今天专注于介绍如何在Photoshop中制作人像照片的粉色调效果,这是一种流行的视觉风格,能够为照片带来柔和、梦幻般的氛围。我们将从基础的色彩理论入手,帮助您理解如何通过色彩平衡和对比度调整来塑造特定的色调感觉。接着,本教程将详细指导您如何使用Photoshop的调色板、滤镜和层次效果来逐步构建粉色调的效果。
我们将重点介绍如何调整肤色、高光和阴影,以及如何利用色彩搭配和渐变技巧增强照片的视觉吸引力。无论您是初学者还是希望提升已有技能的进阶用户,这个教程都将提供清晰的步骤和实用的技巧,让您能够轻松地在Photoshop中创造出优雅的粉色调人像照片。
ps动漫cosplay人物嫩粉色效果调色方法步骤
效果图:


很粉嫩少女有木有!这就是大家都叫我妹摄西瓜妹摄呆毛的原因!
【呸】那现在就手把手教你们!
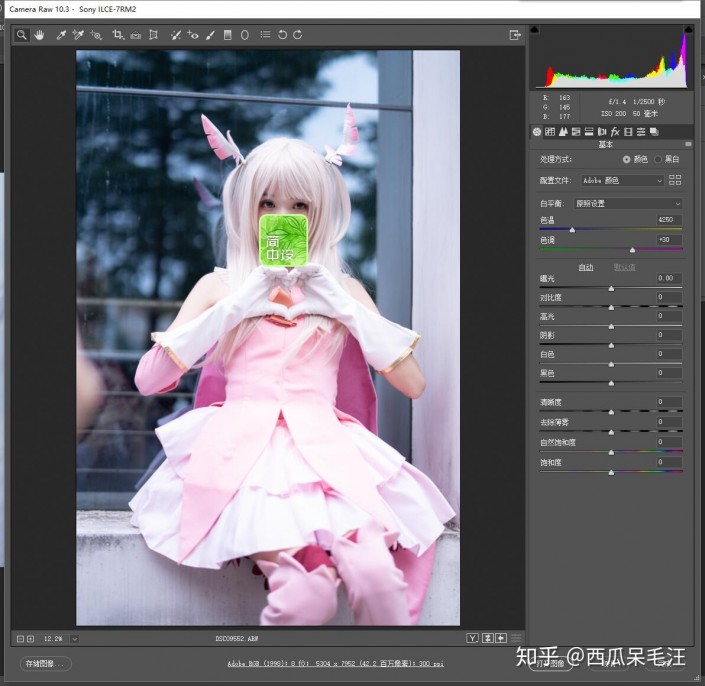
我们先看看原图

这套场照我是在场外玻璃窗旁边拍的,那天老天憋了一肚子水就是没有下,黑压压的,光线是比较不好的,而且定光严重,
可以看出原图又灰又平还带有索尼特有的暗部色调死黑,要是直接给妹子看那肯定是没救以后相忘于江湖了~
所以,好好后期就是非常重要得了!
首先我们观察一下原图以及确定一下我们想要的效果。
前面也说了,我们比较想要白花花粉嫩嫩的效果,原图比较灰黑,那我们第一步就应该是增加曝光,
然后把暗部和黑色色阶提起来让画面死黑部分减弱,同时降低高光和白色色阶让过曝的部分压下来,
同时我降低了一点点色温是颜色往蓝偏,这样也有效减弱肤色偏黄增加红润。
稍微增加对比度则是让画面不至于太泛白。

HSL部分倒是动的不多,色相几乎没动,浅绿色往右拉是为了把玻璃里面倒影的绿色拉成偏蓝色,
减少背景中的颜色的一种做法,可做可不做。
至于饱和度我着重减少了绿色紫色等抢眼的背景色以及色散,橙色和黄色红色也适当降低是为了让肤色偏白,
如果感觉肤色偏暗还可以把这三个颜色的明亮度提高,不过我这里觉得还行就没有动明亮度了。


