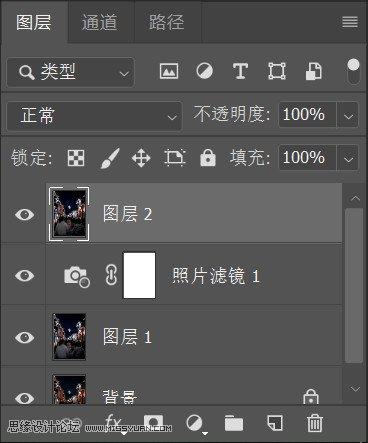
调整完之后CTRL+SHIFT+ALT+E盖印一层图层

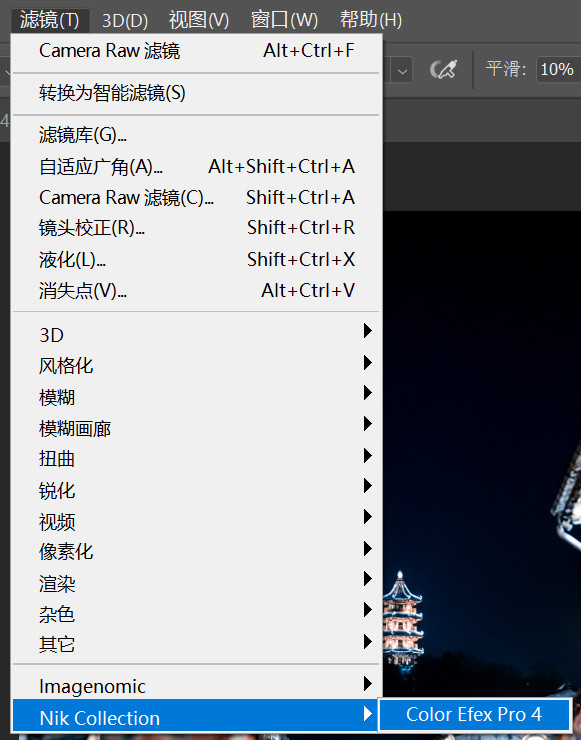
选择滤镜-Nik Collection-Color Efex Pro 4滤镜

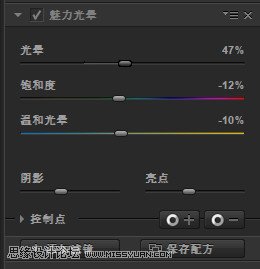
选择魅力光影,数值可自行调整

调整完之后再次打开ACR滤镜

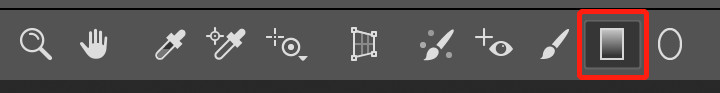
选择渐变滤镜

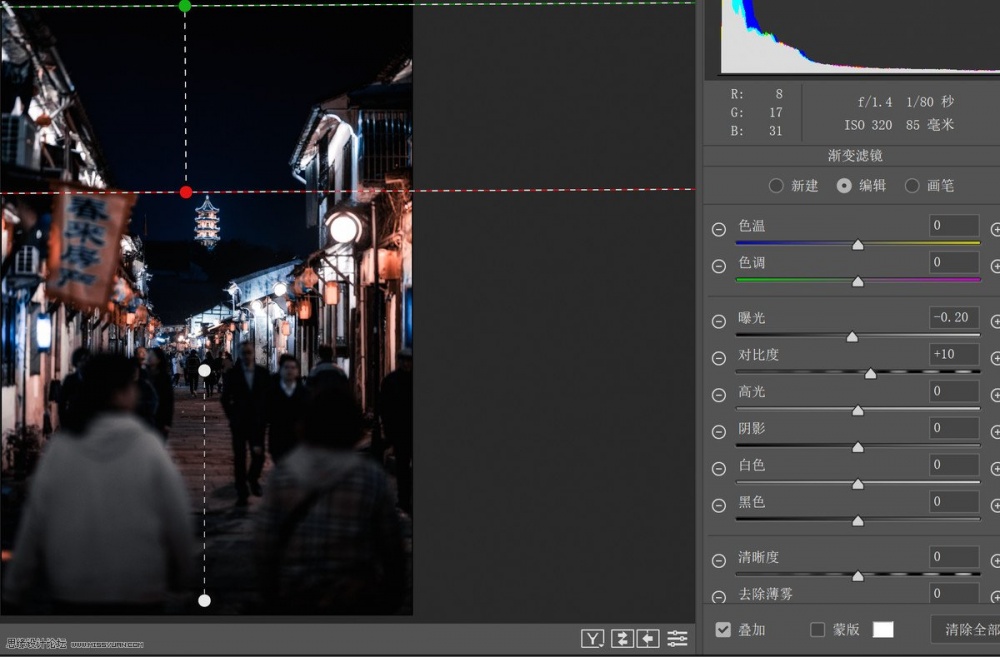
因为想要凸出画面中的灯以及远处的塔,因此从下而上的拉一个渐变滤镜,稍微降低一点曝光、对比度以及饱和度

同样的自上而下也拉一个

选择径向滤镜
压低周围的曝光、对比度以及饱和度,目的同样也是为了突出塔和灯
为了让径向滤镜更加自然,可以多弄几个大小不同的圆形滤镜,但是注意每次调整的数值不要过多
调整到这里就完成了