这样一来,其实大致调整已经OK了,是不是很快!
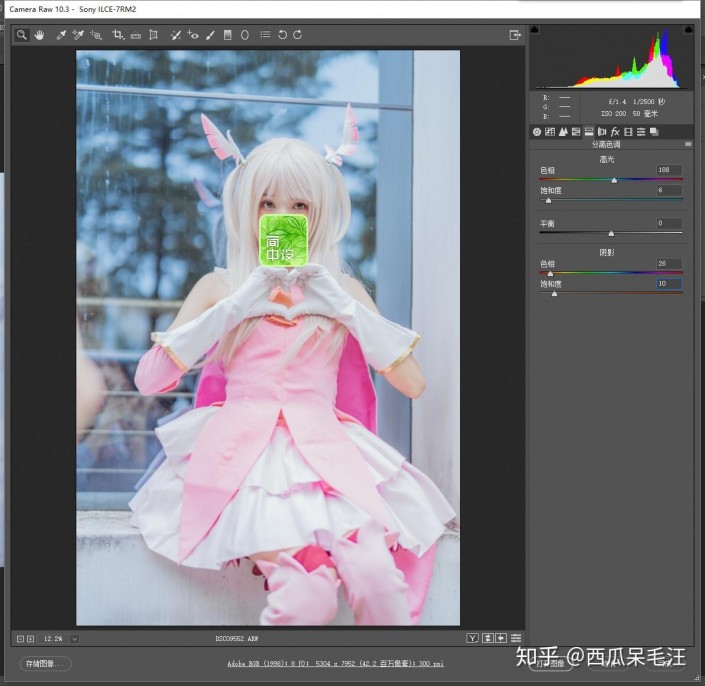
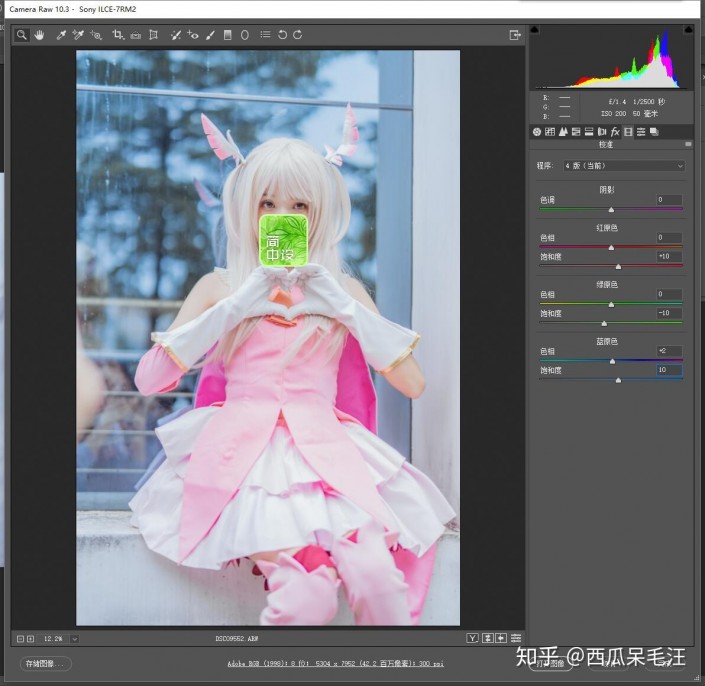
接下来就是出于习惯问题,我给整个图又做了二次校准,大体是分离色调加青,相机校准里面加红加蓝减绿。
这里提一下,一般粉嫩嫩的调子,要不就是全粉,粉白,如果要用粉色配一个不相近的颜色,
那最优先选择就是偏青的蓝色,而且不要太浓郁。
这也是个人经验,粉配蓝是十分清新舒服的配色。


然后我们导入PS!

磨完皮液化完,是不是非常可爱! 感觉还差点? 没事!我们继续!
接下来就是一个粉嫩片子的终极杀手锏!加色板!
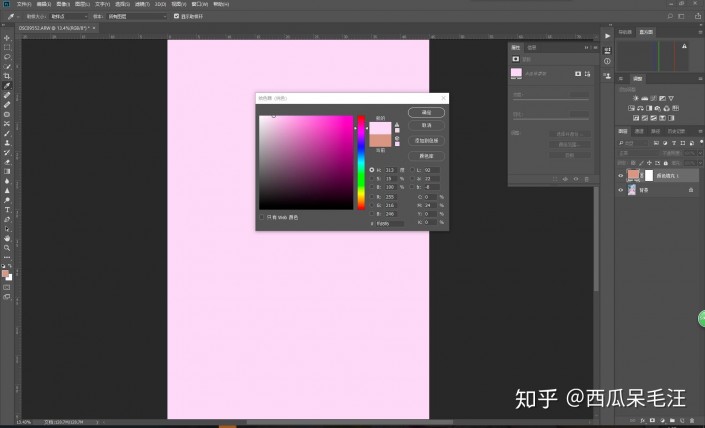
我们给画面增加一个粉色的蒙版,
具体操作如下:
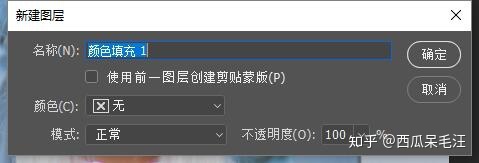
新建一个粉色的填充图层



然后在这个粉色蒙版图层上改变混合模式,以及图层不透明度,图层不透明度我一般是10%左右,
混合模式则可以在调节好不透明度之后一个一个往下选,我一般是用叠加。


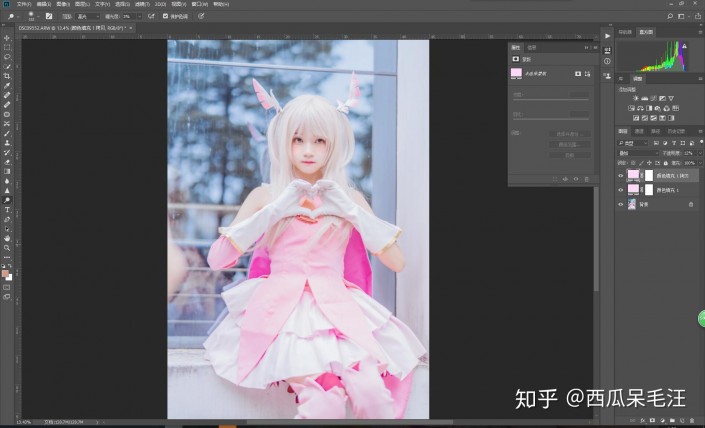
可以看出,图片立刻比前面更粉了!
在这一步,有些时候头发染粉了会有点奇怪,可以用橡皮擦擦出来,
不过我这套图白毛加粉效果还行,就没有擦,具体视实际情况而定。
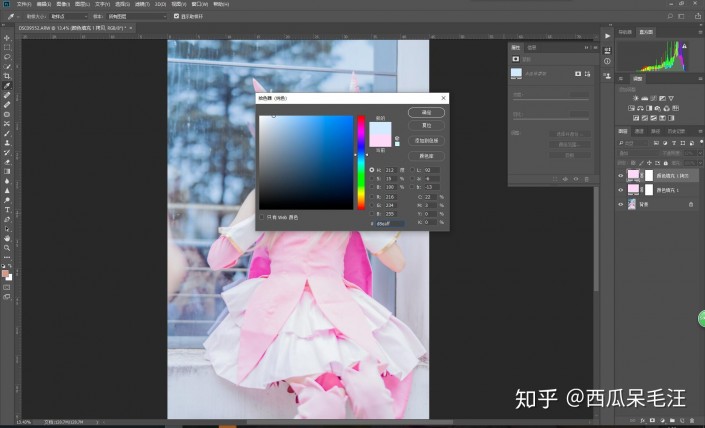
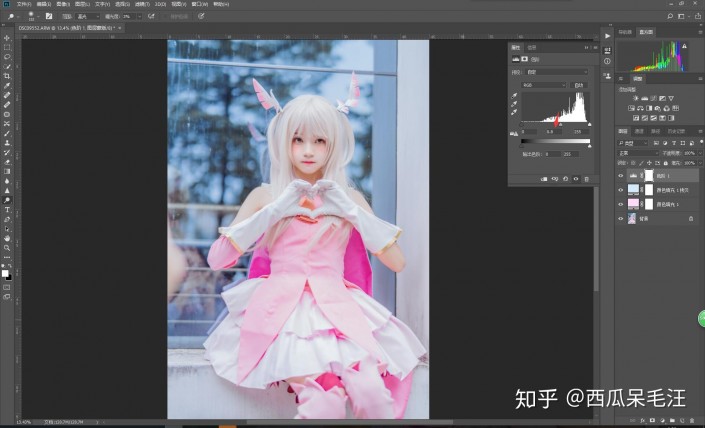
然后,如我前面所说,粉配蓝,可以试着在这蒙上了粉色的前提上再蒙一层浅蓝色。
可以用上述的方法做一次,只是粉色换成浅蓝色,也可以直接复制粉色的图层单独把粉色改成蓝色:
首先ctrl+J复制粉色图层

然后双击复制图层的粉色面板,更改颜色


稍微降低蓝色图层的不透明度,得出的效果如下

可以看出,叠加了蓝色图层之后,对比只有粉色图层的图,显得没那么腻人,因为两个颜色在背景上中和了。
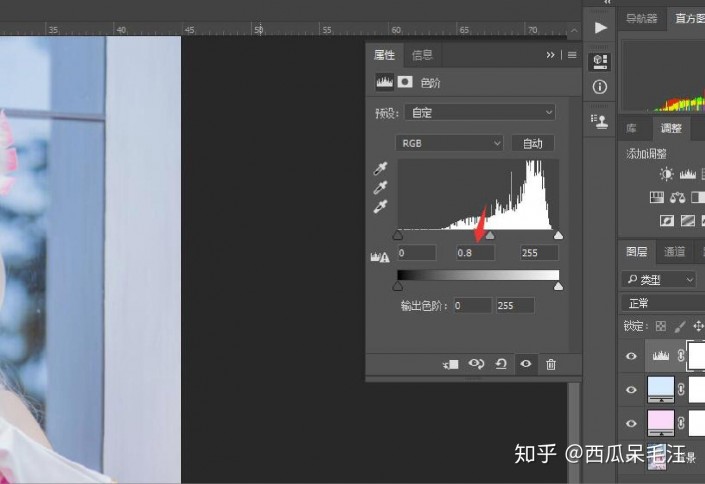
但是由由于连续加上了两层偏白的图层,整个图片会有点泛白,所以我们用色阶调整一下,压低画面的暗部



然后,大功告成!

完成:

调色整体很简单,不用记参数,跟着自己的感觉走就可以了。














